Best accessibility testing tools for web applications

Before scheduling an accessibility audit, and even before considering whether web accessibility should be achieved by upgrading existing systems or redesigning them, it is advisable to carry out a "pre-audit" using a number of web accessibility and digital accessibility testing tools.
This generally gives you a good overview of the work that will be required, and to plan resources accordingly. So we gathered the 12 best accessibility testing tools for web applications and digital assets to help you a little bit!
Here, we've decided to differentiate between testing tools according to use, with :
- on the one hand, web accessibility testing tools (specifically for web applications / websites),
- and on the other, tools for testing digital accessibility.
This list is the result of discussions with web accessibility specialists and research on websites specializing in web accessibility, although it is by no means exhaustive.
Best accessibility testing tools for web applications
Accessi+
Accessi+ is a digital accessibility assistant designed to improve navigation on websites and mobile applications for people with disabilities. It offers customizable display profiles, an integrated screen reader and various settings adapted to specific needs, such as dyslexia, low vision or motor disorders. Compatible with all major CMS, Accessi+ integrates easily to deliver a more inclusive user experience.

AccessTooltip
Access42 test tool*
AccessTooltip is a small JavaScript function that allows you to make tooltips (titles) keyboard-accessible.
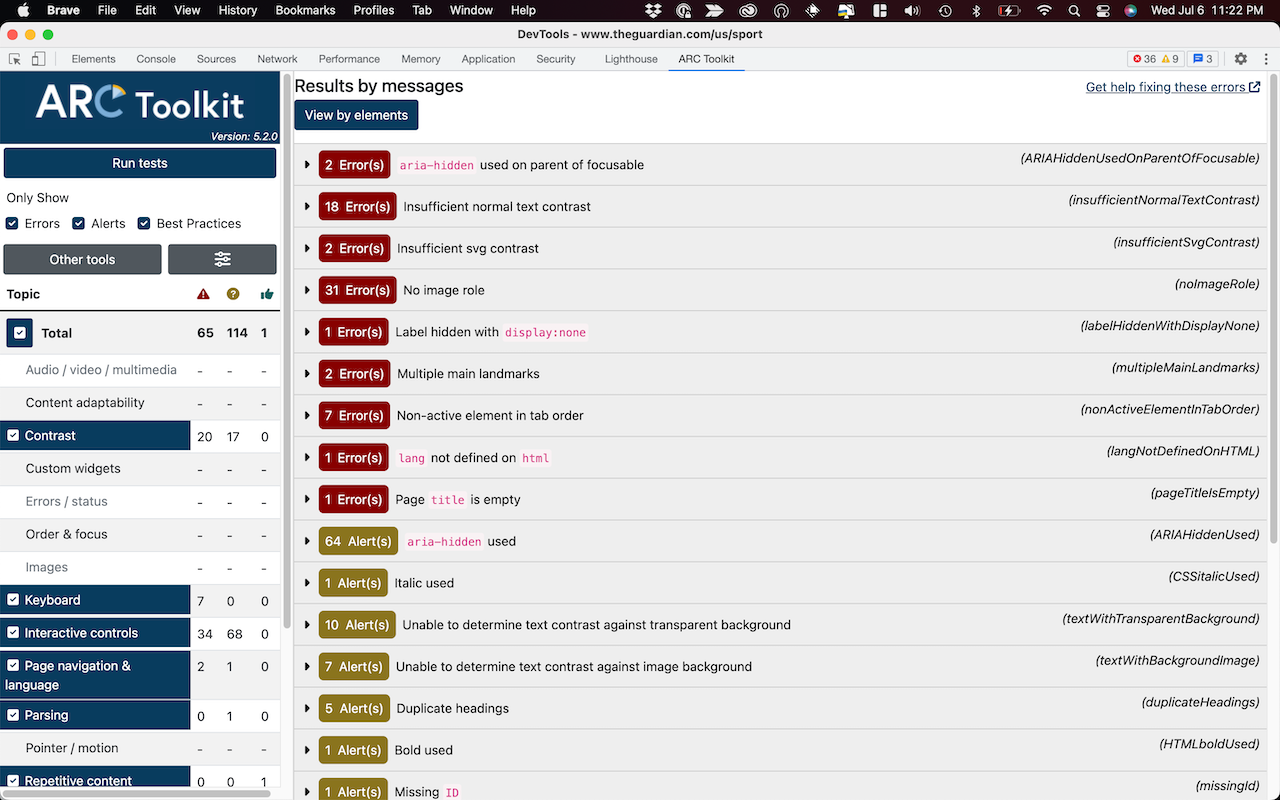
ARC Toolkit
Chrome extension that provides a suite of tools for evaluating the accessibility of web pages directly in the browser.

