Site web : 12 outils pour vos tests d'accessibilité

Avant de programmer un audit d'accessibilité, et avant même de se demander si atteindre l'accessibilité web doit passer par une mise en conformité de l'existant ou une refonte, il est recommandé de passer par un "pré-audit" grâce à quelques outils de test de l'accessibilité web et de l'accessibilité numérique. Cela permet généralement de prendre conscience de l'étendu du travail qui sera nécessaire, et de prévoir des ressources en conséquence.
Ici, nous avons pris le parti de différencier les outils de test en fonction des usages, avec :
- d'un côté les outils de test de l'accessibilité web (plus spécifiquement pour les sites web donc),
- et de l'autre les outils de test de l'accessibilité numérique.
Cette liste est issue d'échanges avec des spécialistes de l'accessibilité web et de recherches sur des sites web spécialisés en accessibilité web, néanmoins elle n'est bien évidemment pas exhaustive.
Outils de test pour l'accessibilité web (sites web)
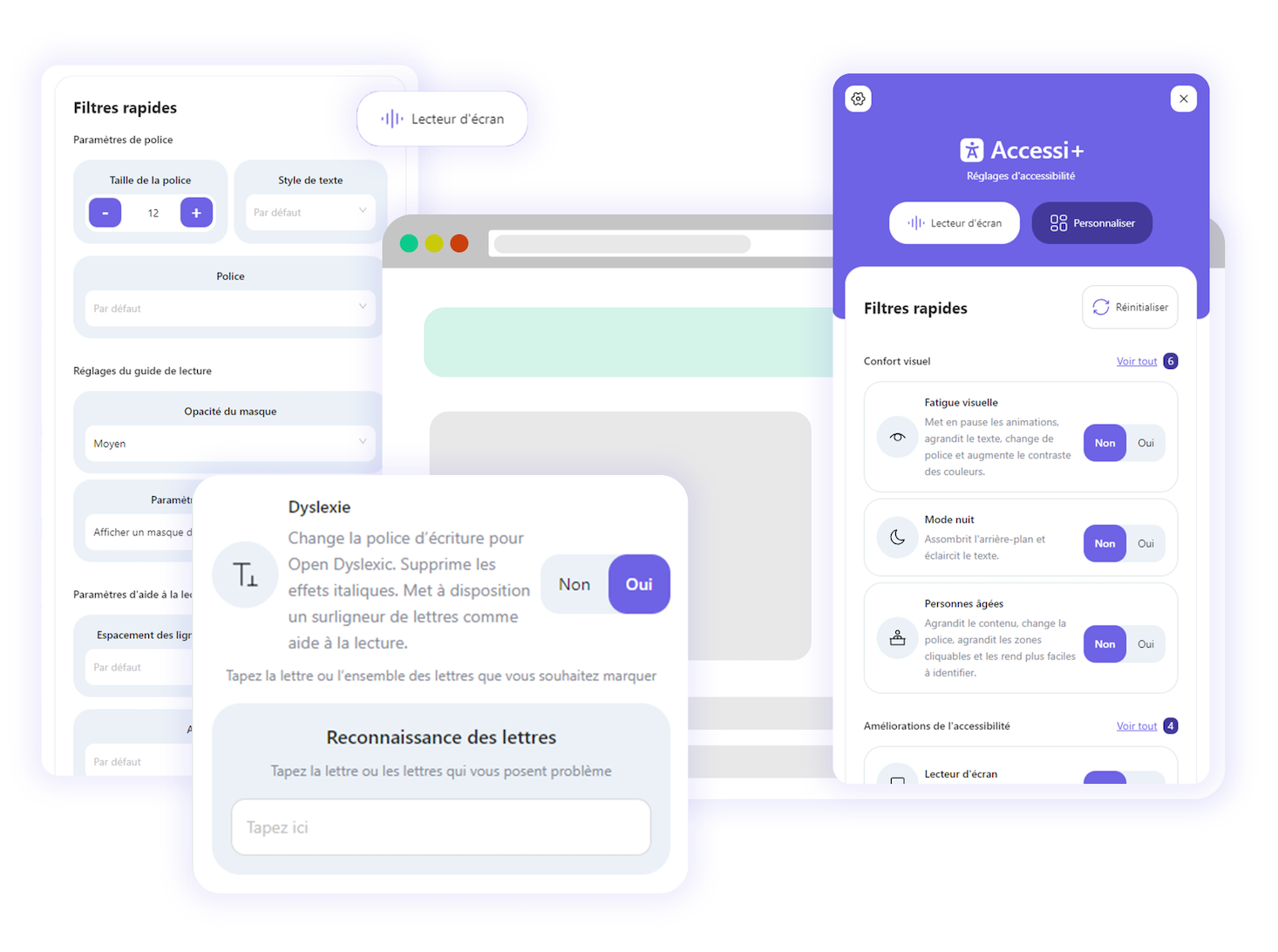
Accessi+
Accessi+ est un assistant numérique d'accessibilité conçu pour améliorer la navigation sur les sites web et applications mobiles des personnes en situation de handicap. Il propose des profils d'affichage personnalisables, un lecteur d'écran intégré et divers réglages adaptés à des besoins spécifiques, tels que la dyslexie ou les troubles moteurs. Compatible avec les principaux CMS, Accessi+ s'intègre facilement pour offrir une expérience utilisateur plus inclusive.

AccessTooltip
Outil de test Access42*
AccessTooltip est une petite fonction JavaScript qui permet de rendre les infobulles (title) accessibles au clavier.
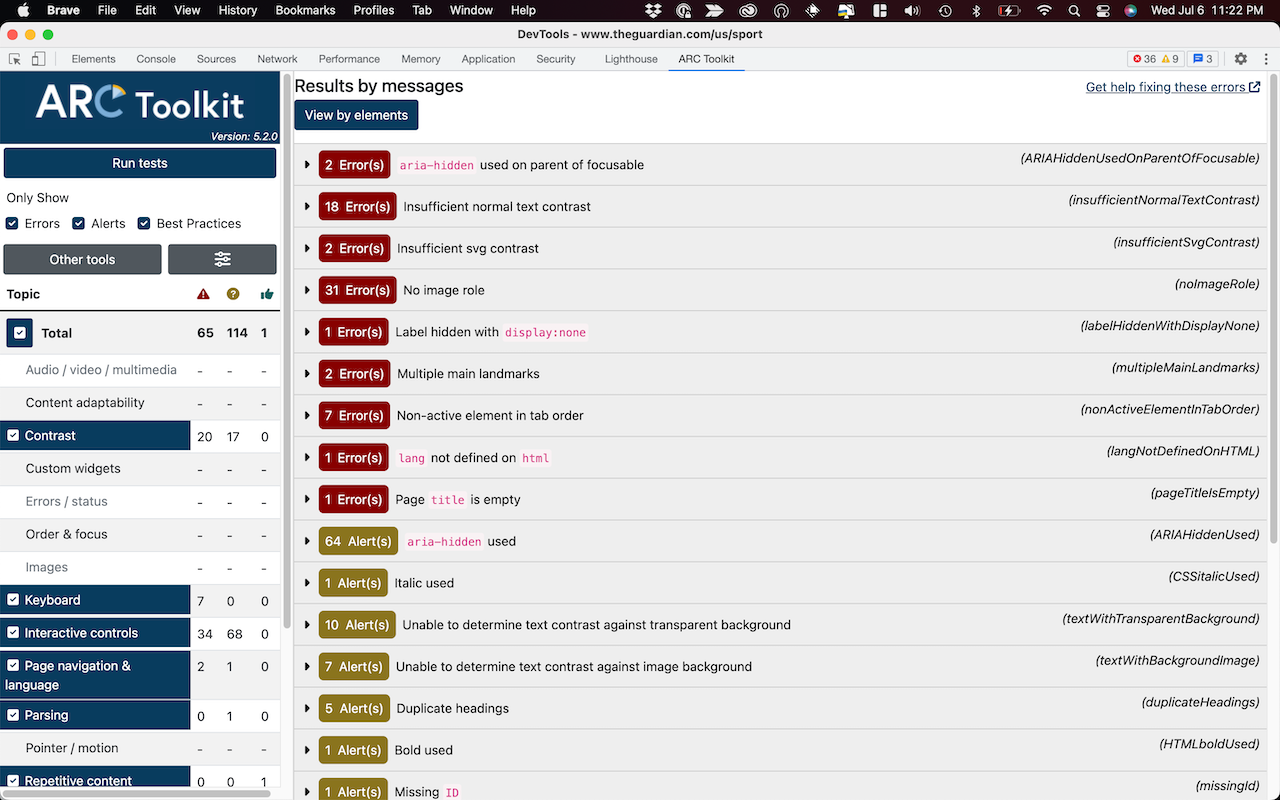
ARC Toolkit
Extension Chrome qui fournit une suite d'outils permettant d'évaluer l'accessibilité des pages web directement dans le navigateur.

