Développer une plateforme DXP avec la meilleure UX pour les utilisateurs métiers

La capacité des auteurs à accomplir leurs tâches quotidiennes de manière autonome et agile dépend directement de la qualité des solutions fournies par les développeurs, qui visent à offrir la meilleure expérience d'utilisation de la plateforme.
Pour la création d'expériences web, les maquettes, la conception, les ateliers UI/UX et l'élaboration de parcours des utilisateurs constituent une base essentielle dans la mise en œuvre des composants nécessaires.
Il est primordial de confronter et de remettre en question chaque étape de la mise en œuvre et de faire preuve d'agilité lors de l'intégration. Cela garantira que les attentes des auteurs de contenu sont pleinement satisfaites tout au long du processus.
Modèles de pages (templates)
Les modèles de pages définissent la mise en page de la page, contribuent à maintenir la cohérence sur l'ensemble du site web et préservent les directives de marque. Les modèles de pages peuvent être structurés et limités, ouverts, ou les deux, selon leur utilisation.
Ces modèles sont généralement créés au sein d'un module de jeu de modèles afin de contrôler leurs mises à jour (versioning du module). Le modèle de base, généralement le modèle "Home", sera le point de départ de l'intégration de votre modèle ; il inclura toutes les bibliothèques javascript et CSS nécessaires pour afficher votre site web final, tel que votre système de grille préféré (par exemple, bootstrap), votre feuille de style globale, etc. Il s'agit d'un fichier JSP appelé "jnt_template", et tous les autres modèles en hériteront.
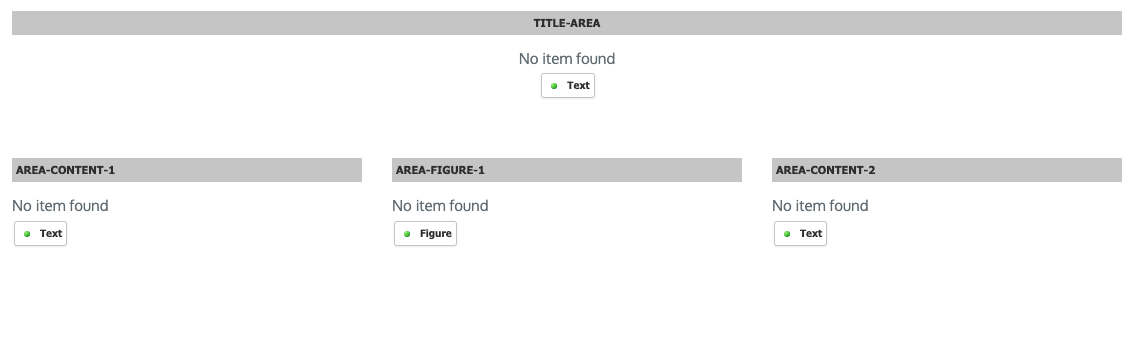
Les modèles de pages structurés ont pour but de guider les auteurs de contenu dans leur contribution. Ils définissent des zones ou des espaces souvent restreints à un type de contenu spécifique et limités à un certain nombre d'éléments (restrictions liées au type de contenu).

Figure 1 : Partie d'un modèle de page structuré où les zones sont restreintes à un seul type de contenu.
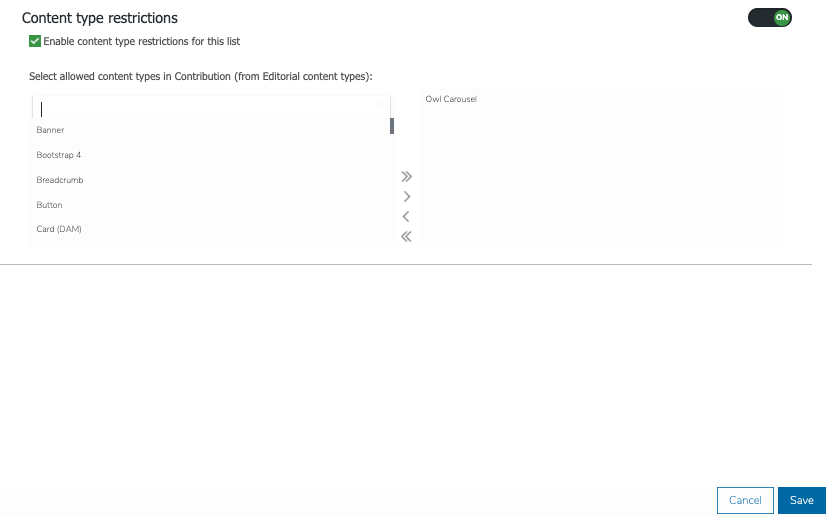
Les restrictions peuvent être codées directement dans le modèle de page, ou définies à l'aide de l'interface utilisateur (UI). Les restrictions liées au type de contenu seront disponibles pour toutes les zones et listes de contenu.

Figure 2 : Panneau de restriction de type de contenu, accessible à partir des options avancées de l'éditeur de contenu.
Astuce : Les modèles de pages structurés peuvent causer de la frustration chez les auteurs de contenu plus avancés. Assurez-vous que votre public d'auteurs sera uniquement chargé de saisir le contenu.
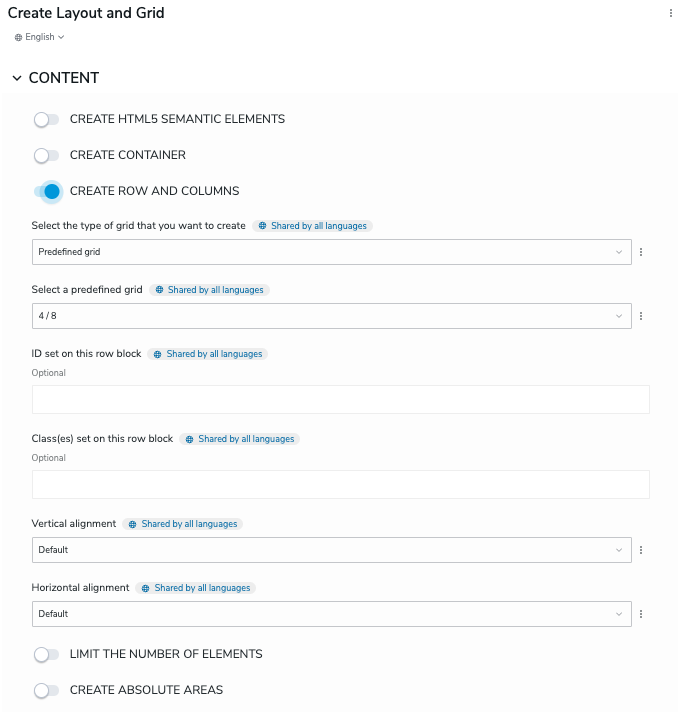
Les modèles de pages libres sont utilisés pour les auteurs de contenu avancés afin de leur permettre de gérer la structure de mise en page d'une page. Ce type de modèle doit être associé à des composants de mise en page en grille tels que le système de grille Bootstrap, par exemple (fourni par défaut par Jahia), de sorte que les auteurs de contenu soient autonomes dans la construction de la mise en page de la page. Cela nécessite que les auteurs de contenu soient familiers avec le vocabulaire et les spécifications du système de grille, et qu'ils étendent éventuellement les feuilles de style personnalisées correspondantes. Ces types de modèles offrent l'opportunité de faire preuve de créativité avec les landing pages.
Astuce : Les modèles de pages libres sont souvent absents des ensembles de modèles, ce qui entraîne un manque d'autonomie pour certains responsables marketing digital qui souhaitent essayer de nouvelles mises en page pour les pages d'atterrissage. N'hésitez pas à aborder ce sujet tôt dans le processus, de préférence pendant la phase de spécification.
Cependant, les modèles libres devraient toujours permettre de respecter les directives de marque, par exemple en utilisant des styles CSS communs et des ressources statiques (telles que des images, des vidéos, etc.).

