Jahia’s new extendable user interface (UI) in action

The UI of Jahia 8 is using the latest technologies and can easily be extended by developers, but what does it mean for content contributors? It means more flexibility for any custom requirement or integration need that you may have!
In this article, we'll review 6 examples of Jahia 8 UI extensions:
- Adding a new panel in jContent, to manage releases of content
- Adding a new panel in jExperience to display external analytics data
- Adding a new tab in Content Editor form to display analytics data for the current page
- Adding a new button in the Content Editor form to automatically tags images using an external service
- Adding a new type of input in the Content Editor form to select assets from your DAM
- Adding a new type of input in the Content Editor form to ease contribution of a quiz answers
1. Adding a new panel in jContent, to manage releases of content
As Editor in Chief you are in charge of updating and publishing content on your company’s website, driven by the needs of your business.Therefore, you want to prepare a set of dedicated content for christmas, let’s call it a christmas campaign content and you are interested in a functionality to flag all content items of the campaign, review them and ensure that they're published on a specific date.
By default this kind of feature is not available, but Jahia 8 offers a way to solve this problem. Your partner or IT team can create a new application to meet your expectations. To display this new application in the main area of the jahia UI, they can create a custom accordion entry in the jahia menu.
In the image below, the accordion is the menu in the left (Content Release Manager) and the main page is the content in the middle (Content Release).

Custom panel added to jContent, to manage content releases
The main page is an application from which you can create your release and list content associated with this release. Then, from the default Jahia edit form you can tag a content as a member of this release.

To summarize, an accordion entry is a main menu used to display something in the main part of the UI. You may want to add an accordion entry to add new functionalities to Jahia jContent or to enhance the display of external data like statistics.
You can find the module "content releases" on the Jahia store, and the developers you're working with can find the source code on the Jahia github.
2. Adding a new panel in jExperience to display external analytics data
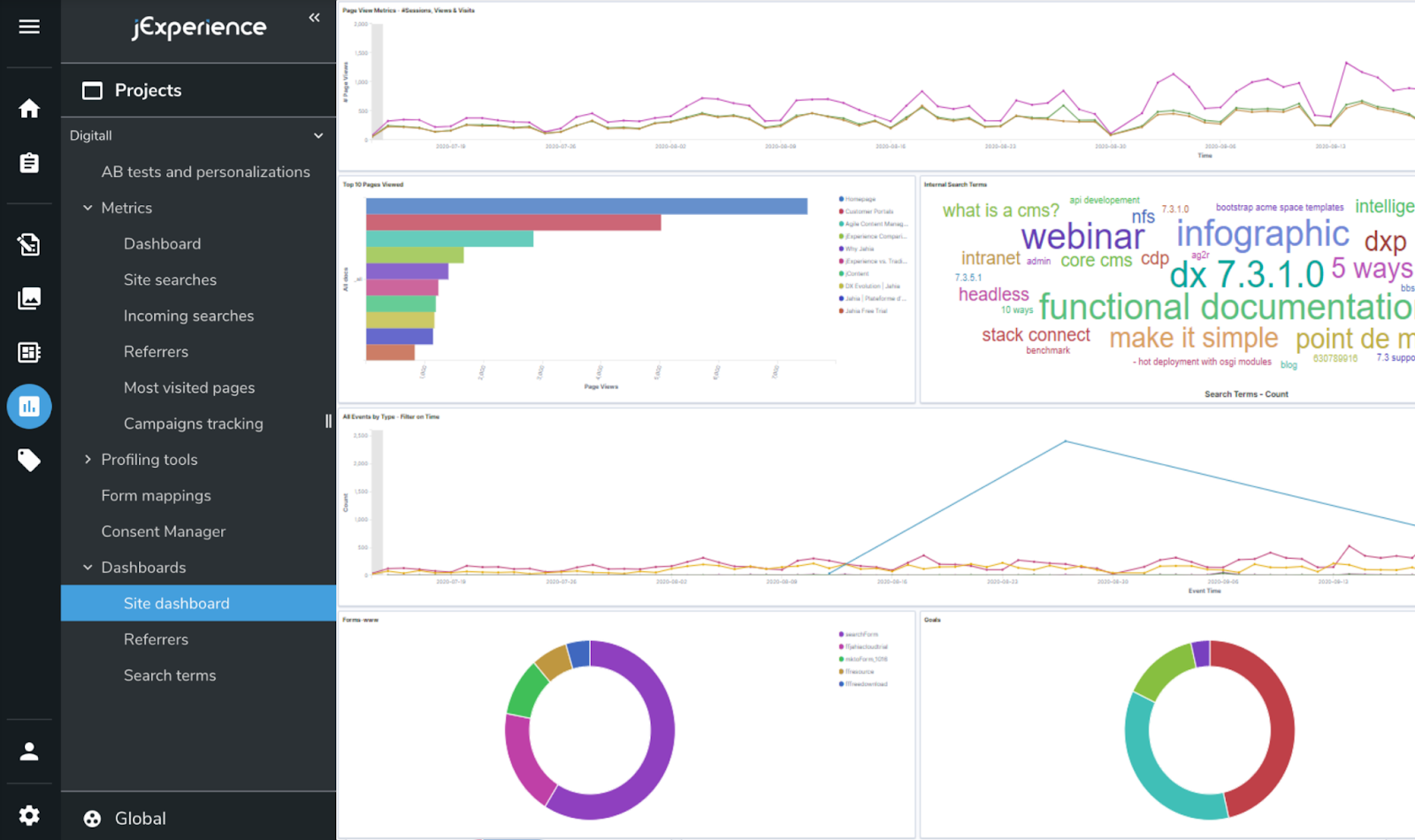
In the Content Release example above, the main view is a local application executed inside Jahia. But you can also display external data in this area. For example, you can create, in Kibana, a custom dashboard to visualize the statistics captured by jExperience (Kibana is data visualization dashboard software for Elasticsearch). Then instead of going to Kibana to see your dashboard you can connect it to Jahia to see directly your dashboard from the same UI as your content.

