Headless CMS - Quelles fonctionnalités pour les marketers ?

Nombreuses sont les entreprises à vouloir se lancer dans un projet headless sans considérer les réels impacts que cette technologie peut avoir sur leur activité. Les CMS headless font beaucoup de promesses et mettent en avant leur "omnicanalité" et la compatibilité avec différents supports comme les applications mobiles, les montres connectées, les assistants vocaux, l'IOT… Seulement, cette vision est très optimiste et lors de vrais projets d'assistants vocaux ou d'IOT, vous vous apercevrez qu'un CMS headless n'est pas la solution qu'il vous faut. Plus grave, beaucoup de CMS Headless ont oublié l'essentiel et ne vous permettent pas de gérer vos sites web de façon efficace.
Cet article va vous aider à comprendre les différences entre les fonctionnalités d’un CMS headless et celles d’un CMS traditionnel pour pouvoir saisir les enjeux auxquels vous devrez faire face si vous décidez d’adopter ce genre de technologie. Vous trouverez également notre checklist des fonctionnalités à tester absolument avant de choisir une solution headless.
CMS traditionnel vs CMS headless
Les CMS traditionnels sont dédiés à la création et la gestion de sites web avec des systèmes de templating basés sur du code HTML. Un CMS traditionnel ne sert pas uniquement à gérer du contenu, il sert à l’éditer, le mettre en forme et le transformer en pages HTML à destination des navigateurs web.
Les CMS headless, eux, servent à gérer uniquement du contenu de façon générique via des API. Cette technologie ne génère pas d’HTML et nécessite donc l’utilisation de “frameworks de rendu” pour passer du contenu brut aux pages HTML lisibles par les navigateurs.
Pourquoi le mot "headless"?