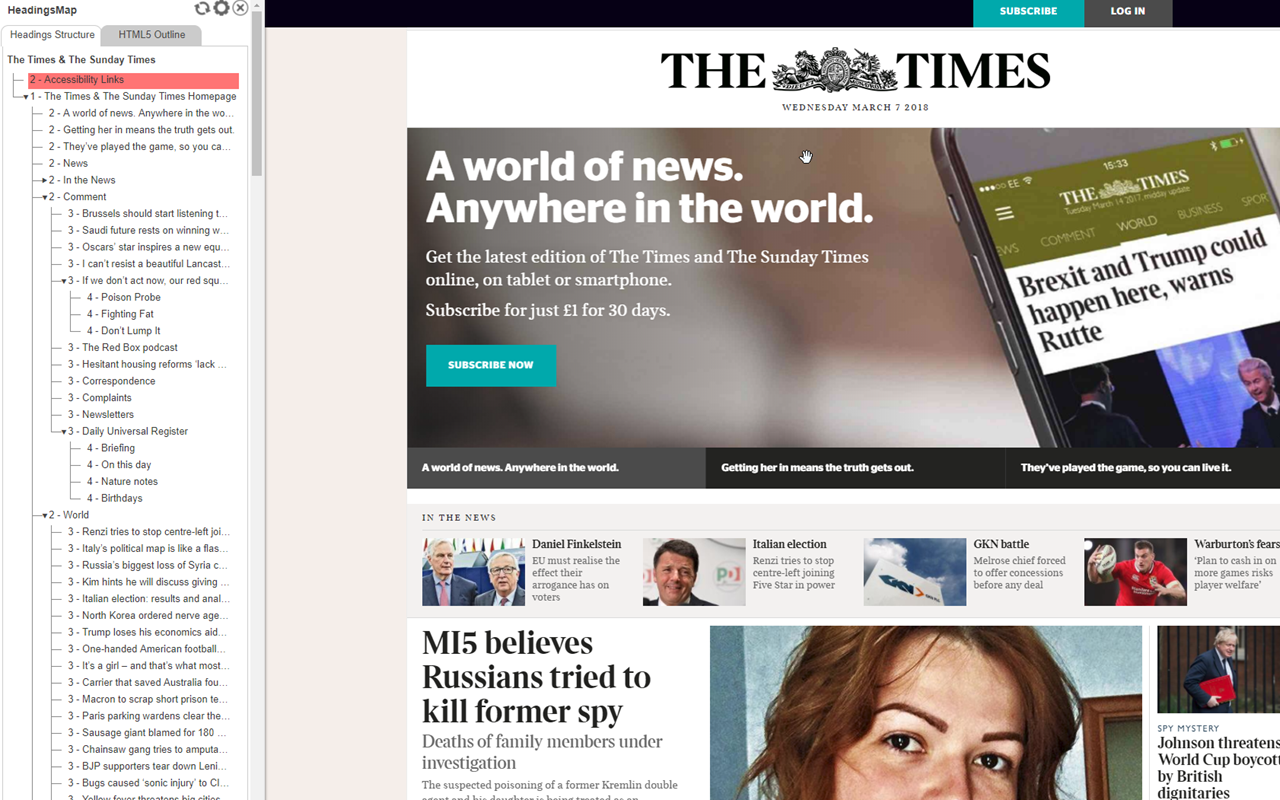
HeadingMaps ( Chrome or Firefox extension)
To guarantee the accessibility of web pages, it is essential to structure them correctly, using a relevant hierarchy of titles. To check the consistency of this structure, you can use the same tools as a sighted person to navigate your site, such as HeadingMaps.

Locator
The Locator is a tool designed to help visually impaired people access a set of websites. It analyzes a web page and generates a new representation of its content, making it more accessible to visually impaired users, without modifying the information.
Stark
Stark is a reference plugin available on various digital tools such as Figma, Sketch and Adobe XD. It handles most accessibility issues, such as color contrasts, element hierarchies, image descriptions and font sizes.