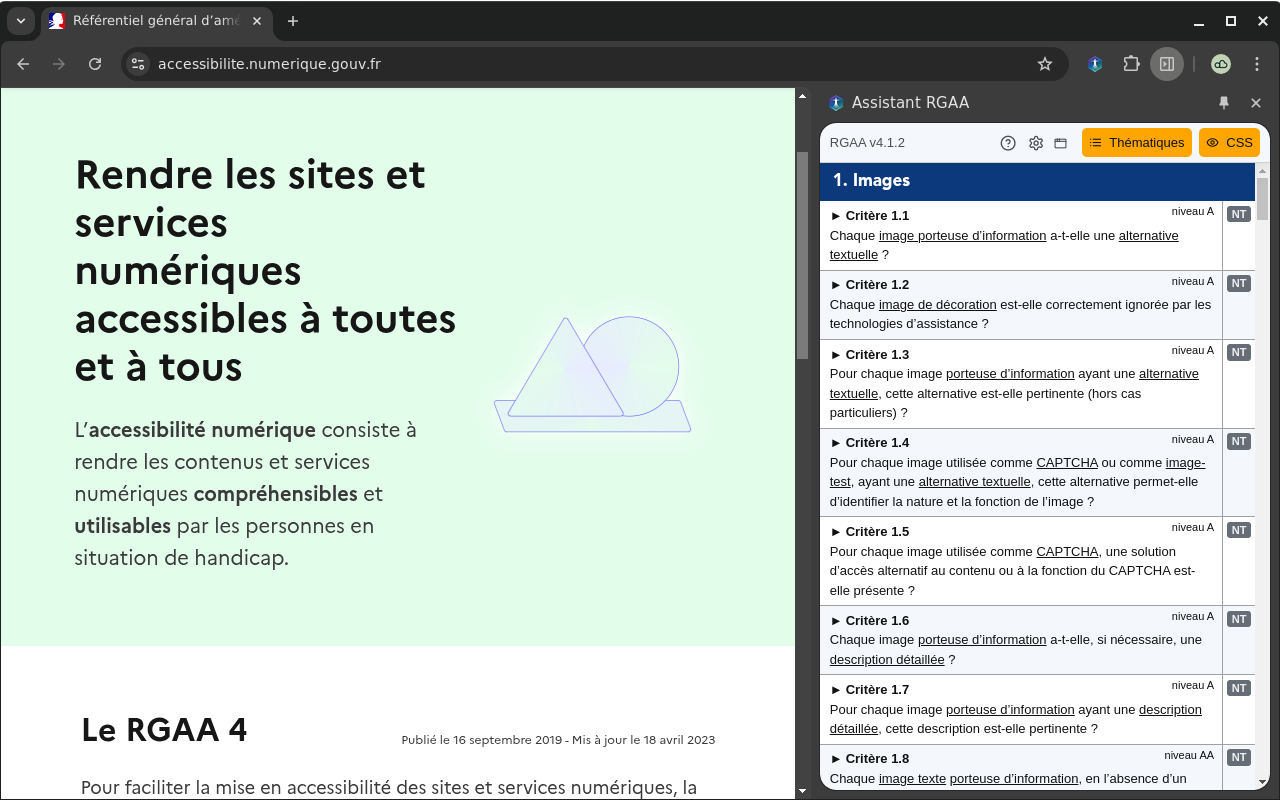
Assistant RGAA
Extension Firefox conçue pour aider à vérifier la conformité des sites web aux critères du Référentiel Général d'Amélioration de l'Accessibilité (RGAA).