Figure 3 : Mise en page et composant de grille Bootstrap pour les auteurs de contenu avancés.
Les modèles de contenu ont pour objectif de rendre les types de contenu comme des pages web totalement indépendantes. Tous les types de contenu n'auront pas besoin d'un modèle de contenu (par exemple, les bannières, les teasers), cependant, des types de contenu tels que les actualités, les articles et les produits sont des candidats légitimes pour être affichés en tant que page web avec leur propre URL et leurs propriétés SEO.
Les modèles de contenu sont créés à l'aide de Jahia Studio (intégré dans un module) et bientôt disponible via le framework javascript handlebarset. Il est possible d'avoir plusieurs modèles de contenu pour un même type de contenu.
Astuce : L'utilisation du modèle de contenu empêchera les auteurs de contenu de créer une nouvelle page pour afficher un type de contenu spécifique.
Type de contenu (Content Type)
Les types de contenu définissent les différents éléments de contenu nécessaires pour construire votre site web. Ils sont également appelés "types de nœuds" (nodetype) dans le vocabulaire de Jahia. Il existe deux types de nœuds disponibles : le type de nœud principal (primary nodetype) et le type de nœud mixin (mixin nodetype).Le type de nœud princ peut être très basique, comme un simple texte, ou plus complexe en proposant plusieurs propriétés, telles que les actualités (titre, date, texte, image, etc.).
Les propriétés du type de nœud peuvent varier et inclure des chaînes de caractères, des nombres, des dates, des références, des listes, ainsi que d'autres propriétés plus complexes (consultez la documentation pour une liste complète). Ces propriétés peuvent être utilisées à des fins éditoriales (affichées dans une page) ou comme propriétés cachées dans le rendu HTML d'une page pour répondre à d'autres besoins, tels que le titre alternatif pour le titre méta ou le fil d'Ariane, la cible d'un hyperlien, la configuration d'un diaporama, le nom d'une classe CSS, etc. Les propriétés du type de nœud peuvent également avoir des définitions supplémentaires telles que l'obligation, l'internationalisation, l'indexation, etc.
Les types de nœuds mixin (mixin nodetype) sont des types de données abstraits. Ils peuvent également avoir des propriétés et être utilisés pour étendre les types de nœuds principaux avec des propriétés globales. Cela signifie que si un ensemble supplémentaire de propriétés peut être appliqué à plusieurs types de nœuds principaux, il doit être géré en tant que type de nœud mixte. Cela garantit que les mêmes informations (opengraph, noindex, ...) sont présentées et gérées de manière cohérente pour tous les types de contenu.
Prenons les balises OpenGraph comme exemple :
OpenGraph est un protocole Internet initialement créé par Facebook pour standardiser l'utilisation des métadonnées au sein d'une page web afin de représenter le contenu de la page. Vous pouvez y fournir des détails aussi simples que le titre d'une page ou aussi spécifiques que la durée d'une vidéo.
Comme nous l'avons vu précédemment dans cet article, des types de nœuds principaux structurés tels que les actualités, les articles et les produits pourraient être affichés comme des pages web indépendantes, avec un besoin potentiel de balises OpenGraph pour le partage sur les réseaux sociaux.
[ogmix:openGraph] mixin
extends= jmix:mainResource,jnt:page
itemtype=metadata
- og:title (string) internationalized nofulltext
- og:description (string, textarea) internationalized nofulltext
- og:type (string,choicelist[resourceBundle]) = 'website' autocreated nofulltext < 'article', 'book', 'profile', 'website'
- og:image (weakreference, picker[type='image']) internationalized < 'jmix:image'
Dans la déclaration ci-dessus, nous comprenons que le mixin OpenGraph sera appliqué à tous les types de nœuds principaux qui héritent de jnt:content et jnt:page, et sera accessible dans la section Métadonnées.