Custom panel, added to jExperience navigation to display analytics data
3. Adding a tab in Content Editor form to display analytics data for the current page
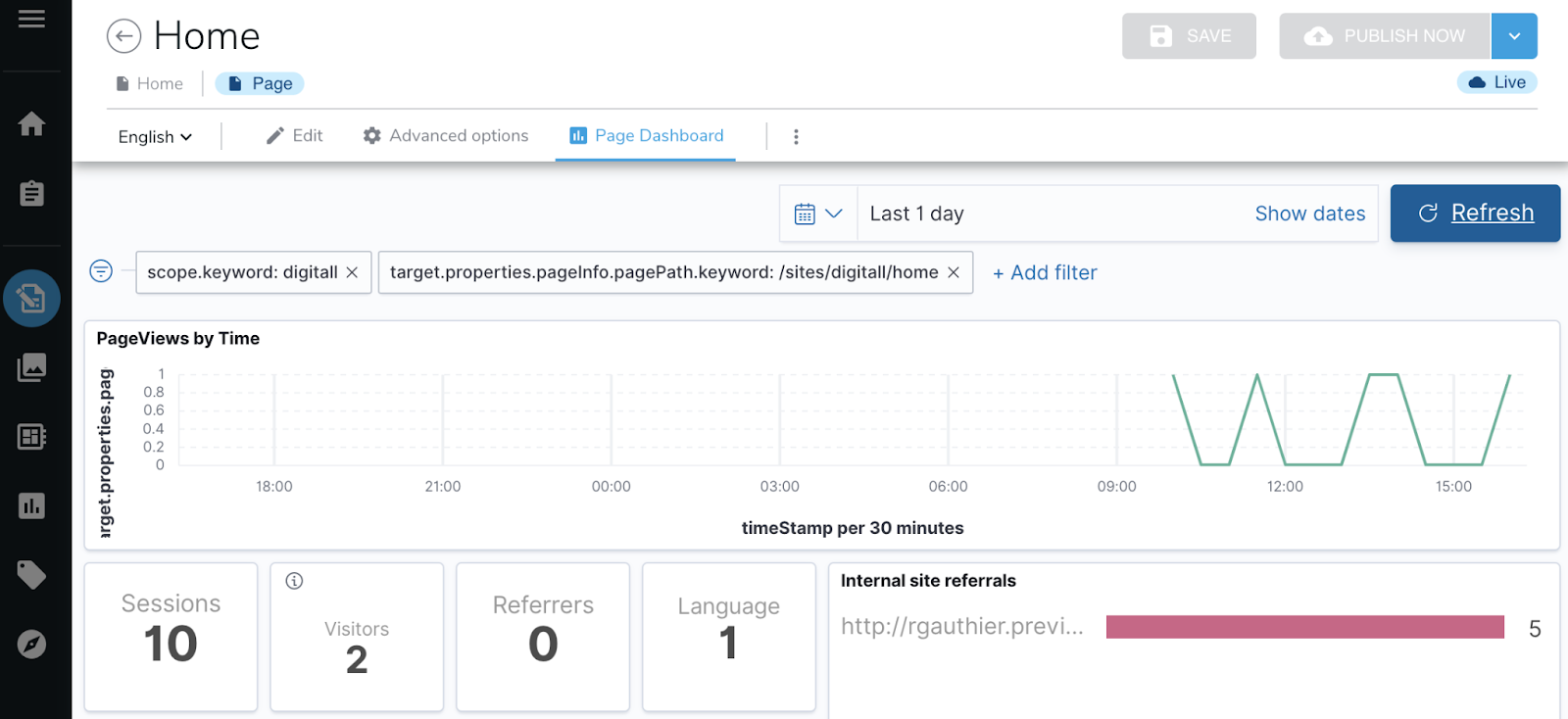
Following the same idea as the accordion entry you can also add custom buttons in the header bar of the edit form for a selection of content type. As you can see in the image below, we did it with the Analytics button to present a shortcut of the page statistics.

