What is a Headless CMS? The true Headless CMS definition

Before writing this blog post, I spent a lot of time reading what the Internet had to say about Headless. Blog posts were often partisan or biased by their authors’ points of view—a common occurrence when it comes to Headless—and focused mainly on the technical benefits of the approach. We’ve spent recent years working together on a large number of Headless, Hybrid and Traditional CMS or DXP (Digital Experience Platform) projects in collaboration with technical and business professionals who gravitate around these projects, and I believe we have a few interesting things to say on the topic.
What are headless websites?
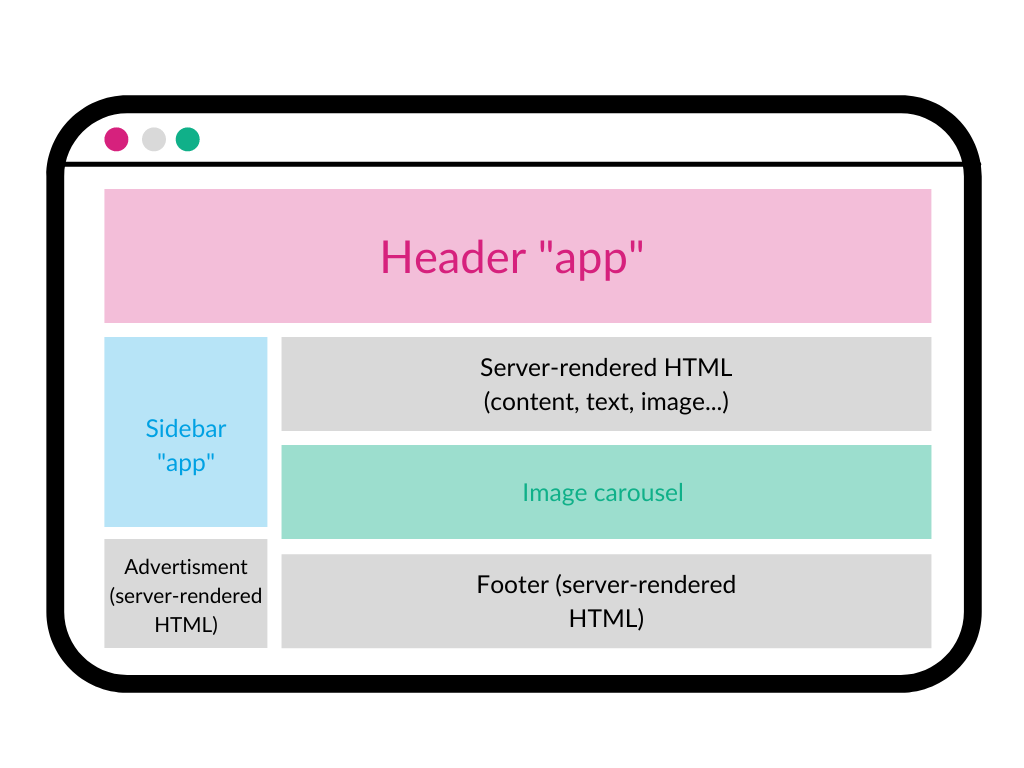
With headless CMS, there's a separation between content (the body) and presentation (the head). Traditionally, in a CMS, content is designed for a specific channel, such as a website, taking into account its architecture and design.
Headless is a paradigm shift in relation to historic CMSs (that we should rather refer to as WCMSs—Web Content Management Systems). A huge compromise, with lots of promises: in exchange for no longer producing HTML that can be directly consumed by web browsers, the headless CMS is agnostic about how its content will be presented to the reader. The content becomes consumable via any medium: website, mobile app, IOT, etc.
.png)
This new architecture has other benefits:
-
Multi-channel visitor experience
-
Better re-use of content
-
(almost) No technical constraints on the project’s implementation— developers don’t need to improve their skills in a specific technology to use the CMS
-
The content bricks and content result are decorrelated. They can be resized independently from each other.