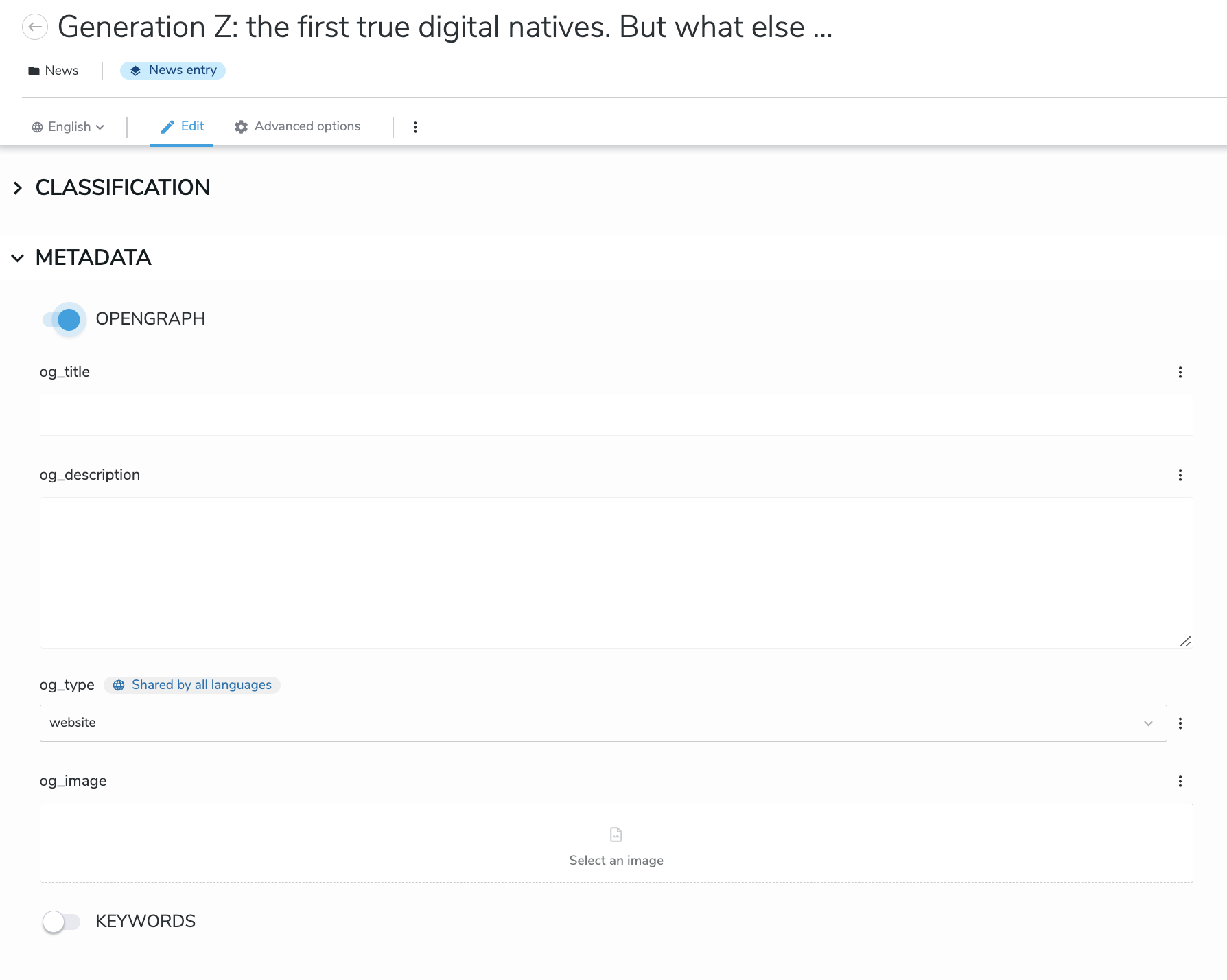
Figure 4 : Éditeur de contenu avec les métadonnées OpenGraph pour le type de contenu "Actualités".
Astuce : N'oubliez pas de nettoyer et de supprimer les mixins et les types de contenu qui ne sont plus utilisés !
Resources Bundles
Les fichiers de ressources font partie d'un module utilisé pour labeliser les différentes propriétés des types de nœuds dans les langues utilisées sur la plateforme. Ils fournissent aux auteurs de contenu des libellés plus lisibles et compréhensibles pour les propriétés des types de contenu.
ogmix_openGraph=Open Graph
ogmix_openGraph.og_title=og:title
ogmix_openGraph.og_description=og:description
ogmix_openGraph.og_image=og:image
ogmix_openGraph.og_type=og:type
Les fichiers sont situés sous resources/resources/<nom_du_module>.properties.
Un fichier doit être créé pour chaque langue. (<nom_du_module>_fr.properties)
Helpers
Vous pouvez souhaiter ajouter une description ou un texte d'aide à votre groupe de champs de contenu ou à un champ spécifique, afin de fournir des informations supplémentaires aux auteurs de contenu pour les guider et enrichir leur expérience. Ces descriptions sont gérées au sein du fichier de resources bundle, aux côtés des libellés des propriétés de champs. Elles seront affichées pour les propriétés des mixins, même si celles-ci sont désactivées.
Fieldset:
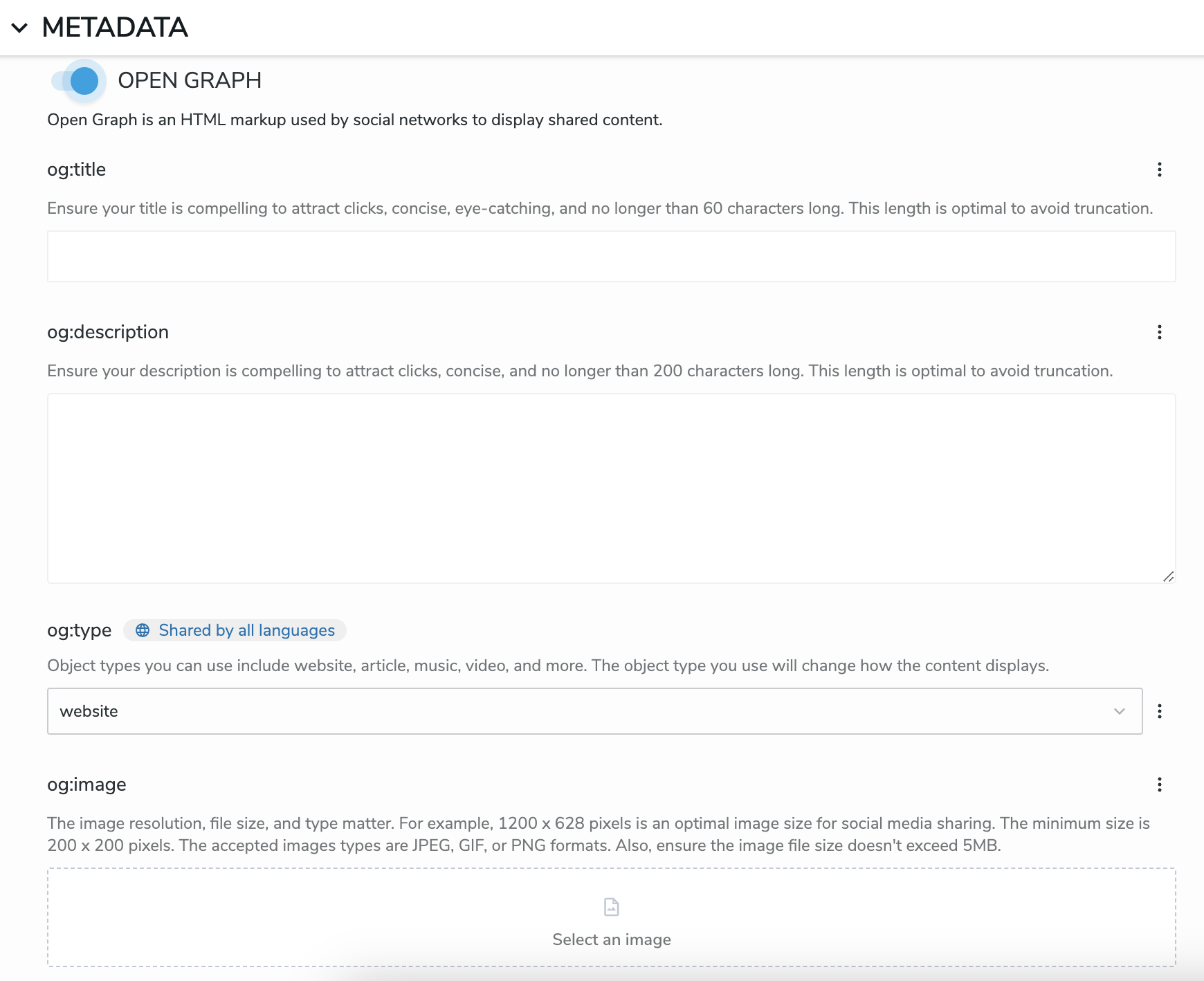
ogmix_openGraph_description=Open Graph is an HTML markup used by social networks to display shared content.
Field Helper:
ogmix_openGraph.og_type.ui.tooltip=Object types you can use include website, article, music, video, and more. The object type you use will change how the content displays.
Poursuivant avec l'exemple d'Open Graph :