Custom tab displaying page dashboards in Content Editor
4. Adding a new button in the content editor form to automatically tags images using an external service
You can also add a custom button to a form field itself as you can see in the image below with the Auto-tagging button. This button is used by contributors to launch a custom action. In the case of the auto-tagging button it is to call an amazon image auto-tagging service.

5. New type of input in the content editor form to select assets from your DAM
A selector type is the element displayed in the edit form to contribute content. For example, a simple input text element is a selector type. By default, Jahia provides a set of usual selectors but in some cases you may need a custom one. It could be the case if you need to search and pick digital content (images/video/pdf etc) from your favorite Digital Asset Manager (DAM).
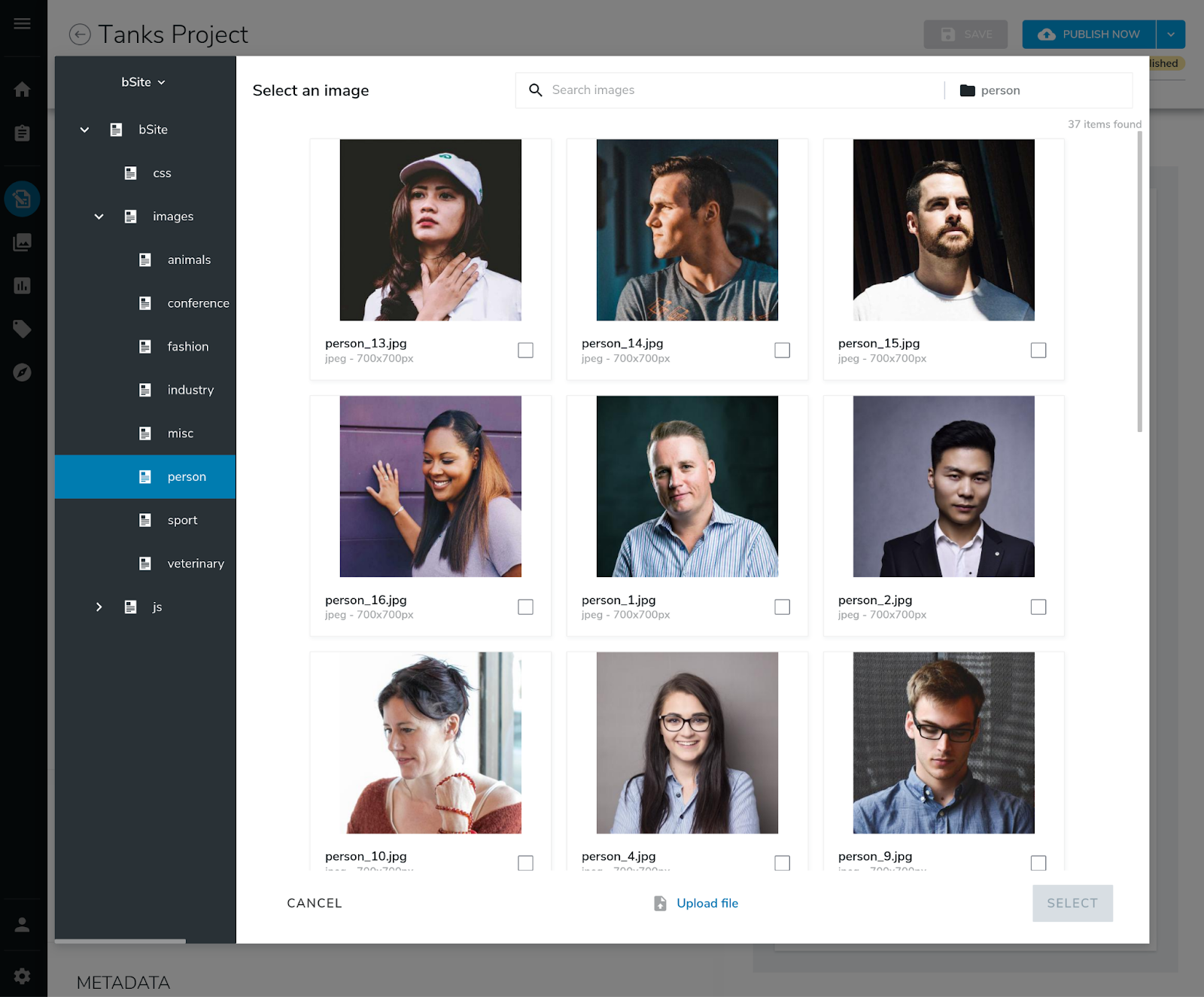
By Default Jahia jContent provides an interface, called a picker, to browse and select content.

Default picker in Jahia Content Editor
With Jahia jContent v8 you are able to create your own picker as we did for the Widen DAM . This picker is directly connected to the Widen DAM so it could exploit the faceted search capabilities of Widen. Moreover, the content returned is presented in a custom card with extra information about the content (size, created and updated date, duration for video etc).

Custom picker, connected to Widen DAM
The way the content is presented in the edit form is also a custom display.