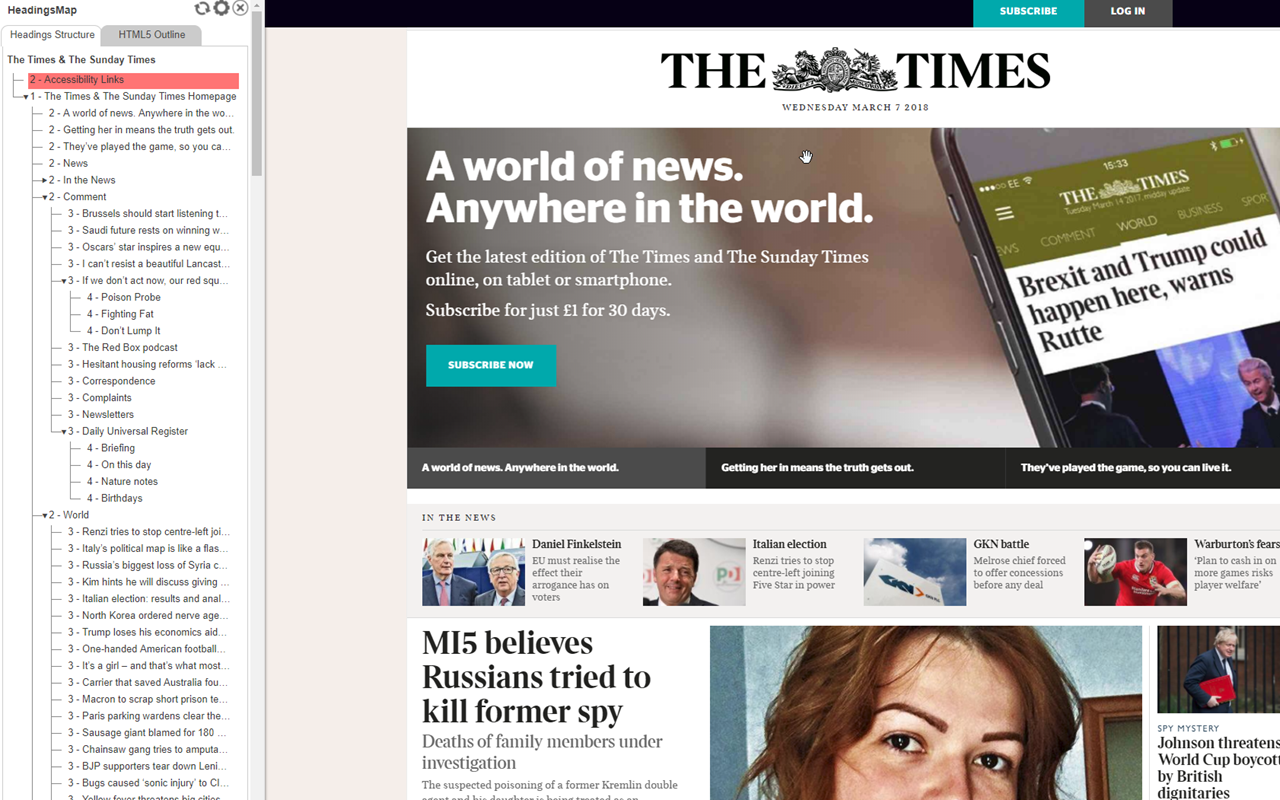
HeadingMaps (extension Chrome ou Firefox)
Afin de garantir l'accessibilité des pages Web, il est essentiel de les structurer correctement en utilisant une hiérarchie de titres pertinente. Pour vérifier la cohérence de cette structure, vous pouvez employer les mêmes outils qu'une personne voyante pour naviguer sur votre site, tels que HeadingMaps.

