Projet web : quelles compétences recruter pour constituer votre équipe ?

Quand on lance un projet web ambitieux, il faut penser à un grand nombre d’aspects, chacun nécessitant des compétences spécifiques à recruter. Ce n’est qu’en prenant en compte à la fois les enjeux de conformité, de conversion, ou encore de SEO, que vous parviendrez à un site web réellement performant à l’issue de la phase de développement.
Faisons un tour d’horizon des compétences dont vous aurez besoin, avant de nous plonger dans la composition de l’équipe qu’il vous faudra recruter afin d’assurer la réussite de votre projet web : l’équipe de développement.
Pôles de compétences nécessaires pour votre projet web
1. Stratégie digitale et gestion de projet
Le pôle de stratégie digitale et gestion de projet web est crucial pour définir les objectifs du site web, son public cible, et les fonctionnalités clés nécessaires. Ce pôle s’assure que le site web s’aligne avec la stratégie globale de l’entreprise, en intégrant les besoins marketing, commerciaux et techniques.
Ce pilotage peut être partagé par plusieurs personnes, mais il est le plus souvent assumé par une seule : le chef de projet web. Le chef de projet joue un rôle central, en coordonnant les différentes équipes, en planifiant les phases du projet, et en veillant au respect des délais et du budget.
2. Design UX/UI
Le pôle design UX/UI (User Experience / User Interface) se concentre sur l'apparence visuelle du site ainsi que sur l'expérience utilisateur. Ce pôle vise à créer un site esthétiquement plaisant tout en étant intuitif et facile à naviguer pour l'utilisateur. Les designers UX s’assurent de parcours utilisateurs fluides, tandis que les designers UI se concentrent sur la mise en page, les couleurs, les typographies, et les éléments graphiques pour rendre le site attractif et cohérent avec l’image de marque.
Le rôle des designers est décisif dans l’optimisation des taux de conversion.
3. Contenu et SEO (Search Engine Optimization)
Le pôle contenu et SEO est essentiel pour produire des textes, images, vidéos et autres médias qui communiquent efficacement le message de l'entreprise. Ce pôle veille également à ce que le contenu soit optimisé pour les moteurs de recherche (SEO) afin de maximiser la visibilité du site lors de recherches sur Google par exemple. Cela implique la recherche de mots-clés pertinents, l'optimisation des balises, des métadonnées, et la création de contenus de qualité qui répondent aux besoins des utilisateurs tout en respectant les critères SEO.
4. Sécurité et conformité
La sécurité est un aspect fondamental pour un site web d’entreprise, en particulier s’il traite des données sensibles ou des transactions en ligne. Ce pôle s’assure que le site est protégé contre les cybermenaces telles que les attaques DDoS, les piratages, et les failles de sécurité.
Ce pôle veille également à ce que le site soit conforme aux réglementations en vigueur, telles que le RGPD en Europe, en matière de collecte, de stockage et d’utilisation des données personnelles.
5. Maintenance et support technique
Enfin, le pôle maintenance et support technique est responsable de la gestion continue du site après son lancement. Ce pôle s’assure que le site reste opérationnel, en effectuant des mises à jour régulières, en corrigeant les bugs, et en surveillant les performances. Le support technique aide également à répondre aux problèmes rencontrés par les utilisateurs et à résoudre rapidement les incidents techniques pour minimiser les interruptions de service.
Rentrons maintenant dans le détail des métiers du développement web à recruter pour un projet classique.
Les métiers à recruter pour votre équipe de développement web
Le pôle développement web est divisé en deux sous-pôles : front-end et back-end.
Pourquoi recruter un Développeur Front-end ?
Un projet web est avant tout un projet “front”. On appelle “front” la partie visible de vos visiteurs. Le développement front-end se concentre donc sur cette partie visible du site : l'interface utilisateur (UI).
C’est par conséquent lui qui sera responsable de mettre en place le plus fidèlement possible l’interface graphique pensée par le designer. Son travail répond à un enjeu d’image de marque, mais aussi de performances et de conversions. Raison pour laquelle il est important de recruter des développeurs front-end, qui ont une affinité particulière avec le design, l’expérience utilisateur et une attention aux détails.
Pourquoi recruter un Développeur Back-end ?
Les développeurs back-end, quant à eux, s'occupent de la partie serveur, de la base de données, de la logique métier qui alimente le site, et des intégrations avec les systèmes tiers quand elles sont nécessaires. Ils s’assurent que toutes les fonctionnalités du site sont robustes, sécurisées, et qu’elles fonctionnent de manière fluide.
Faut-il absolument des développeurs front-end et des développeurs back-ends dans un projet web ?