Benefits of Headless Content Management Systems
Decoupling the frontend from the CMS comes with many advantages. Lower costs is often the benefit that comes first, because for many organizations, this is the most important factor in choosing a solution. However, this is not an absolute truth. In the development of a headless website, the front-end is technology agnostic, allowing the use of more widespread (and less expensive) skills. But it also means that more different skills are potentially working on your web project as it's being built, and that you'll need those same skills throughout the life of the project.
So we don't recommend that you stop at cost alone. Here are some of the other key benefits to using a headless CMS - and a Java Headless CMS like Jahia even more so - you should consider:
The ability to create unlimited frontend experiences
Being free from a designated frontend, a headless CMS allows you to publish optimized content across different platforms. Your team can create experiences unique to each channel and seamlessly push the content using APIs. This gives you more control over how your content appears as you are not stuck using a single template.
Easier to manage omnichannel content
Without a headless CMS, organizations need to stand up different systems to create content tailored to each channel. Along with creating burdensome silos, this makes the process of managing content across channels much more difficult.
For example, if you were an ecommerce company that wanted to update your customer-facing messaging to reflect a new promotion, you’d need to go into each system to make the changes.
With a headless CMS, you have a centralized hub for your content. This allows content creators to edit the copy in a single place. The headless CMS then delivers the raw content to each frontend where the proper designs are applied. As a result, your workflows are improved and you can publish changes with greater ease.
Security
A headless CMS provides better security than a coupled content management system. By separating the content from the presentation, there is a smaller area of attack, reducing the system’s vulnerability.
Future-proof your business
Using a headless CMS allows you to future-proof your tech stack. Because you have the flexibility to change technologies, you can quickly adopt any new frameworks that emerge. You are also prepared for any new digital channels as you can quickly spin up optimized experiences for those touchpoints.
Headless technology from the content creator and marketer’s point of view
The topic of the content creation experience in a Headless context is—strangely—never addressed in blog articles. This is understandable, as the technology’s main promoters are people with a technical background who have everything to gain from being able to use attractive technologies that they’ll choose themselves, and reuse the skills acquired in their previous projects.
So, what makes the experience of contribution to a Headless CMS specific? Almost everything.
Pros of content contribution in a headless CMS
With a headless CMS, content can be used independently of presentation, enabling it to be easily adapted to other channels, such as mobile applications, without having to recreate the entire visual structure for each medium. It is therefore way less time consuming for contribution teams to manage contents in a headless CMS than in a Traditional CMS.
Cons of content contribution in a headless CMS
What makes the experience of content contribution to a traditional CMS comfortable is its strong adherence to the website concept, where you can:
-
Preview pages
-
Drag & Drop items on a page
-
Order items in a list
-
Create new pages
-
Use an HTML WYSIWYG
-
Access visual tools to create forms
-
Find and edit content and pages from the way they’re organized on the site
-
Manage redirection URLs for a page (vanity URLs)
All these aspects are more or less connected to the notion of web and are missing from the content creation experience in Headless mode. Even worse, this realization often comes during or at the end of the implementation of the project based on Headless.
Benefits of a headless architecture for developers
Flexibility in headless development
Because a headless CMS serves content via APIs, developers are not bound to a particular frontend technology or programming language. Whether you want to build with AngularJS, React or Ruby, you can choose the technology that best suits your needs. If you ever want to move from one framework to another, you can do so without impacting the functionality of the CMS. For a developer, a headless CMS is much less restrictive than a traditional CMS. Your development team may therefore be more motivated to work on a headless web project.
The relationship with developers: what does "going headless" really mean ?
In a traditional CMS or DXP project, it’s expected that the business side and technical professionals will collaborate closely in the needs definition and implementation phase. It’s also expected that developers carry out TPAM (Third-Party Application Maintenance) throughout the project life cycle and even perform occasional upgrades. The relationship with the development teams is different in a Headless context.
There a traditional CMS offers many formatting, content aggregation and page creation features, these features are often replaced by semi-manual work for developers.

In other words, where a traditional CMS manages content creation and its layout on the pages, a Headless CMS only enables you to create content, independently from where it will appear.
