Jahia 8 : Une nouvelle interface utilisateur personnalisable

L’interface utilisateur (UI) de Jahia 8 utilise les technologies ‘front’ les plus récentes, facilitant ainsi la création d’extensions par des développeurs. Mais, quel impact peuvent avoir ces extensions pour les contributeurs de contenu ? Elles permettent une personnalisation plus aisée de l’interface pour répondre à leurs besoins métiers.
Dans cet article, nous examinerons six exemples d’extension de l’interface utilisateur de Jahia 8 :
- Ajout d’une nouvelle entrée de menu dans jContent pour gérer une campagne de publication de contenus
- Ajout d’une nouvelle entrée de menu dans jExperience pour afficher des indicateurs de performances calculés par un système tiers
- Ajout d’un nouvel onglet dans le formulaire d’édition de contenu pour afficher des statistiques sur la page en cours de visualisation
- Ajout d’un nouveau bouton dans le formulaire d’édition de contenu pour étiqueter automatiquement les images à l’aide d’un service externe
- Ajout d’un nouveau type de champ dans le formulaire d’édition pour sélectionner des ressources stockées dans votre gestionnaire de ressources numériques (DAM, Digital Asset Manager)
- Ajout d’un nouveau type de champ dans le formulaire d’édition de contenu pour faciliter la contribution des réponses d’un contenu ‘Quiz’
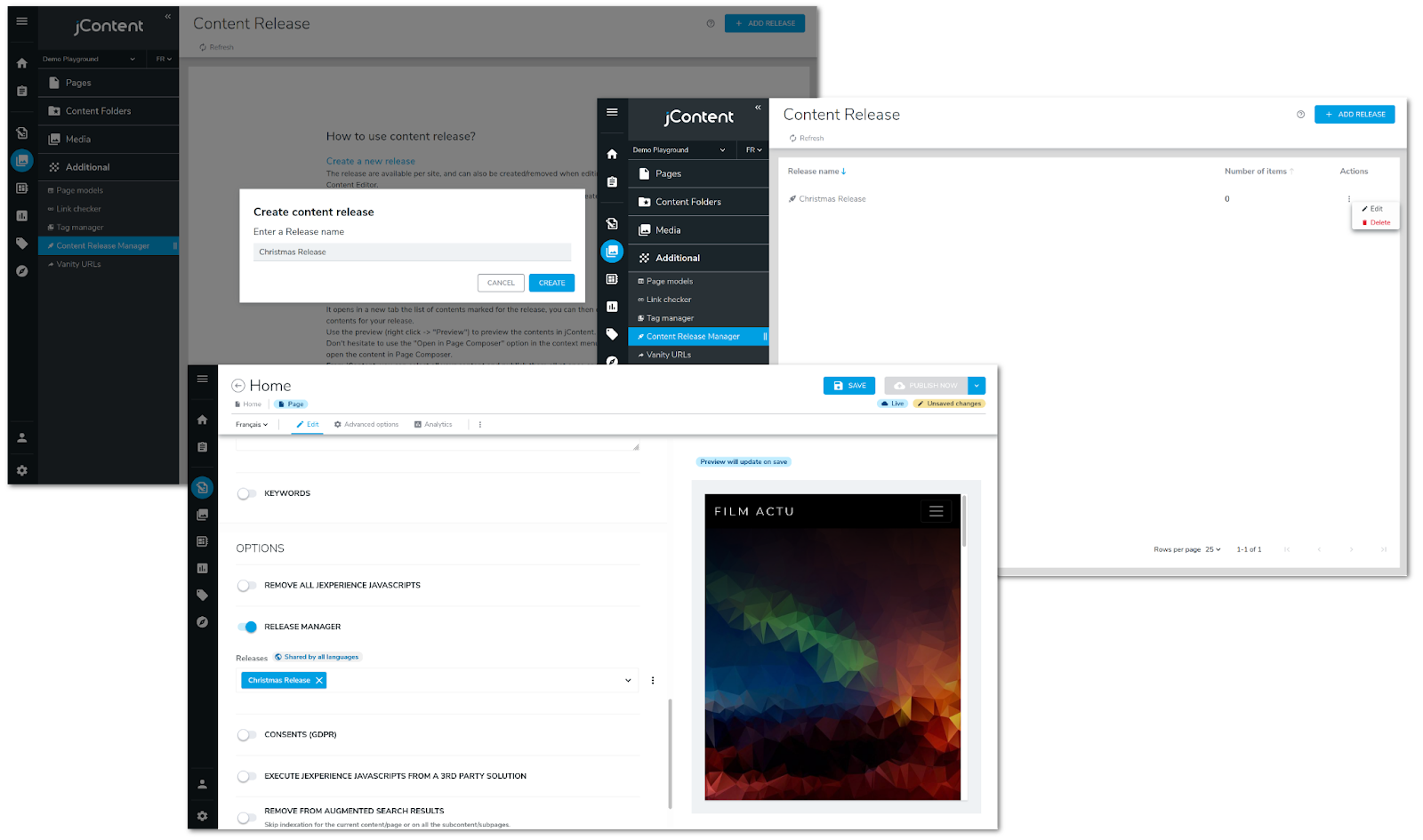
1. Ajout d’une nouvelle entrée de menu dans jContent pour gérer une campagne de publication de contenus
Imaginez que vous êtes le rédacteur en chef du site internet de votre entreprise et qu’à ce titre, vous êtes responsable de la mise à jour et de la publication des contenus éditoriaux. La fin d’année arrivant à grands pas, vous avez prévu de publier pour la période des fêtes un ensemble de contenus (images, articles, quiz…) relatif à Noël. En interne, vous nommez cette publication campagne de Noël. Pour créer et publier vos contenus, vous utilisez Jahia et vous souhaitez avoir une fonctionnalité pour étiqueter tous les contenus de la campagne. Cet étiquetage vous permet de retrouver rapidement tous les contenus liés à la campagne de Noël. Ainsi, vous pourrez facilement les passer en revue et vous assurer qu’ils sont prêts à être publiés pour la date de lancement de la campagne.