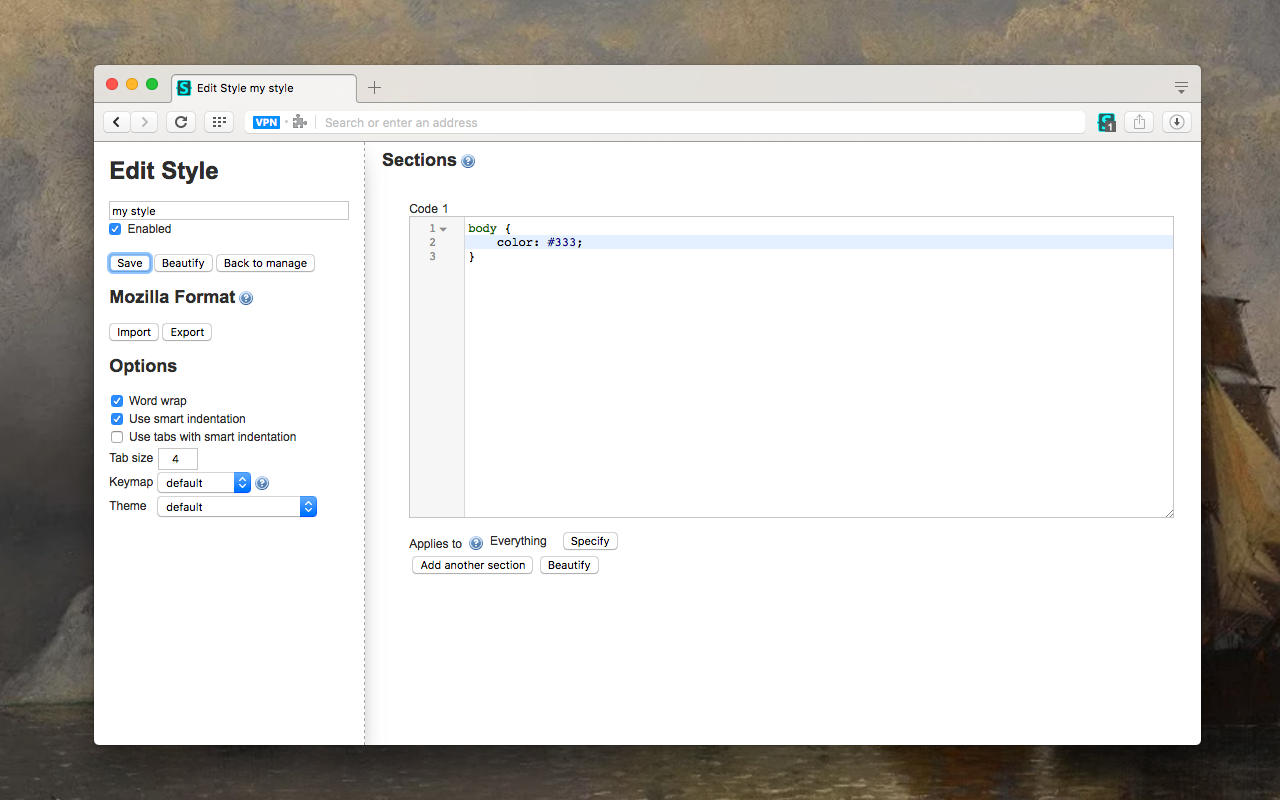
Stylus ( Chrome or Firefox extension)
Stylus is a free browser extension that lets you customize the appearance of a website (contrasts, font sizes, colors, etc.) to improve reading comfort. It is particularly useful for the visually or cognitively impaired who wish to adapt the display to their needs, or as part of a web accessibility test.

Best accessibility testing tools for other digital assets
Here you'll find a selection of tools for testing digital accessibility, excluding websites. These tools are mainly used to check whether documents or programs are usable by people with disabilities.
AccesSlide
Access42 test tool*
AccesSlide is a JavaScript framework that enables you to produce accessible, easy-to-use and customizable slideshows.
Colour Contrast Analyser
Application for Windows and MacOS that calculates the contrast ratio between two colors, to assess their compliance with WCAG standards.

NVDA (Windows) / VoiceOver (Apple)
These tools allow you to quickly test the accessibility of content for visually impaired users, by evaluating the hierarchy of titles, text alternatives to images and the clarity of interactive elements.
PAC (PDF Accessibility Checker)
Free tool for Windows that analyzes the accessibility of PDF files, checking their compliance with PDF/UA and WCAG standards.
Bonus resources on web accessibility and digital accessibility
RENATER groups
The RENATER platform enables you to exchange and collaborate on a wide range of topics, including digital accessibility. By joining a mailing list, you can share resources, discuss standards such as RGAA, or coordinate projects and events. It's a secure space, designed for players in the a11y world, that facilitates exchanges and the structuring of initiatives.
Jahia accessibility resources
Over the past few months, we've put together a number of resources to help you answer questions about web accessibility and accessibility testing, depending on how far along you are in your thinking process:
- Checklist of 13 concrete actions to achieve compliance
- Article on 10 ways to improve your web accessibility (with video)
*Access42 accessibility testing tools
Access42 is an expert in digital accessibility, helping organizations design, audit and train their digital services to make them accessible to all. As part of this mission, Access42 has developed several tools.

