Web projects team: which skills to recruit?

When you launch an ambitious web project, you need to think about a large number of aspects, each requiring specific skills to be recruited. It's only by taking into account compliance, conversion and SEO issues that you'll have a truly high-performance website at the end of the development phase.
Let's take a look at the skills you'll need, before delving into the team you'll need to recruit to ensure the success of your web project: the development team.
The skills you need for your web project
1. Digital strategy and project management
The digital strategy and project management department is crucial in defining the website's objectives, its target audience, and the key functionalities required. It ensures that the website is aligned with the company's overall strategy, integrating marketing, sales and technical needs.
This task may be shared by several people, but is most often taken on by a single person: the web project manager. The project manager plays a central role, coordinating the various teams, planning the project phases, and ensuring that deadlines and budgets are respected.
2. UX/UI Design
The UX/UI (User Experience / User Interface) design department focuses on the visual appearance of the site, as well as the user experience. The aim is to create a site that is aesthetically pleasing, yet intuitive and easy for the user to navigate. UX designers ensure that the user journey is fluid, while UI designers focus on layout, colors, typography and graphic elements to make the site attractive and consistent with the brand image.
Designers also play a decisive role in optimizing conversion rates.
3. Content and SEO (Search Engine Optimization)
The content and SEO department is essential for producing texts, images, videos and other media that effectively communicate the company's message. It also ensures that content is search engine optimized (SEO) to maximize the site's visibility on search engines like Google. This involves researching relevant keywords, optimizing tags and metadata, and creating quality content that meets user needs while respecting SEO criteria.
4. Security and compliance
Security is a fundamental aspect of any corporate website, especially if it handles sensitive data or online transactions. The security department ensures that the site is protected against cyberthreats such as DDoS attacks, hacking, and security breaches.
This pole also ensures that the site complies with current regulations, such as the GDPR in Europe, regarding the collection, storage and use of personal data.
5. Maintenance and technical support
Finally, the Maintenance and Technical Support department is responsible for the ongoing management of the site once it has been launched. This department ensures that the site remains operational, by carrying out regular updates, correcting bugs and monitoring performance. Technical support also helps to respond to problems encountered by users, and to quickly resolve technical incidents to minimize service interruptions.
Now let's get into the details of the web development professions to be recruited for a typical project.
Jobs to recruit for your web development team
The web development department is divided into two sub-departments: front-end and back-end.
Why recruit a front-end developer?
A web project is first and foremost a "front-end" project. The "front" is the part of the website that is visible to your visitors. So front-end development focuses on this visible part of the site: the user interface (UI).
As a result, the front-end developer will be responsible for implementing as faithfully as possible the graphic interface conceived by the designer. His work is not only about brand image, but also about performance and conversions. That's why it's important to recruit front-end developers, who have a particular affinity with design, user experience and attention to detail.
Why recruit a back-end developer?
Back-end developers take care of the server side, the database, the business logic that feeds the site, and integrations with third-party systems when necessary. They ensure that all the site's functionalities are robust, secure and run smoothly.
Is it absolutely necessary to have both front-end and back-end developers on a web project?
Historically, a high-performance, user-friendly web project was the fruit of a skilful balance between the expertise of front-end and back-end developers. Very schematically, there would be :
- On the one hand, good back-end developers, whose particularity is often that they're not very efficient when it comes to website styling and css files.
- And on the other, less technical front-end developers, often less expensive, but more efficient and more precise on UX/UI aspects.
In a traditional configuration, you'd need to recruit both of these skills.
However, as technologies have evolved, we can now afford to do without a back-end developer, or even (more rarely) without a front-end developer.
Among the cases that require the recruitment of back-end skills are web projects involving, for example :
- Customized authentication on your website,
- Content aggregation modules,
- External services or products.
The need for a particular web development skill may therefore depend on the complexity of your web project. The development skills to be recruited may also vary according to the technology used.
JavaScript CMS: simplify your web projects and your recruitments
To limit the number of different skills you need to recruit for your web project, you can turn to a CMS based on an accessible and widespread development language. JavaScript is undoubtedly the most flexible.
The advantages of a JavaScript CMS are manifold, but 2 of them should particularly resonate with your recruitment issues:
- A JavaScript CMS will give you greater agility in creating new pages, and even new interfaces;
- The skills needed to develop, maintain and evolve a JavaScript CMS are much easier to recruit, and even acquire, than for most other development languages.
Use JavaScript in your web project for greater agility
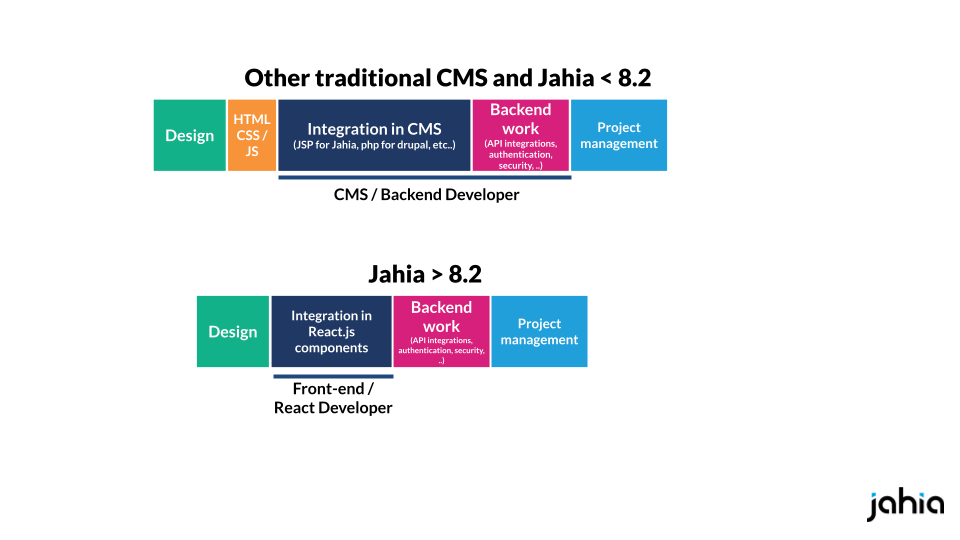
The fewer skills you need to develop your web interface, the more efficient you'll be. Logic. With a JavaScript CMS, front-end developers can make templates (rendering) changes without the intervention of a back-end developer. So you gain efficiency on your web project.
To offer you this agility, Jahia supports the deployment of JavaScript modules, using JSX and React as the templating engine. This enables front-end developers to deploy code in the CMS, with complete autonomy.
Reduce the learning curve for your web developers
When choosing a technology, the focus is often on the most difficult, most complex developments. However, it's even more important to ensure that simple needs can be covered simply, in just a few hours or 1 or 2 days of development.
For example, declaring a new content type and integrating HTML rendering into a CMS needs to be very quick.
With a JavaScript CMS, not only are web development skills easy to recruit, but you can also quickly upskill your teams to make them more versatile and capitalize on existing resources.