Par défaut, cette fonctionnalité d’étiquetage de contenu dans l’optique de créer une campagne de publication n’est pas disponible. Mais, Jahia 8 propose un moyen de répondre à ce besoin. Votre partenaire ou un membre de votre équipe IT peut créer une nouvelle application répondant à vos attentes. L’accès à cette application se fera par l’ajout d’une nouvelle entrée dans le menu Extension (Additional) de jContent.
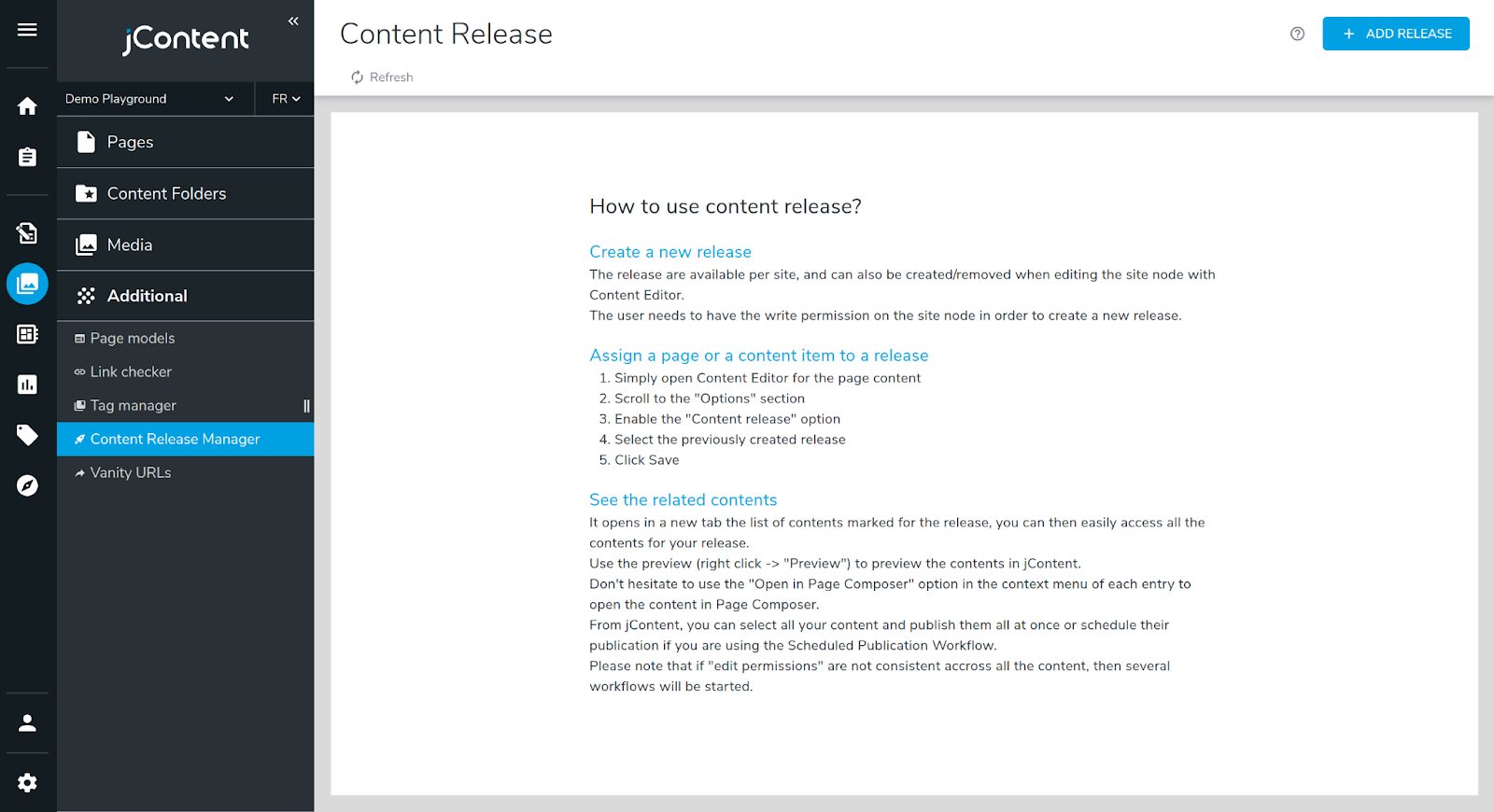
Dans l’image ci-dessous, la nouvelle entrée correspond au menu à gauche (Content Release Manager) tandis que l’application correspond au contenu au centre (Content Release).