Custom selector when a widen image has been selected
6. Present a form entry in a convenient way
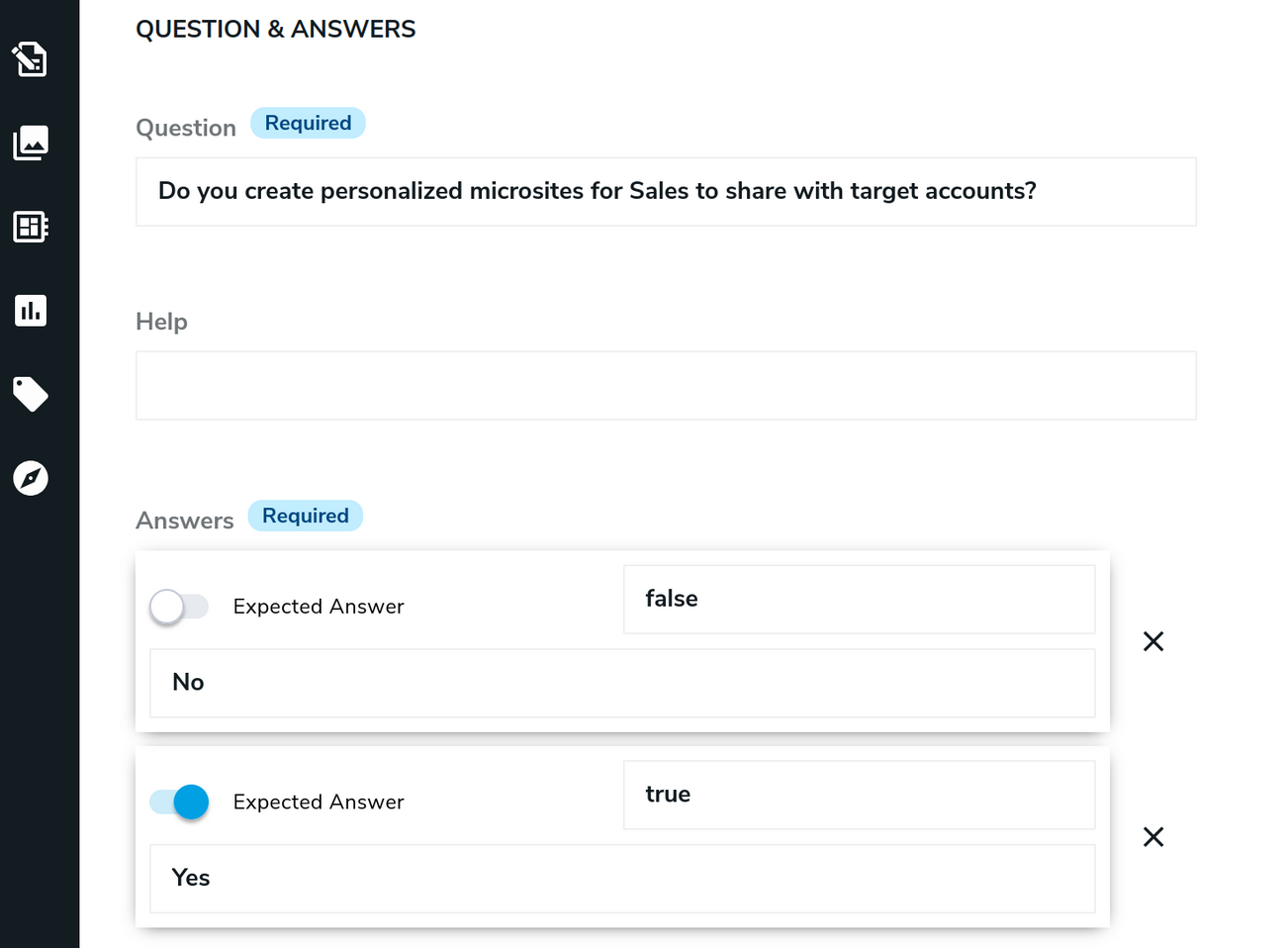
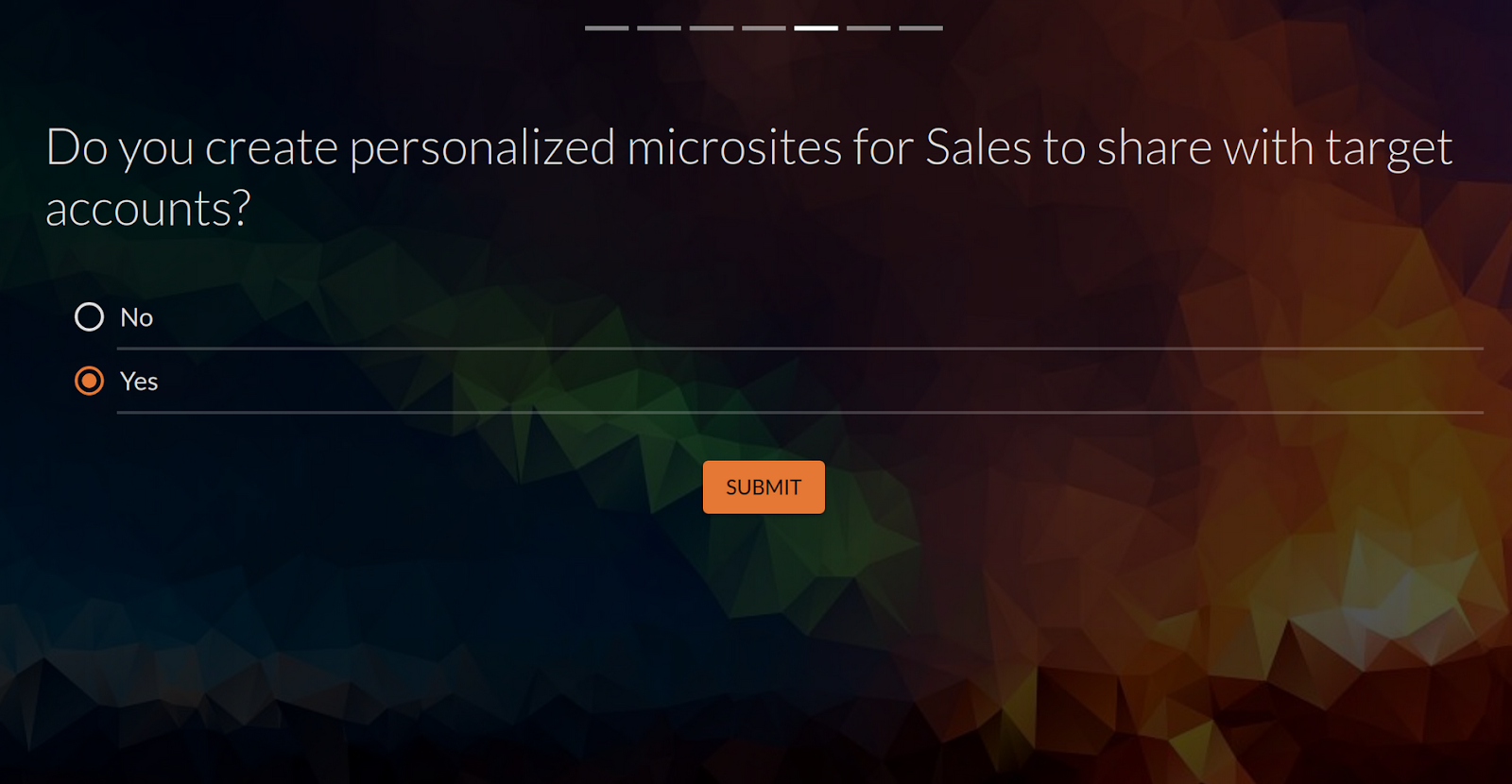
In Jahia we have developed a component you can use to create Quizzes and connect visitor answers to our Customer Data Platform (CDP) jExperience. A quiz is composed of a set of Question and Answer content elements. For each question, you may propose a set of answers, and for each answer you have to provide the text of the answer, if it is the correct answer and the value you want to store in the CDP when this answer is selected. Thus, you need to manage three properties in one. For that you can enhance the Jahia UI and create a custom selector type like the one presented in the image below.

Custom type of input for quiz answers

Then this content is used by an app to create a nice rendering.
Conclusion
The Jahia 8 extensible UI can solve many kinds of problems for business users: integrating with 3rd party solutions, making content contribution easier, adding custom features, displaying data from analytics in the right context.. and we're sure that there are plenty of requirements and usages that we didn't yet imagine!
Openness is a core value at Jahia and our engineering loves making our platform more open to ensure that our customers are never stuck. We also think that open means future proof and ensures that you'll always be able to integrate any new solution from your stack.