How can you anticipate and work around the limitations of headless websites?
To anticipate the limitations relating to Headless, you need to take a good step back from the topic. The use of a Headless CMS in a web context requires creating an SPA (Single Page Application): the web application responsible for the website result. This SPA is implemented by the developers in charge of the project and can be extremely restrictive or very open. This will depend on the definition of project needs.
The business side must therefore define all the degrees of freedom expected in the project framework. This may be initiated by asking very concrete questions about the contribution experience:
-
Can you reorder two content items on a page?
-
Can you simply create a landing page? (without a developer’s involvement)
-
Can you add a field to a form? And reorder it?
-
How can you format rich text (WYSIWYG)? Using HTML?
-
How will the sitemap be generated?
The topic of the (probable) absence of WYSIWYG can add constraints that will only become apparent much later: WYSIWYG and the often associated HTML editor make it possible to implement borderline cases and allow the geekier marketers to modify CSS and the HTML code themselves.
Finally, you need to put yourself in the shoes of a traditional CMS product manager when it comes to this infamous SPA and defining the need. It’s important to define the features relating to the experience of contribution to a site in order to combine it with the experience of content contribution already present in the Headless CMS.
And what about DXP?
A DXP is a CMS enhanced with many features: personalization, A/B testing, connection to companies’ directories, advanced search, e-commerce integration, better authenticated experience management and more. All these features require personalized integration for each project. The major advantage is that Headless enables integration with all the Headless products and, therefore, the composition of a customized Stack. Above all, you need the means, skill and time.
Segmentation, personalization and A/B testing features will only work at the cost of specific implementation that is highly dependent on the implementation of each project’s SPA.
Search engine optimization (SEO)
The ability of search engines to index content from Single Page Applications has continued to improve for years, but an SPA alone remains strongly incompatible with effective indexing by Google and its competitors.
Using a Static Site Generator or server-side page generation remains an absolute necessity for all public sites dependent on search engine optimization.
Generation of the sitemap.xml and robots.txt files must be anticipated and specified correctly (as the notion of “page” is not widespread in purely Headless CMSs)
Depressed by Headless?
Full of promise on paper, and full of constraints in reality, is there a benefit to the Headless CMS? Yes, a huge benefit. But not in all contexts.
Headless CMSs have absolute superiority for all use cases that do not involve the web (Funnels, Mobile apps, etc.) and business web apps.
The advantages of Headless CMSs may also be very prominent in companies that are very digitally mature—knowing how to work around the challenges mentioned in this post. It’s therefore necessary to have excellent communication between the development and business sides.
Finally, many business web apps (simulators, customer portals, integration of external services, etc.) have a secondary editorial component and will benefit more from a Headless implementation where the developers have total freedom to implement the feature with the technologies of their choice.
Hybrid CMS to the rescue
The uses are increasingly abundant and diverse in terms of support (sites, applications, etc.) and scope. Complex websites often combine editorial zones and business applications, making the search for one single technology too full of extreme compromises.
Hybrid CMSs—enabling Traditional or Headless use or both on the same project—offer the best of both worlds. The possibilities for intertwining these two methods are almost infinite: even combining them on the same page, where a sub-blog can be an SPA while the rest is delivered traditionally.
While we won’t try to dictate which one makes the most sense for your institution – every company is different, after all – we can talk about what these CMS’s do for “Headless” content. Namely, that they allow a company to first decide how they want to present the content, then connect that content so it can be presented. This is in contrast with the more traditional approach, where you have to first create the content then develop your system so it can manage it.
Relying on a hybrid CMS is also having the peace of mind that you’ll be able to adjust to a changing ecosystem and needs.

Jahia, the hybrid digital experience platform
Jahia is used as a hybrid CMS and DXP platform by the largest CAC 40 and Fortune 500 companies to promote rich and personalized digital experiences on all types of media. Available in the Cloud and on premise, we have many years’ experience with Headless, Hybrid and Traditional projects.
If you’d like to know more, please feel free to contact us for a demonstration of the platform.