Figure 5 : Aides ajoutées à la définition du composant Open Graph.
Astuce : Évitez les noms longs pour les champs et les groupes de champs, et utilisez plutôt les aides (helpers) à la place.
Vues (views)
Les types de contenu sont rendus en fonction de leurs vues attribuées. Un type de contenu peut avoir plusieurs vues, en fonction de la manière, de l'endroit et du moment où il doit être rendu. La structure de base d'une vue est basée sur la syntaxe JSP, l'API et tous les éléments javascript/CSS nécessaires. Avoir différentes vues permet d'éviter d'avoir trop de types de contenu déclarés.
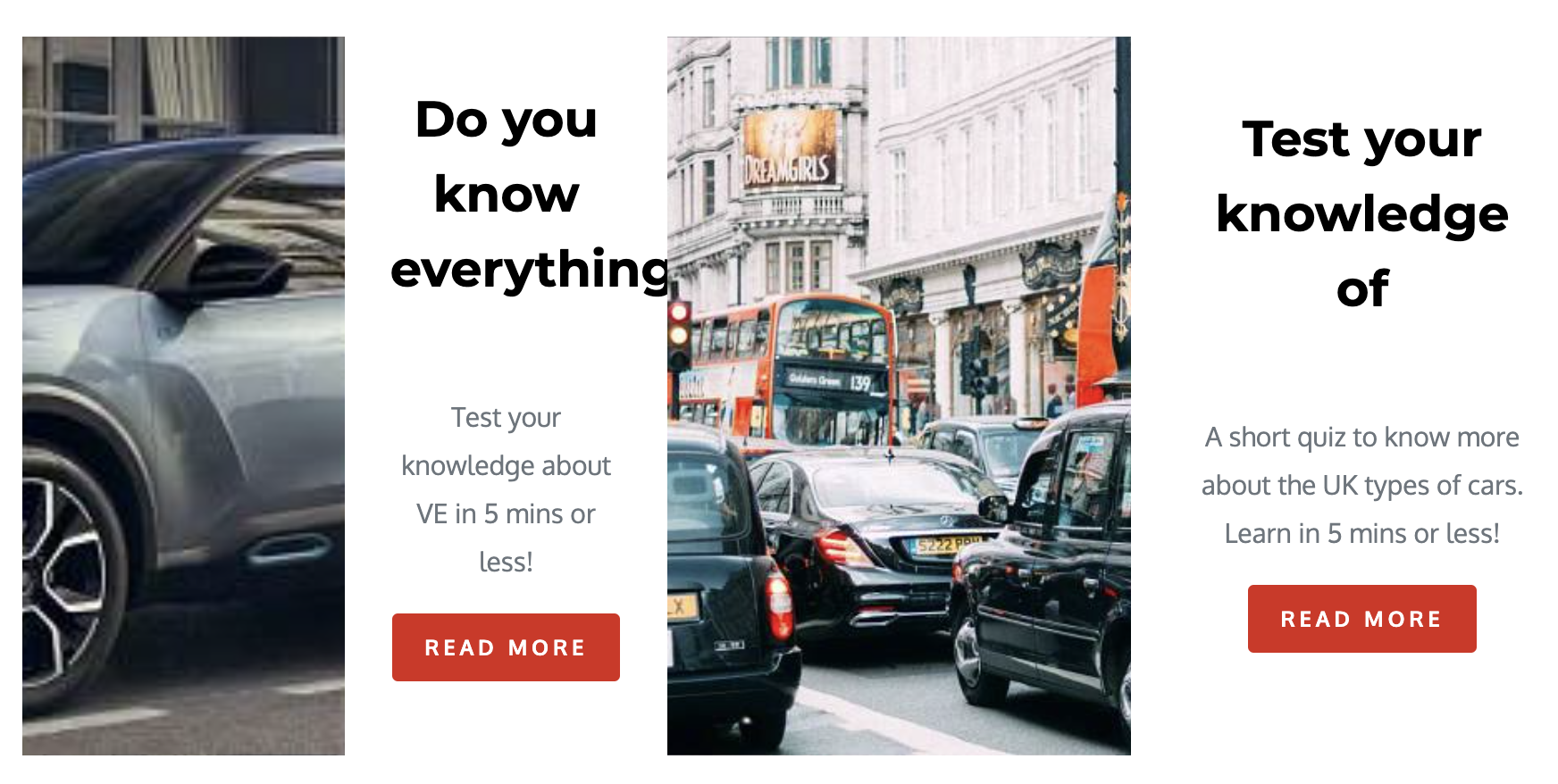
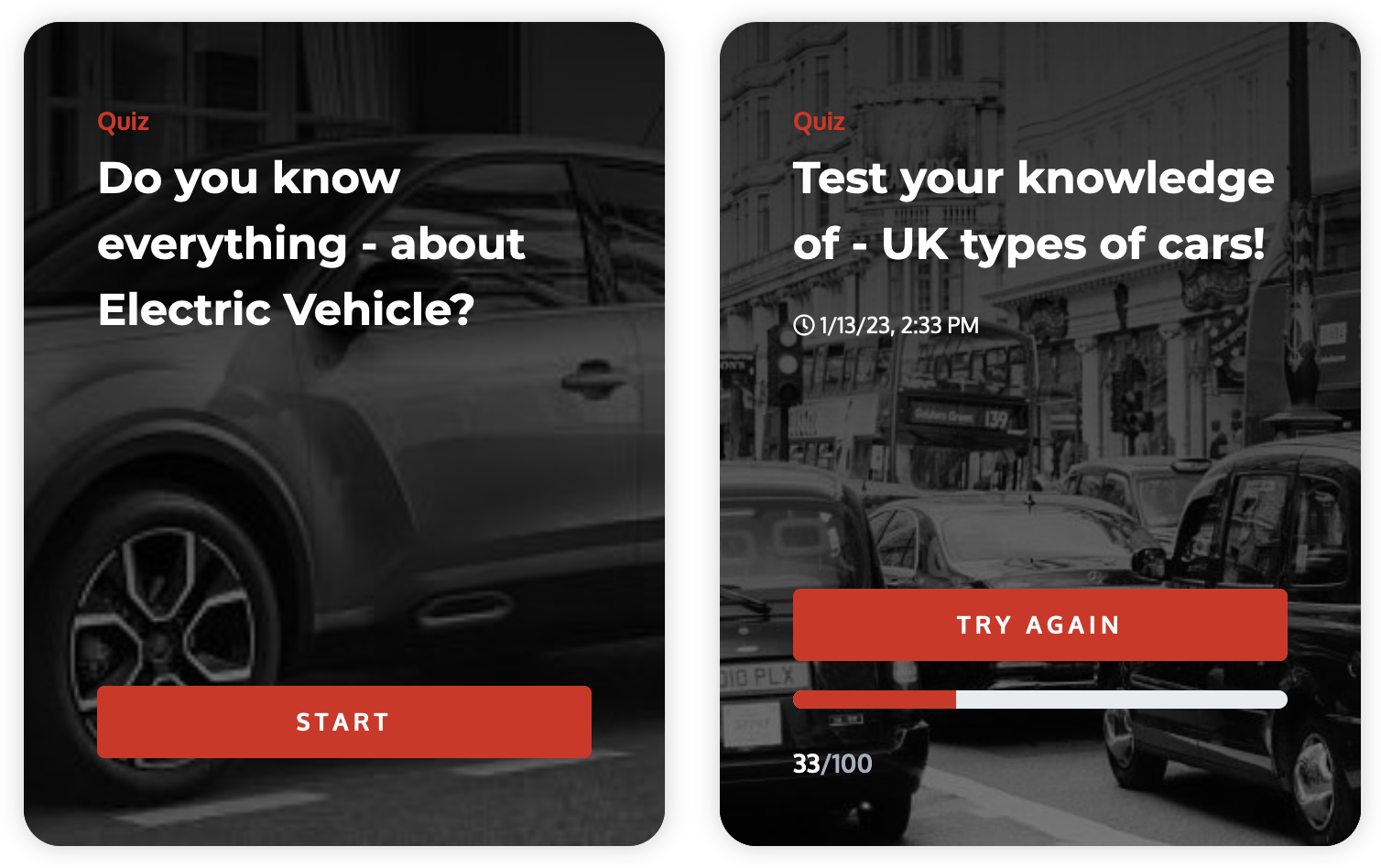
Ci-dessous, un exemple de 3 vues différentes pour le même type de contenu illustrant 3 types de rendu.