Le terme “head” qui signifie “tête”, représente la couche de présentation qui transforme votre contenu en pages HTML. Cette couche est directement intégrée aux CMS traditionnels contrairement aux CMS headless, d’où le terme “sans-tête” (headless).
Les conséquences du CMS headless sur la gestion d'un site
Opter pour un CMS headless aura de nombreuses conséquences sur les possibilités d’édition de vos équipes métier. Certaines fonctionnalités ne sont pas directement intégrées à la solution et impliquent un travail de développement conséquent. Découvrez quelles fonctionnalités diffèrent avec celles d’un CMS traditionnel :
1. L’arborescence des pages
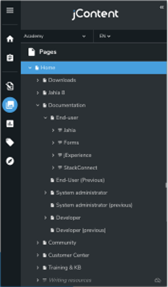
Dans un CMS traditionnel, l’emplacement de vos pages est présenté dans une vue intuitive et similaire au site web live. Dans l’exemple ci-dessous, on comprend facilement que la page “End-user” est une sous-page de la page “Documentation” et que la page “Jahia” est une sous page de la page “End-user” :

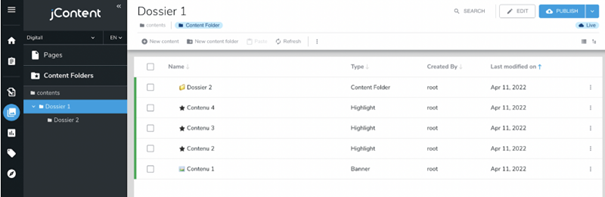
Dans un CMS headless, le contenu est présenté sous forme de dossiers listés. On ne sait pas comment vont s’afficher les pages dans le site ce qui rend la compréhension et la contextualisation plus complexe :

2. La structuration des pages
|
Les CMS traditionnels proposent une “édition en contexte”, c'est-à-dire que l’édition de contenu se fait directement dans la vue de page que l’utilisateur aura sur le site live. Il est donc facile de savoir quel contenu est dans quelle page et de visualiser le résultat final une fois publié. |

|
 |
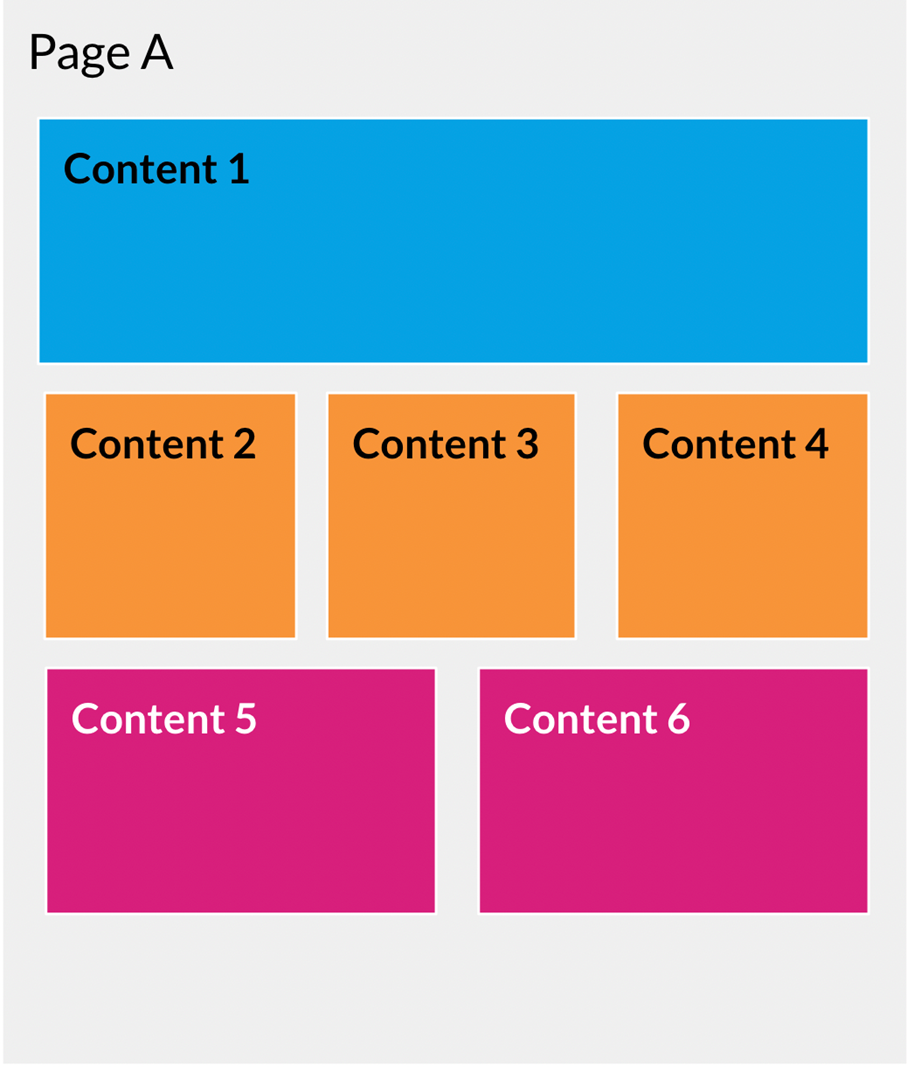
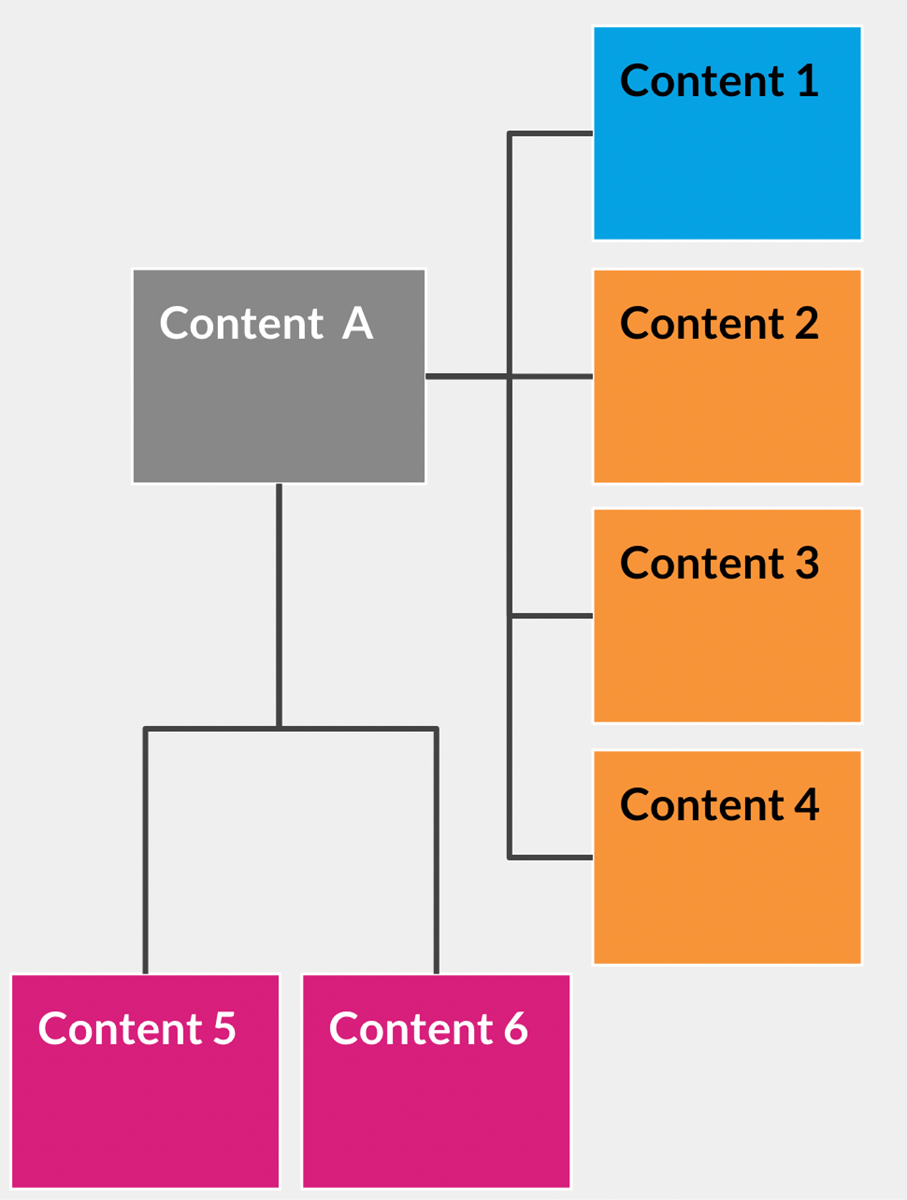
Dans le back-office d’un CMS headless il n’y a que du contenu. Tous les contenus sont liés entre eux. Dans l’exemple ci-contre, les différents contenus sont référencés par le contenu A, qui les associe entre eux. C’est l’application de rendu qui a été générée par les développeurs qui est responsable de transformer le contenu en pages cohérentes. Encore une fois, cela rend la visualisation du rendu compliquée.