Entrée personnalisée ajoutée à jContent pour gérer campagnes de publication de contenu
La page principale est une application à partir de laquelle vous pouvez créer votre campagne et accéder aux contenus associés. De plus, à partir du formulaire de contribution de Jahia, vous pouvez étiqueter un contenu comme membre d’une ou plusieurs campagnes.

Vous trouverez le module « Content Releases » dans le store Jahia, tandis que les développeurs avec qui vous travaillez peuvent obtenir le code source sur cette page Github.
Dans notre exemple, l’ajout d’une nouvelle entrée de menu dans jContent vous permet d’accéder à une nouvelle application dans la partie principale de l’interface utilisateur. Vous pouvez ajouter une entrée pour inclure de nouvelles fonctionnalités dans Jahia jContent ou pour accéder à des informations fournies par des systèmes tiers comme des tableaux de bord d’indicateurs de performances.
2. Ajout d’une nouvelle entrée de menu dans jExperience pour afficher des indicateurs de performances calculés par un système tiers
Dans l’exemple de campagne de publication de contenu « Content Release » ci-dessus, la vue principale est constituée d’une application exécutée par Jahia. Cependant, vous pouvez également afficher dans cette zone des applications exécutées par des systèmes tiers. Par exemple, vous pouvez créer dans Kibana un tableau de bord personnalisé pour voir des indicateurs de performances sur la base des informations collectées par jExperience ( Kibana un logiciel de création de création de tableau de bord pour les données stockées dans Elasticsearch). Ainsi, suivant le même principe de personnalisation d’interface que précédemment, vous pouvez ajouter une entrée et connecter votre tableau de bord Kibana à Jahia pour le voir directement dans la même interface utilisateur que votre contenu au lieu de vous connecter à Kibana via un nouvel onglet de votre navigateur.

Entrée personnalisée ajoutée à la navigation jExperience pour afficher des indicateurs de performances
3. Ajout d’un nouvel onglet dans le formulaire d’édition de contenu pour afficher des statistiques sur la page en cours de visualisation
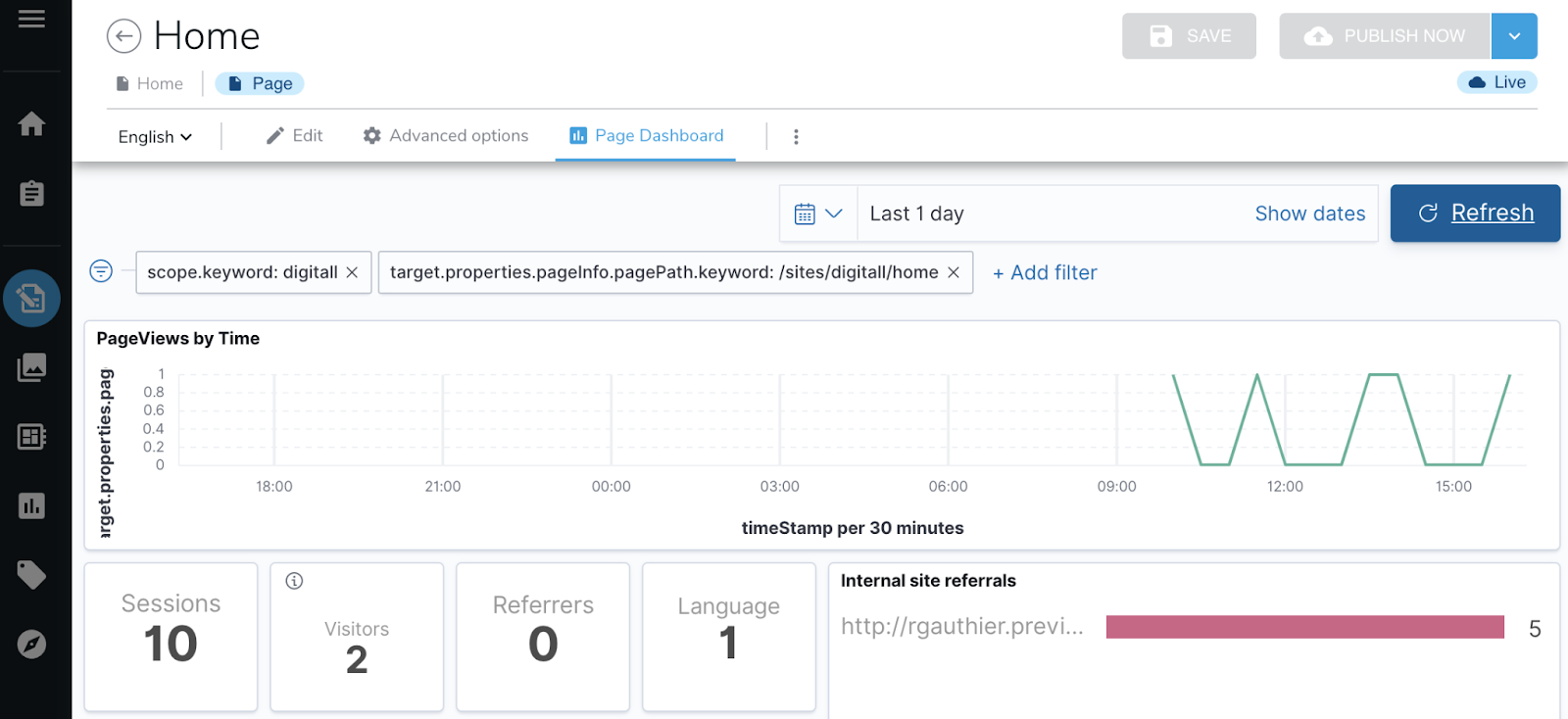
Comme dans le cas de l’ajout d’une nouvelle entrée de menu, vous pouvez aussi ajouter des onglets personnalisés dans la barre d’en-tête du formulaire de contribution, et ce, pour un type de contenu donné. Comme vous pouvez le voir dans l’image ci-dessous, vous pouvez ajouter un onglet Page Dashboard pour présenter un raccourci vers un tableau de bord qui présente les statistiques de la page.