Figure 6: Standard HTML view using JSP

Figure 7: Card view mixing standard HTML and business logic

Figure 8 : Vue qui intègre une application React rendue dans une page.
Personnalisation des sélecteurs de contenu et de ressources (Media)
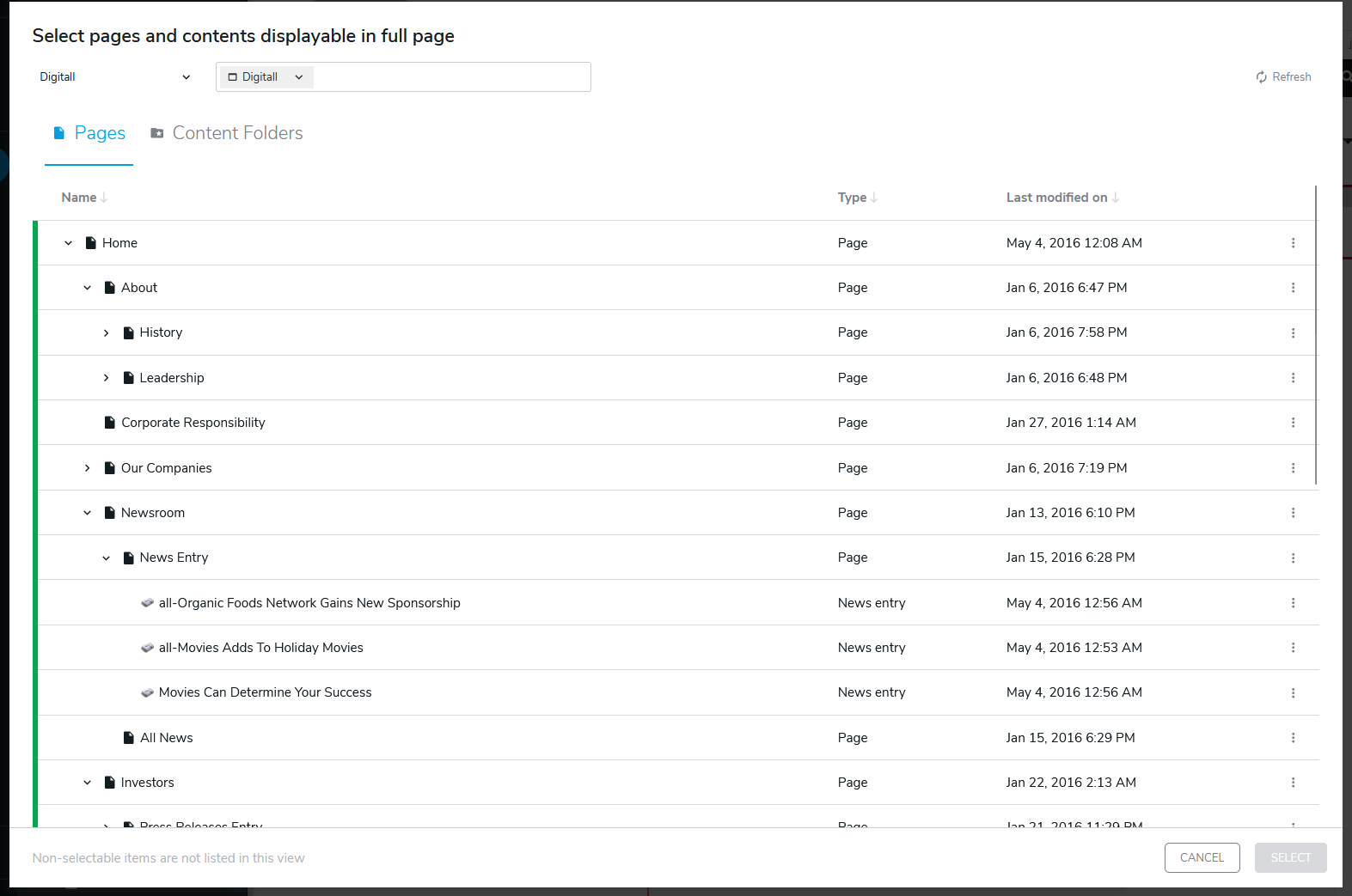
La simplification de l'interface utilisateur et les conseils aident à accroître l'efficacité des auteurs de contenu. Depuis Jahia v8, les sélecteurs de contenu et de ressources sont personnalisables, le principal objectif étant de réduire au minimum les options du sélecteur pour se concentrer sur la tâche en cours. Par exemple, lancer le sélecteur de pages pour sélectionner uniquement des pages ou des contenus pouvant être affichés en plein écran à partir d'un dossier spécifique d'un site connu, sans avoir besoin de naviguer dans la structure arborescente des dossiers.