|
3. Les fonctionnalités SEO
La plupart des fonctionnalités SEO tels que :
- Le sitemap ou l’édition du robots.txt sont disponibles via des plug-ins dans les CMS traditionnels et à intégrer par des développeurs dans la plupart des CMS headless.
- Les metadata (titre, description, no-index) sont directement intégrées dans un CMS traditionnel ce qui n’est souvent pas le cas pour les CMS headless.
- La vitesse de chargement des CMS headless était assez mauvaise il y a quelques années mais cela a été résolu grâce aux “frameworks de rendu”, ce qui rend aujourd’hui la technologie très efficace en terme de performance web.
4. Accès au code HTML
Un CMS headless génère du json (JavaScript Object Notation), par conséquent, on ne peut pas éditer du HTML avec ce type de solution. Il est donc nécessaire de faire appel à un développeur pour tout changement de styling ou de rendu. Ce n’est pas un problème si vos équipes techniques sont disponibles. Cependant, si vous souhaitez donner de l’autonomie aux utilisateurs métier ou à votre équipe de marketing digital , l’utilisation d’un CMS headless va poser un problème et les limiter dans leurs éditions de contenu.
5. Création de formulaires
Pour les CMS traditionnels, il est possible d’intégrer des solutions tierces telles que Marketo ou MailChimp. Ces logiciels proposent de créer facilement et rapidement des formulaires et donnent accès à de nombreuses fonctionnalités pour suivre les résultats de génération de leads via des rapports statistiques. Les formulaires sont simplement intégrés dans les pages du CMS en ajoutant un bout de script HTML généré par l’outil de marketing automation.