Historiquement, un projet web à la fois performant et agréable pour des utilisateurs était le fruit d’un équilibre savant entre l’expertise de développeurs front-end et de développeurs back-end. En effet, de manière très schématique, il y aurait :
- D’un côté de bons développeurs back-end, dont la particularité est souvent de ne pas être très efficaces sur le styling de site web et les fichiers css.
- Et de l’autre des développeurs front-end moins techniques, donc souvent moins chers, mais plus efficaces et plus précis sur les aspects UX/UI.
Dans une configuration traditionnelle, vous avez donc besoin de recruter ces deux compétences.
Cependant, les technologies ayant évolué, on peut aujourd’hui se permettre de faire sans développeur back-end, voire (plus rarement) sans développeur front-end.
Parmi les cas qui nécessitent le recrutement de compétences back-end, on peut citer des projets web faisant intervenir par exemple :
- Une authentification customisée sur votre site web,
- Des modules d’agrégation de contenus,
- Des services ou produits externes.
La nécessité de faire appel à telle ou telle compétence de développement web peut donc dépendre de la complexité de votre projet web. Les compétences de développement à recruter peuvent aussi varier selon la technologie utilisée.
CMS Javascript : simplifier vos projets web et vos recrutements
Afin de limiter le nombre de compétences différentes à recruter pour votre projet web, vous pouvez vous tourner vers un CMS basé sur un langage de développement accessible et répandu. Javascript est sans aucun doute celui qui vous apportera le plus de flexibilité.
Les avantages d’un CMS Javascript sont multiples, mais 2 d'entre eux devraient résonner particulièrement avec vos problématiques de recrutement :
- Un CMS Javascript vous fera gagner en agilité dans la création de nouvelles pages, voire de nouvelles interfaces;
- Les compétences pour développer, maintenir et faire évoluer un CMS Javascript sont bien plus simples à recruter, voire à acquérir, que pour la plupart des autres langages de développement.
Utiliser Javascript dans votre projet web pour plus d’agilité
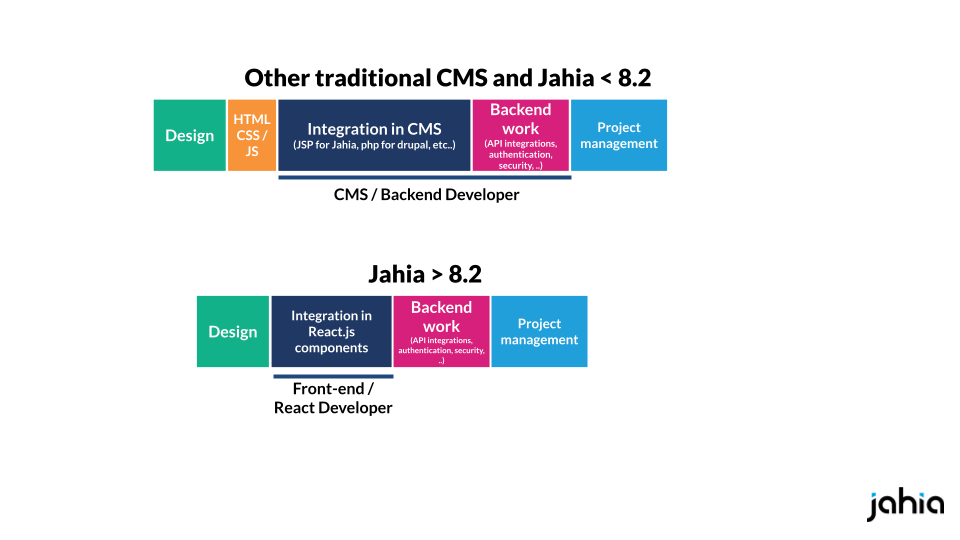
Moins vous aurez besoin de faire intervenir de compétences pour faire évoluer votre interface web, plus vous serez efficaces. Logique. Avec un CMS Javascript, les développeurs front-end peuvent faire des changements de templates (de rendu) sans intervention d’un développeur back-end. Vous gagnez donc en efficacité sur votre projet web.
Pour vous offrir cette agilité, Jahia supporte le déploiement de modules Javascript, utilisant JSX et React en moteur de templating. Cela permet aux développeurs front-end de déployer du code dans le CMS, en toute autonomie.
Réduire la courbe d’apprentissage de vos développeurs web
Lors du choix d’une technologie, on met souvent l’accent sur les développements les plus difficiles, les plus complexes. Cependant, il est encore plus important de s’assurer que les besoins simples puissent être couverts simplement, en quelques heures ou 1 ou 2 jours de développement.
Par exemple, déclarer un nouveau type de contenus et intégrer un rendu HTML dans un CMS doit être très rapide.
Avec un CMS Javascript, non seulement les compétences de développement web se recrutent facilement, mais vous pouvez aussi rapidement faire monter vos équipes en compétences afin de les rendre plus polyvalentes et capitaliser sur des ressources déjà existantes.