Onglet personnalisé affichant les indicateurs de performances de la page dans l’éditeur de contenu
4. Ajout d’un nouveau bouton dans le formulaire d’édition de contenu pour étiqueter automatiquement une image à l’aide d’un service externe
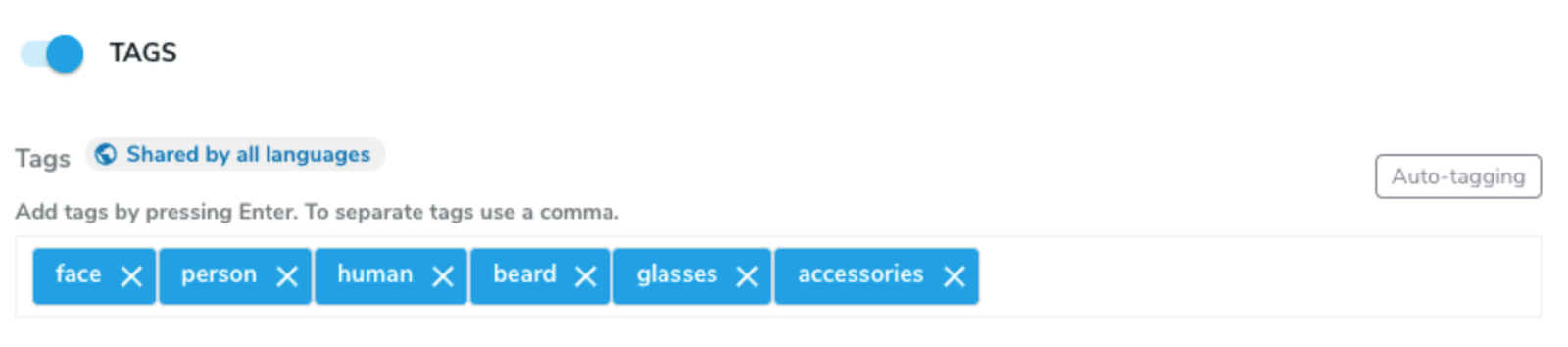
Vous pouvez également ajouter un bouton personnalisé à un champ de formulaire, comme c’est le cas pour le bouton Auto-tagging présenté sur l’image ci-dessous. Les contributeurs utilisent ce bouton pour lancer une action personnalisée. Dans ce cas-ci, le bouton Auto-tagging sert à appeler un service d’Amazon de balisage automatique des images.

5. Nouveau type de champ dans le formulaire d’édition de contenu pour sélectionner des ressources dans votre DAM
Un selector type est l’élément affiché dans le formulaire d’édition pour contribuer un contenu. Par exemple, un simple élément de saisie de texte est un selector type. Par défaut, Jahia fournit un ensemble de selector type couramment utilisés par ses contributeurs, mais, dans certaines situations, vous pouvez avoir besoin d’un selector type personnalisé. Ce pourrait être le cas si vous devez rechercher et choisir un contenu numérique (images/vidéos/PDF, etc.) à partir de votre gestionnaire de ressources numériques favori.