Localisateur
Le Localisateur est un outil conçu pour aider les personnes souffrant de déficience visuelle à accéder à un ensemble de sites web. Il analyse une page web et génère une nouvelle représentation de son contenu, en le rendant plus accessible aux utilisateurs handicapés visuels, sans en modifier les informations.
Stark
Stark est un plugin de référence disponible sur divers outils digitaux comme Figma, Sketch et Adobe XD. Il permet de traiter la plupart des problèmes d'accessibilité, tels que les contrastes de couleurs, la hiérarchie des éléments, les descriptions d'images et les tailles de police.

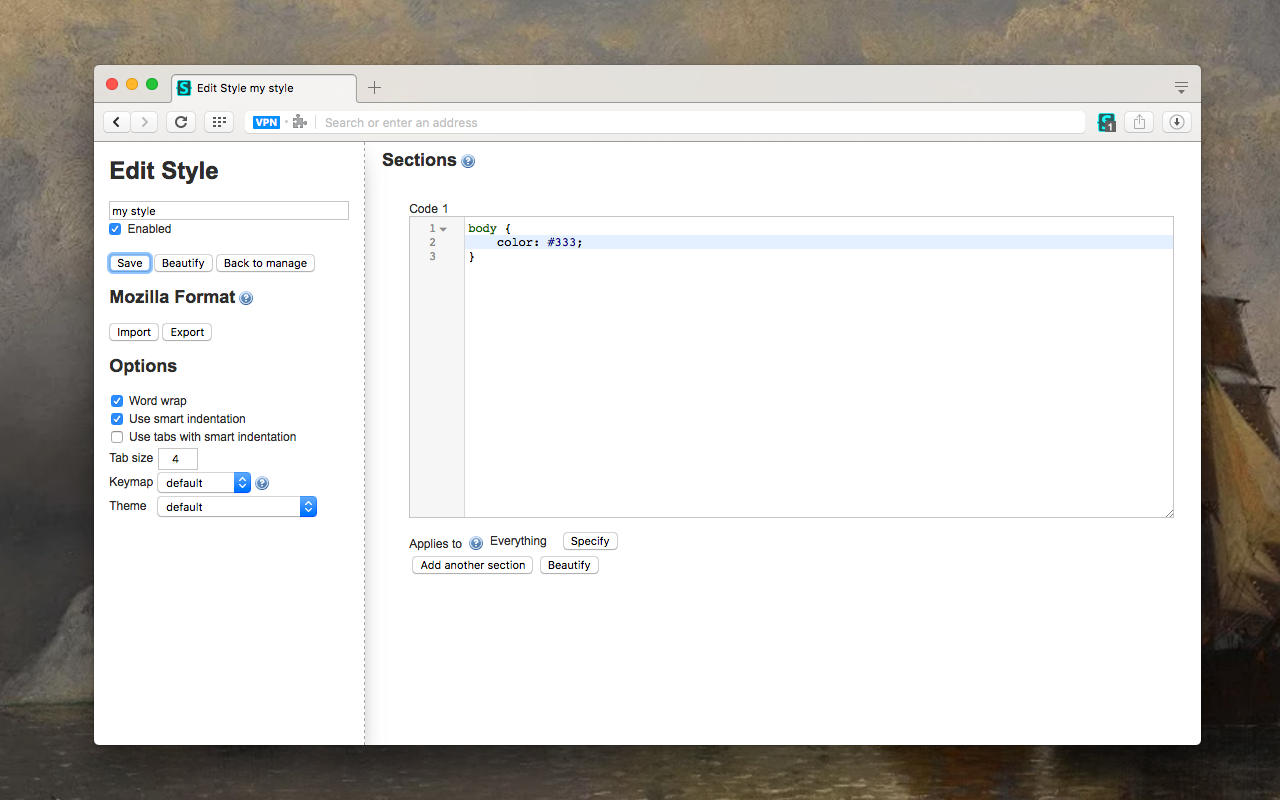
Stylus (extension Chrome ou Firefox)
Stylus est une extension de navigateur gratuite qui permet de personnaliser l’apparence d’un site web (contrastes, tailles de police, couleurs, etc.) pour améliorer le confort de lecture. Elle est particulièrement utile aux personnes en situation de handicap visuel ou cognitif souhaitant adapter l’affichage à leurs besoins, ou dans le cadre d’un test d’accessibilité web.