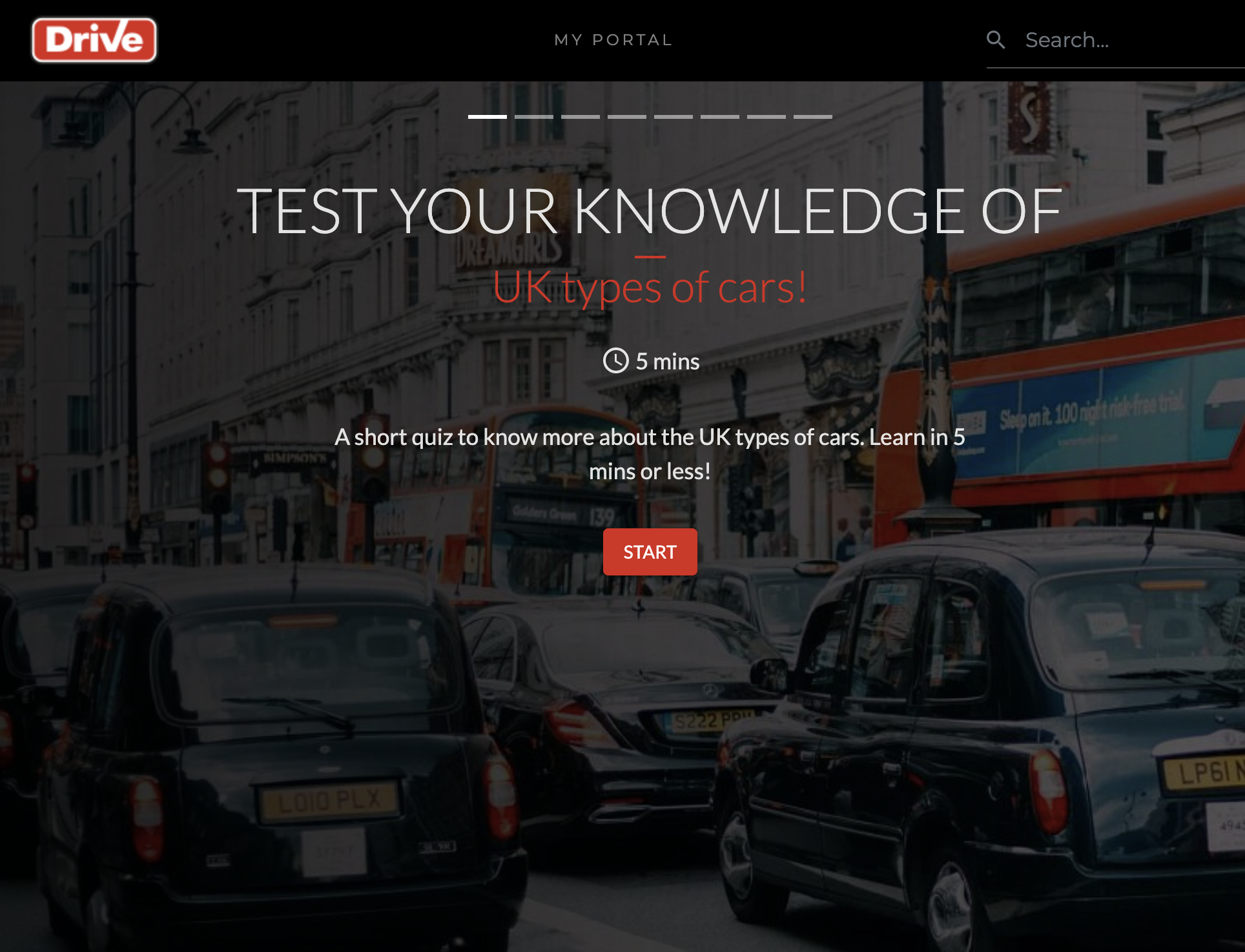
Figure 9 : Sélecteur de pages/contenus personnalisé.
Voici un exemple d'un sélecteur personnalisé pour les types de contenu "Événements" :
Content Editor forms override
Sur Jahia V8, nous avons introduit un nouvel éditeur de contenu développé avec react.js, offrant la possibilité de manipuler et de remplacer des champs et des sections. Il est essentiel que vous soyez conscient des possibilités de personnalisation et/ou de simplification de l'interface utilisateur pour vos auteurs de contenu, et de leur présenter les options disponibles.
Consultez la documentation suivante pour une compréhension complète de ces fonctionnalités : https://academy.jahia.com/documentation/developer/jahia/8/extending-and-customizing-jahia-ui/customizing-content-editor-forms/examples-of-content-definition-json-overrides
Content Editor UI extension
En exploitant l'implémentation de react.js de l'éditeur de contenu, les développeurs peuvent désormais ajouter leur propre extension react.js avec leur propre logique métier à l'éditeur de contenu.
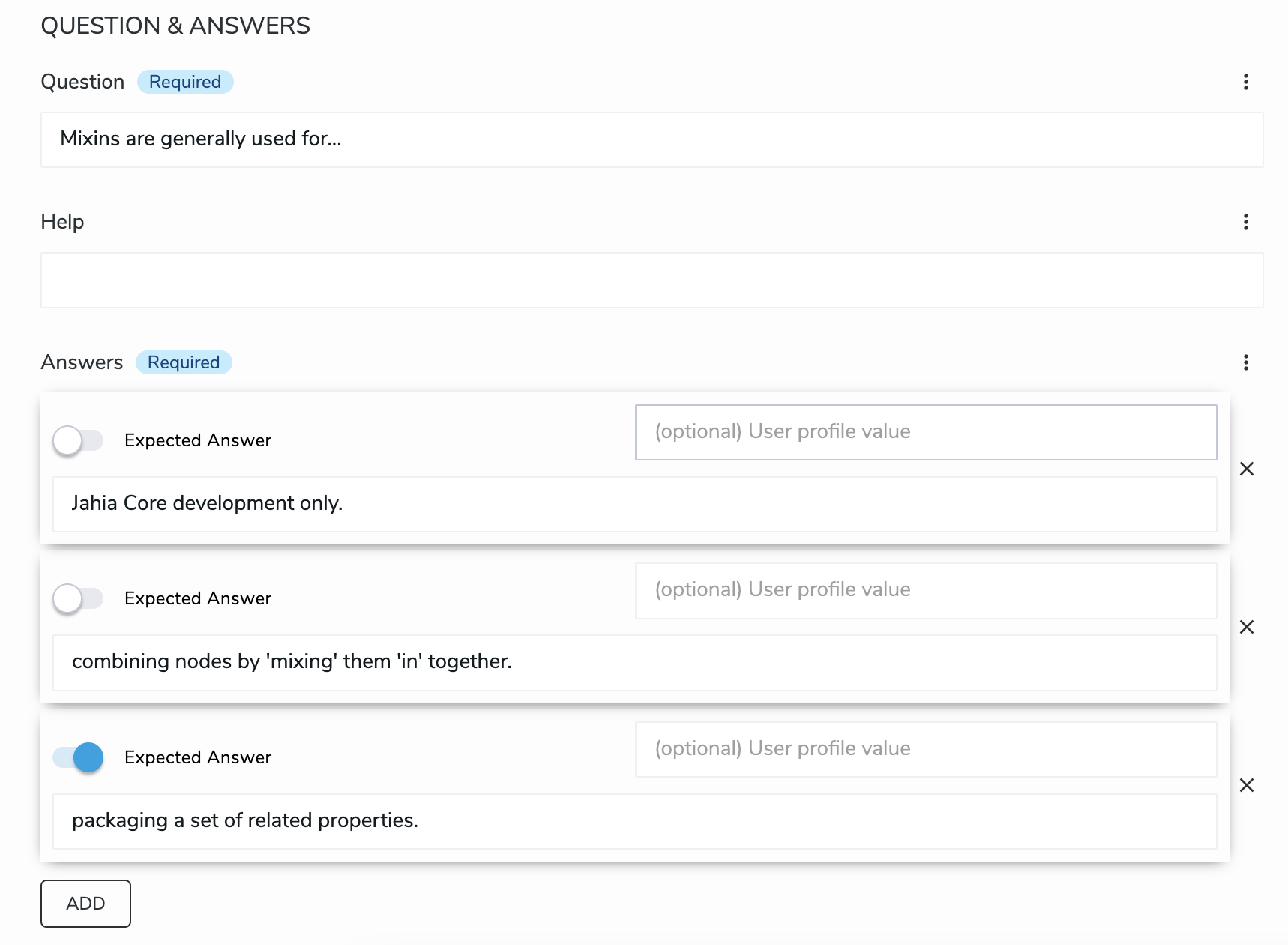
Prenons par exemple un quiz, qui présente simplement des questions avec plusieurs choix de réponses, parmi lesquels plusieurs pourraient être corrects, avec stockage de la réponse dans la plateforme de données client (pour un engagement personnalisé ultérieur).
Dans un seul champ (la réponse), 3 propriétés sont gérées en même temps :
- Le libellé de la réponse
- Un interrupteur pour spécifier s'il s'agit de la réponse attendue
- La propriété de profil CDP pour stocker la réponse.

