Performances de votre site web : le poids des images

En bref
Quand on parle des performances d'un site web et d’optimisation, le poids ou la taille des images est ce qui vient le plus naturellement à l’esprit : moins les images sont lourdes, plus rapide sera le chargement de vos pages, meilleure sera l’expérience de navigation de vos utilisateurs, et votre positionnement sur les moteurs de recherche avec. Cependant, la réduction du poids des images ne constitue que la partie émergée de l’iceberg. Notre partenaire Scaleflex, qui propose une solution spécialisée sur le sujet, a accepté de nous donner quelques éléments pour vous aider à optimiser les performances de votre site internet.
Le choix des meilleurs formats d’images pour des sites web optimisés
L’optimisation ultime consiste non seulement à travailler sur le poids de vos images, mais aussi à les adapter en fonction de la taille de votre écran (mobile, iPad, ordinateur, grand écran, etc.), de votre navigateur (Google, Safari etc), ou encore de la résolution de votre écran. Par exemple, Google favorise le format webp, alors que Safari préfère le avif. Autre exemple : sur Mac, la plupart des écrans sont rétina (pixel 2), il faut donc déployer une image d'une qualité deux fois supérieure à un écran classique pour avoir le meilleur rendu. Bien entendu, ce niveau d’optimisation demanderait un travail faramineux, en particulier sur les CMS enterprise. C’est la raison pour laquelle des entreprises comme Scaleflex ont mis en place des solutions qui poussent le curseur de l’optimisation au maximum, de façon complètement automatisée.
SeLoger.com recevaient tellement d'images par jour, dont beaucoup non optimisées, de la part de particuliers, que les pages chargeaient très lentement. Ils avaient besoin d'avoir une recette miracle en leur permettant d'optimiser les images. C’est comme ça qu’est né notre outil d’optimisation dynamique des images, Cloudimage.
Julien Noblet, Partner Manager SEMEA chez Scaleflex
Dans beaucoup de cas, on s’aperçoit que les images ne sont pas optimisées, ou pas toutes, et qu’on peut diviser par 3 le poids global des images des CMS.
Améliorer le chargement des images dans les pages web
Le fonctionnement classique d’une page web consiste à charger tous les contenus lorsque l’utilisateur y accède. Or dans beaucoup de cas, les utilisateurs ne descendent pas dans la page, ou bien pas sur toute la page. Toutes les images en dessous de la ligne de flottaison chargent donc “pour rien”, et on crée une latence inutile lors de l’ouverture de la page.
Aujourd’hui, les entreprises qui cherchent à améliorer les performances de leur site web optent donc pour des méthodes de chargement moins monolithiques. Au lieu de mettre à disposition toute la page dans sa définition maximale, le CMS va par exemple pouvoir charger les images au fur et à mesure de la navigation des utilisateurs sur la page. C’est le genre d’optimisations qui ont un vrai impact de ce type de changement sur les temps de chargement, avec des temps de chargement de pages divisés par 4 en moyenne.
Pour une entreprise qui utilise beaucoup d’images, comme les Galeries Lafayette par exemple, une page peut facilement contenir 200 produits. Ce sont 200 produits qui chargent d’un coup sur un site web non optimisé, avec un temps de chargement de plusieurs secondes, ce qui dégraderait beaucoup l’expérience des utilisateurs. Avec Scaleflex, on a la possibilité de charger les images au fur et à mesure que l'utilisateur scroll sur la page, mais aussi de les faire apparaître en flouté. Au début, les images sont floutées, avec une couleur d'image plus ou moins bien résolue, ce qui va permettre notamment de gagner plusieurs points sur la grille des Core Web Vitals de Google.
Julien Noblet, Partner Manager SEMEA chez Scaleflex
Pour améliorer le chargement de vos pages, vous pouvez également avoir recours à un CDN. Cette technologie permet de mettre en cache les images afin de les charger encore plus rapidement.
Core Web Vitals : améliorer ses performances SEO en optimisant vos images
Le SEO est un des enjeux majeurs des entreprises aujourd’hui. Or, sur les marchés très concurrentiels, la bataille du SEO se joue sur tous les fronts.
Optimisation des images : entre 15 et 25 points sur les Core Web Vitals
Un autre enjeu de l’amélioration des temps de chargement de vos pages est le SEO. Cette démarche d’optimisation des images permet en effet d'améliorer drastiquement les Core Web Vitals Google de votre site internet. On estime entre 15 et 25 points les gains qu’il est possible d’aller chercher sur ces Core Web Vitals.