Avec un CMS headless, l’intégration de formulaires HTML externes peut être compliquée. Si vous n'avez pas de solution de gestion de formulaires, vos développeurs peuvent vous en créer une mais les options d’édition seront très limitées, et l’accès au rendu visuel et aux résultats statistiques sera impossible.
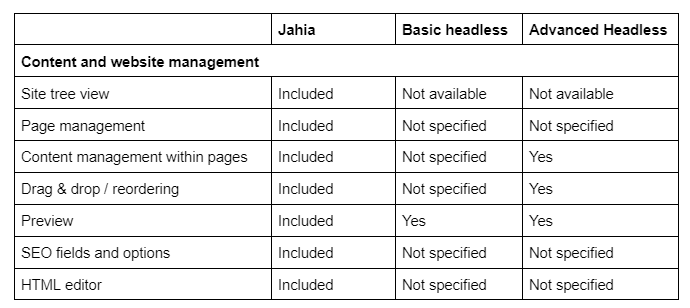
Comparaison des fonctionnalités d’un CMS headless et d’un CMS traditionnel

La checklist des fonctionnalités à tester sur un CMS headless
Vous comprenez maintenant qu’un CMS headless peut avoir un impact non négligeable sur les activités des utilisateurs métiers car il dépend beaucoup des intégrations réalisées. Il est donc important de réaliser les bons tests avant de se lancer dans un projet headless. Un CMS traditionnel est beaucoup plus facile d’utilisation pour une équipe marketing qui a des compétences techniques limitées.
En revanche, la technologie Headless propose de réels avantages pour les développeurs car des compétences génériques suffisent pour pouvoir l’utiliser. Un CMS traditionnel vient avec ses technologies et a donc une courbe d'apprentissage spécifique pour les développeurs.
Lorsqu’une entreprise utilise un CMS traditionnel, ces équipes de développeurs doivent suivre des formations spécifiques à l’outil pour pouvoir déployer correctement toutes les fonctionnalités disponibles. Si ces formations ne sont pas bien réalisées ou incomplètes, cela peut vous freiner considérablement dans vos projets, par manque de compétences sur l’outil.
Concernant les performances web, un CMS headless et un CMS traditionnel peuvent tous les deux être utilisés pour atteindre des vitesses de chargement très rapides, du moment que ce sujet a bien été pris en considération dans l'architecture du site.
Alors comment bien choisir son CMS headless ? Faites une demande de POC auprès de l'agence ou de l'intégrateur avec lequel vous souhaitez travailler. Ce POC devra intégrer des besoins basiques mais importants, nous les avons listés ci-dessous. Si le POC proposé est trop cher ou trop long, considérez que l’outil n’est pas assez mature ou que l’intégrateur devra repenser beaucoup de choses pour correspondre à vos besoins.
Notre checklist des tests à réaliser durant le POC :
|
Arbre des pages / arborescence de sites Comprendre l'arborescence de son site Ajouter un nouvel élément de menu Ajouter une page à un endroit précis Déplacer une page existante À l'intérieur d'une page Comprendre où mon contenu va apparaître dans le site Prévisualiser le contenu avant publication Savoir quels contenus sont à l'intérieur d'une page Réordonner 2 contenus à l'intérieur d'une page |
SEO Vérifier les performances web S'assurer que la gestion de robots.txt, sitemap.xml et des champs title, description, no-index est bien prévue Accès au HTML Tester la flexibilité de l'éditeur de texte riche Formulaires Tester l'intégration de formulaires externes AB Test Tester l'utilisation du WYSIWIG sur la page headless
|
La solution Jahia
Jahia propose une solution hybride entre le CMS headless et le CMS traditionnel permettant à vos équipes marketing d’avoir un outil simple d’utilisation et “clé en main”, mais aussi à vos équipes de développement de pouvoir travailler sur une solution extensible et modulable, leur permettant d’intégrer des modules dédiés à l’activité de l’entreprise. Pour encore mieux préparer votre projet headless, regardez notre webinar “10 astuces pour réussir avec un CMS headless”. Vous pouvez aussi contacter notre équipe pour discuter de votre projet.



.png?t=w540)