Figure 10 : Éditeur de contenu présentant une extension d'interface utilisateur pour gérer une logique spécifique.
Voir https://academy.jahia.com/documentation/developer/jahia/8/extending-and-customizing-jahia-ui/customizing-content-editor-forms/extending-content-editor-ui pour plus d'explications.
Rôles et Permissions
Dans un système de gestion de contenu (CMS), les rôles et les permissions déterminent ce que les utilisateurs peuvent faire ou ne peuvent pas faire dans le système. Les rôles sont un ensemble de permissions qui peuvent être attribuées aux utilisateurs. Par exemple, un rôle d'administrateur aura plus de permissions qu'un rôle d'utilisateur standard. Les permissions contrôlent les actions spécifiques qu'un utilisateur peut effectuer, telles que la création, la modification, la suppression ou la publication de contenu, par exemple. Dans Jahia, de nouvelles permissions peuvent être déclarées au sein d'un module si des permissions spécifiques sont nécessaires (par exemple : autoriser uniquement les utilisateurs authentifiés à publier un message dans le module de commentaires).
L'interface utilisateur des auteurs de contenu peut également être simplifiée à l'aide des rôles et des permissions (options disponibles dans l'éditeur de contenu et les options avancées de contenu). Cela permet de personnaliser chaque entrée principale et son contenu.
Il est recommandé d'identifier les rôles de vos utilisateurs de contenu et dans quelle mesure ils ont besoin d'utiliser la plateforme. Il n'est pas nécessaire de les embrouiller avec de nombreuses options qu'ils n'utiliseront jamais. Vous avez la possibilité de simplifier la vie de vos auteurs de contenu, n'hésitez pas à le faire.
Les permissions à considérer peuvent inclure :
- Permission pour voir les sections de formulaires.
- Permission pour voir les options de texte enrichi (rich text).
- Permission pour accéder aux outils SEO tels que les robots, le sitemap, les URL de vanité et les tableaux de bord des URL de vanité.
- Permission pour jExperience (outils liés à l'expérience utilisateur et au suivi des interactions).
- Permission pour créer et gérer des formulaires.
- Permission pour accéder au gestionnaire de catégories.
- Permission pour limiter l'accès aux modèles et aux types de contenu.
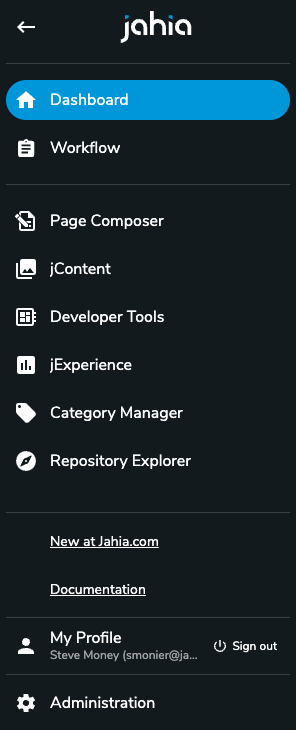
 |
 |
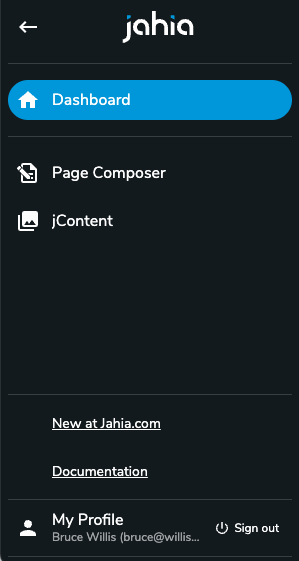
Figure 11 : Menu principal du Superutilisateur par rapport au menu principal de l'Auteur de contenu.
Options du champs type RichText
Le RichText standard est basé sur ckEditor, et par défaut, Jahia fournit 3 permissions qui peuvent être réutilisées dans vos rôles personnalisés.
Avec Jahia 8, Jahia a introduit la surcharge de type de sélecteur (configuration de surcharge JSON), un type de sélecteur qui définit comment l'éditeur de contenu affiche les données en fonction de leur type de données. Le RichText peut présenter différentes options de ce qui peut être saisi, et en adaptant l'apparence, vous pouvez offrir la bonne expérience aux auteurs de contenu.
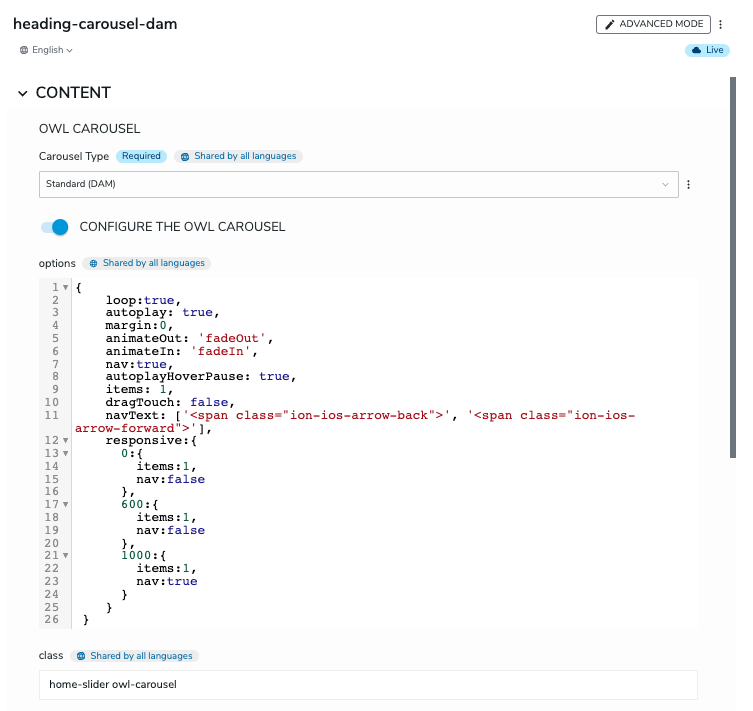
Prenons l'exemple du module CodeMirror (https://github.com/Jahia/content-editor-codeMirror). CodeMirror est un éditeur utilisé pour écrire du code HTML, CSS, JavaScript et de nombreux autres types de code source directement à partir d'une page web. Il peut être un peu technique, mais il est utile pour ajouter du code JavaScript, CSS ou des fichiers de configuration JSON à un composant, par exemple. L'exemple ci-dessous montre la configuration JSON pour le célèbre carousel OWL, déclaré en tant que RichText, mais surchargé avec un type de sélecteur CodeMirror personnalisé, ce qui permet à l'auteur de contenu d'avoir plusieurs carrousels OWL avec des configurations différentes au sein de leurs sites.