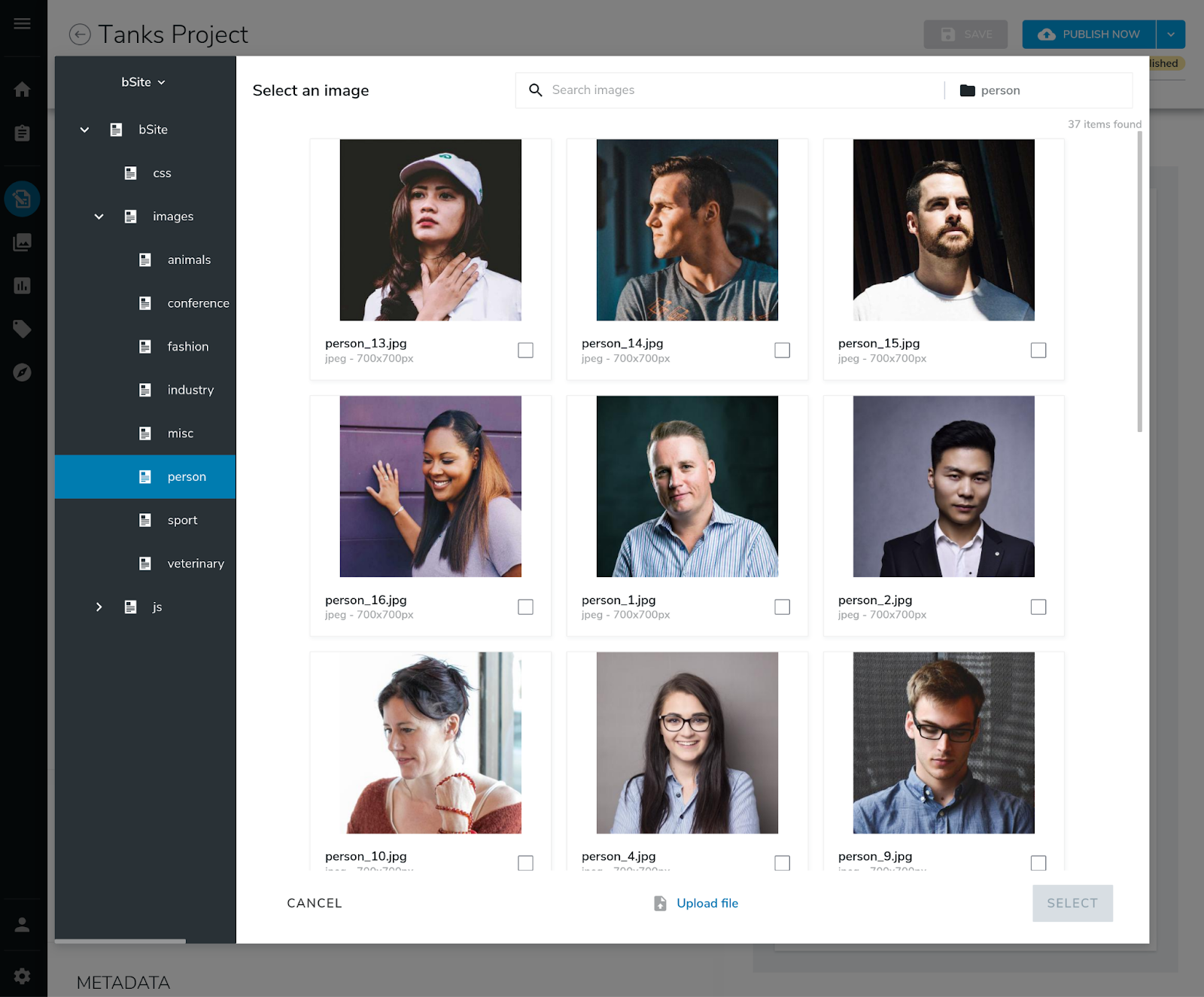
Par défaut, Jahia jContent fournit une interface, appelée un picker, pour parcourir et sélectionner les contenus numériques.

Sélecteur par défaut dans l’éditeur de contenu de Jahia
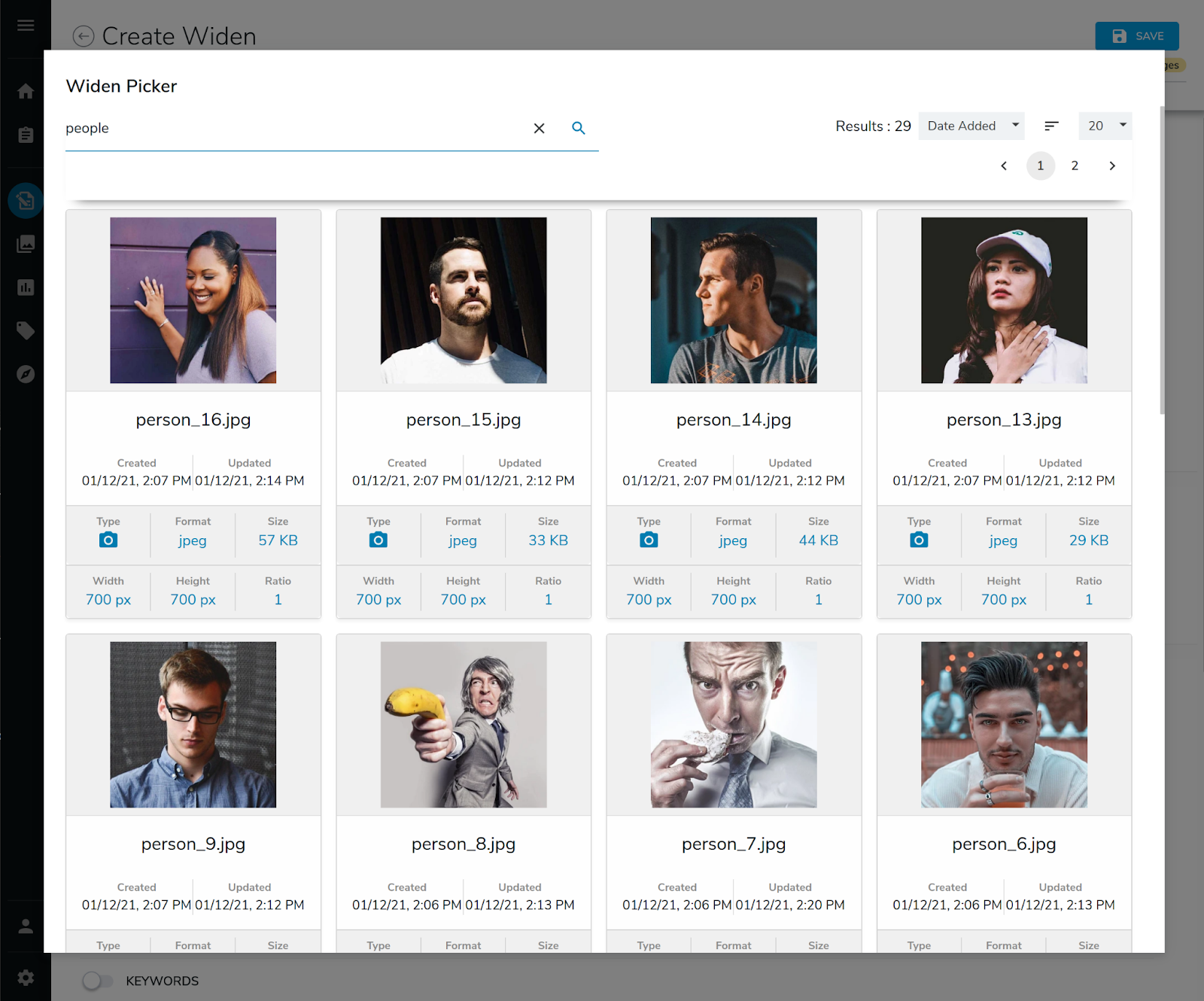
Avec la version 8 de Jahia jContent, vous pouvez créer votre propre picker, comme nous l’avons fait pour le DAM Widen. Ce picker est directement relié au DAM