Outils de tests de l'accessibilité numérique
Vous trouverez ici une sélection d'outils de test d'accessibilité numérique, hors sites web. Donc essentiellement pour vérifier si des documents ou programmes sont utilisables par des personnes porteuses de handicap.
AccesSlide
Outil de test Access42*
AccesSlide est un framework JavaScript qui vous permet de produire des diaporamas accessibles, facilement utilisables et personnalisables.
Colour Contrast Analyser
Application pour Windows et MacOS qui permet de calculer le rapport de contraste entre deux couleurs, afin d'évaluer leur conformité aux normes WCAG.

NVDA (Windows) / VoiceOver (Apple)
Ces outils permettent de tester rapidement l’accessibilité des contenus pour les utilisateurs malvoyants, en évaluant notamment la hiérarchie des titres, les alternatives textuelles des images et la clarté des éléments interactifs.
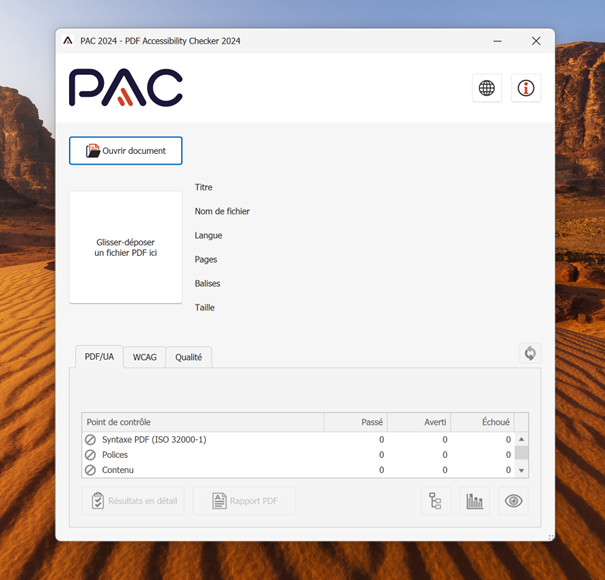
PAC (PDF Accessibility Checker)
Outil gratuit pour Windows qui analyse l'accessibilité des fichiers PDF, en vérifiant leur conformité aux standards PDF/UA et WCAG.

Ressources bonus sur l'accessibilité web et l'accessibilité numérique
Groupes RENATER
La plateforme permet d’échanger et de collaborer autour de nombreux sujets, dont l’accessibilité numérique. En rejoignant une liste de diffusion, vous pouvez partager des ressources, discuter des normes comme le RGAA, ou encore coordonner des projets et événements. C’est un espace sécurisé, pensé pour les acteurs du monde de l'a11y, qui facilite les échanges et la structuration des initiatives.
Ressources d'accessibilité Jahia
Nous avons conçu au cours des dernier mois plusieurs ressources afin de répondre aux questions autour de l'accessibilité web et des tests d'accessibilité des sites web en fonction de l'état d'avancée de vos réflexions :
- Webinaire dédié à l'accessibilité web (avec focus sur l'Acte Européen sur l'Accessibilité)
- Checklist de 13 actions concrètes pour votre mise en conformité
- Article sur 10 façons d'améliorer votre accessibilité web (avec vidéo)
*Outils de test d'accessibilité Access42
Access42 est une société experte en accessibilité numérique qui accompagne les organisations dans la conception, l’audit et la formation pour rendre leurs services digitaux accessibles à tous. Dans le cadre de cette mission, Access42 a développé plusieurs outils.