Figure 12 : Type de contenu OWL Carousel avec le sélecteur Code Mirror.
Stockage et réutilisation du contenu
L'élaboration du contenu au sein de la plateforme Jahia peut être réalisée en suivant deux approches différentes :
1. Utilisation du Page Composer : Les auteurs de contenu contribuent dans le contexte d'une page en suivant la structure du site. Les contenus contribués dans ce mode spécifique ont généralement un but unique, ils sont situés à un seul endroit et n'apparaissent qu'à cet endroit.
De plus, les auteurs de contenu ont la possibilité de passer du mode de composition au mode de prévisualisation pour valider leur contenu avant de déclencher le flux de publication. Cela leur permet de vérifier comment le contenu s'affichera sur le site avant sa publication.

2. Avec jContent, les auteurs de contenu contribuent dans une structure de répertoires similaire à un système de fichiers, en dehors du contexte de la structure des pages du site. Ces contenus sont généralement interrogés à l'aide de composants de récupération automatique basés sur la taxonomie associée (catégories, tags, mots-clés, etc.) et placés au sein d'une page. Toute nouvelle addition apparaîtra automatiquement en fonction de la requête.
Ces contenus sont également facilement réutilisables au sein de la plateforme (copier et coller en tant que référence) ainsi que via l'API GraphQL pour être interrogés à distance par des applications distantes.
Granularité dans le développement de modules
Le cycle de vie de développement peut prendre jusqu'à 3 ou 4 fois pour répondre aux demandes des utilisateurs métier, rappelez-vous que les besoins métier sont toujours pressants. Vous pouvez optimiser la façon dont vous regroupez vos développements en modules. Avoir plusieurs modules contenant quelques composants vous donnera une meilleure capacité de répondre rapidement aux besoins métier, car vous réduirez les délais avec la spécification, le développement, les tests et le déploiement du module et de son contenu. En revanche, avoir un seul module avec tout inclus peut ralentir les demandes de maintenance ou d'amélioration, car toute l'application devra être testée en entier.
Exemple de rendu pour les modèles de pages et des composants éditoriaux
L'approche de création de contenu que les auteurs de contenu utilisent consiste principalement à dupliquer le contenu existant. Avoir un exemple du rendu de toutes les pages et composants (dans une partie non publiée du site) permettra aux auteurs de contenu de voir la structure et la façon dont les contenus sont rendus dans leur contexte, et de les copier/coller rapidement dans la section désirée de la page. Avoir des exemples améliorera l'agilité et l'expérience des auteurs de contenu tout au long du cycle de vie de leurs projets.
Que faut-il prendre en compte lors de la définition d'un type de contenu ?
Les types de contenu sont essentiels pour offrir aux auteurs de contenu l'expérience et l'autonomie qu'ils attendent. Un type de contenu peut être très simple et répondre simplement aux besoins éditoriaux, ou il peut présenter des propriétés supplémentaires pour gérer la mise en page, la configuration ou tout ce qui peut être nécessaire pour un rendu HTML adéquat ou flexible (vues).
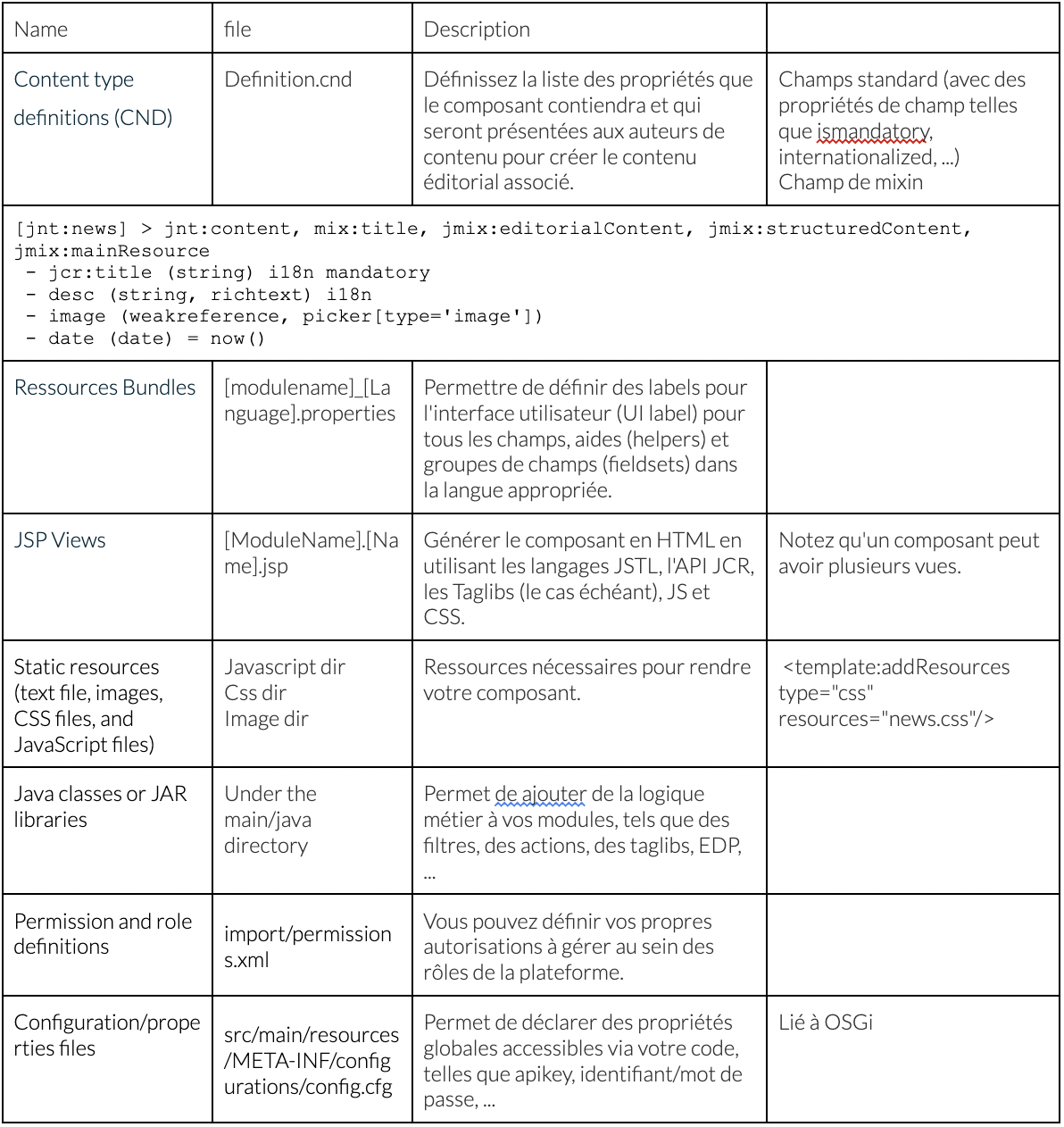
Voici ci-dessous les exigences minimales auxquelles vous devez réfléchir lorsque vous définissez un type de contenu.

[jnt:news] > jnt:content, mix:title, jmix:editorialContent, jmix:structuredContent, jmix:mainResource
- jcr:title (string) i18n mandatory
- desc (string, richtext) i18n
- image (weakreference, picker[type='image']) multiple
- date (date) = now()
- imgBlockPosition (string, choicelist[resourceBundle]) indexed=no < 'left', 'right', 'top', 'bottom'
Modèle pour spécifier un composant Jahia

Tous les détails pour comprendre le développement de modules sont disponibles ici : Technical overview of Jahia