de Widen pour exploiter les capacités de recherche par facettes de Widen. De plus, le contenu extrait est présenté via une carte personnalisée contenant des informations complémentaires (taille, date de création et de mise à jour, durée de la vidéo, etc.).

Picker sur mesure connecté au DAM de Widen
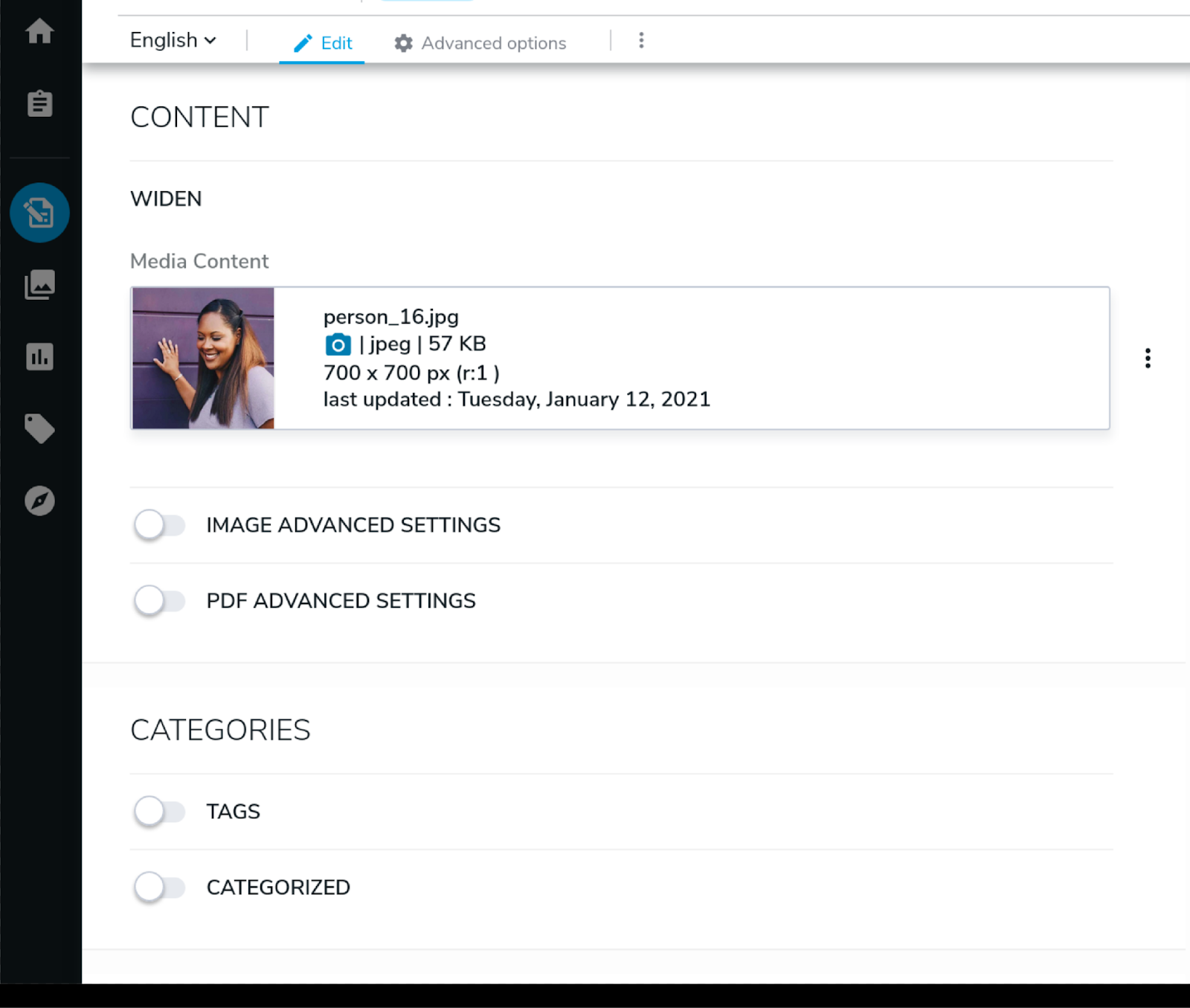
L’affichage du contenu dans le formulaire d’édition est également personnalisé.