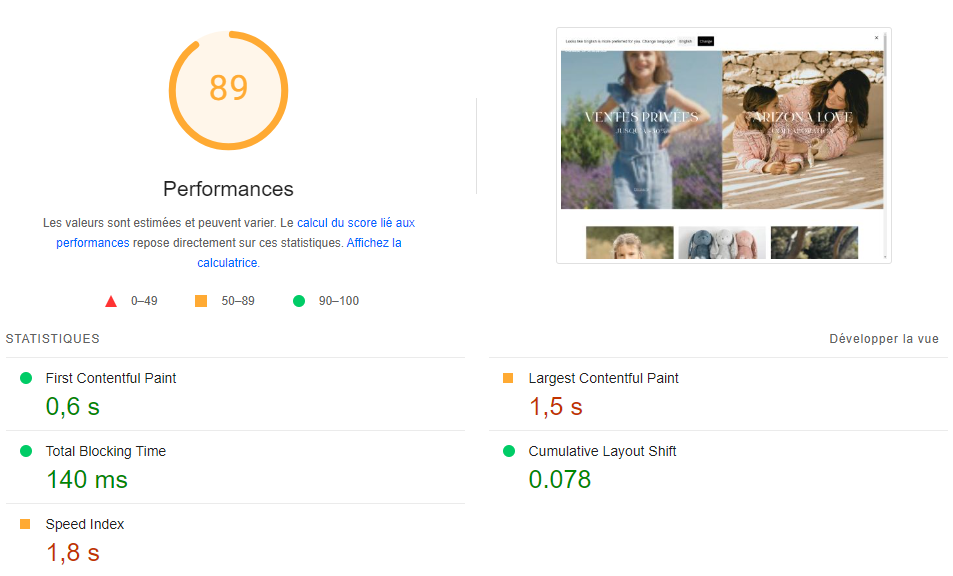
Tartine et chocolat est un site de ventes privées plutôt orienté puériculture. C’est un site assez classique d’un point de vue technique, conçu avec Shopify. Avec Scaleflex, on a amélioré de 22 points leurs Core Web Vitals en optimisant leurs images, c'est assez énorme.
Julien Noblet, Partner Manager SEMEA chez Scaleflex
| Tester les Core Web Vitals de mon site web | Comparer les Core Web Vitals des 10 principaux CMS du marché |
|---|
Booster vos performances SEO avec le CMS Jahia
Jahia s’entoure donc de partenaires qui vous permettent de vous doter des meilleurs outils pour adresser chaque aspect stratégique du référencement naturel :
- Jahia assure la brique technique, avec des sites en Jahia atteignant un score de 100 sur les Core Web Vitals de Google,
- Semji s’intègre directement dans Jahia avec un connecteur afin de faire gagner du temps à vos équipes SEO, à la fois dans l’analyse de vos contenus et dans leur amélioration ou leur production,
- Scaleflex ou Keepeek vous permettent d’optimiser toutes vos images afin à la fois de diminuer le chargement de vos pages, et de vous assurer que toutes vos images disposent bien de titres et textes alternatifs pertinents.
- SiteImprove offre une vue globale sur votre stratégie SEO, pour vous permettre de piloter chacune de ces briques et d’atteindre les meilleures performances.
 |
|
 |
|---|
Discuter de mon besoin avec un expert Jahia
Impact de l’optimisation des images sur l'empreinte carbone
Améliorer la performance de votre site web par la réduction des temps de chargement de vos images a un impact sur l’expérience de navigation de vos utilisateurs et sur votre SEO, mais aussi sur votre empreinte carbone. Les images peuvent représenter une part importante du poids de votre site web, et donc autant de données qui doivent être stockées, et chargées pour chaque utilisateur, ce qui engendre des coûts énergétiques. L’optimisation répond donc aussi à un enjeu environnemental.
Michelin est parvenu à réduire par 4 leur empreinte carbone grâce à Scaleflex.
Julien Noblet, Partner Manager SEMEA chez Scaleflex



.png?t=w540)