Sélecteur personnalisé lorsqu’une image provenant de Widen a été sélectionnée
6. Présenter un champ de formulaire de façon appropriée
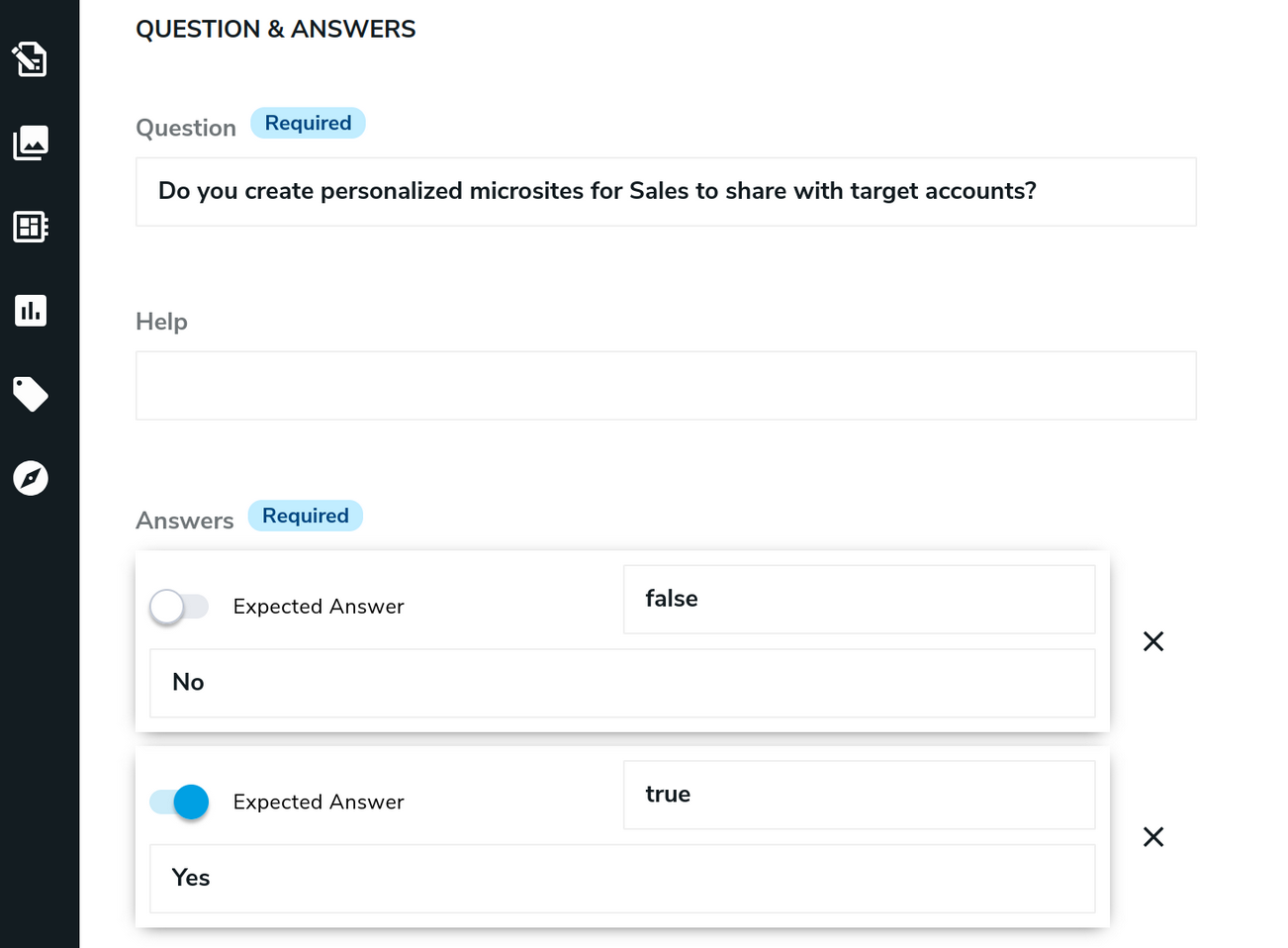
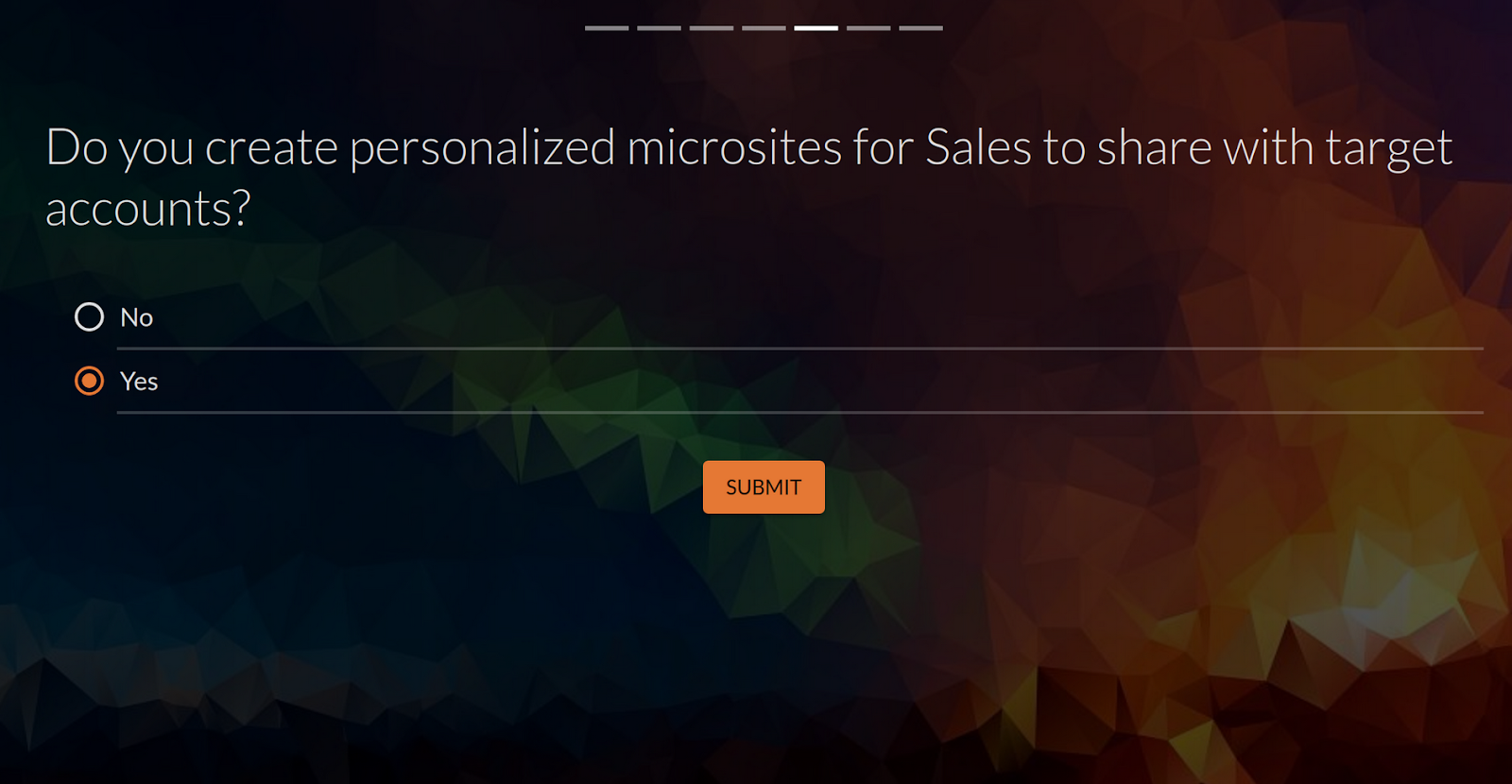
Chez Jahia, nous avons développé un composant que vous pouvez utiliser pour créer des quiz et collecter les réponses des visiteurs via notre plateforme de données client (CDP) jExperience. Un quiz est composé d’un ensemble de contenu de type questions et réponses. Pour chaque question, vous pouvez proposer un ensemble de réponses. De plus, pour chaque réponse, vous devez fournir l’intitulé de la réponse, indiquer s’il s’agit de la bonne réponse et préciser la valeur que vous voulez stocker dans la CDP lorsque cette réponse est sélectionnée par l’utilisateur. Vous devez donc gérer trois propriétés à la fois. Pour cela, vous pouvez améliorer l’interface utilisateur Jahia et créer un selector type personnalisé comme celui présenté dans l’image ci-dessous.

Champ de formulaire avec selector type personnalisée pour les réponses

Le contenu est ensuite utilisé par une application qui est chargée d'en effectuer le rendu visuel.
Conclusion
L’interface utilisateur personnalisable de Jahia 8 permet de répondre plus facilement et rapidement aux besoins métiers de ses contributeurs : intégration de système tiers, facilité de contribution de données complexes, ajout de fonctions personnalisées et affichage d’indicateurs de performance dans le context du contenu... sans oublier les nombreux autres usages qui n’ont pas encore été envisagés!
L'ouverture est une valeur fondamentale pour Jahia, et notre équipe d’ingénierie adore rendre notre plateforme plus ouverte pour faciliter la tâche à nos clients. Nous pensons également que « ouvert » signifie « à l’épreuve du temps ». Voilà pourquoi vous serez toujours en mesure d’intégrer vos propres solutions.