Les performances de votre site web sont un élément clé à surveiller

Selon Kissmetrics, 40% des internautes abandonnent un site Web qui prend plus de 3 secondes à charger. Un délai d'une seconde dans la réponse de la page peut entraîner une réduction de 7% des conversions. La vitesse compte vraiment.
Les consultants techniques de Jahia sont devenus extrêmement compétents pour résoudre les problèmes de performance des pages et optimiser considérablement le temps d'affichage. Un temps de chargement de 100 millisecondes nous donne le sourire alors que tout ce qui dépasse 0,5 seconde nous fait froncer des sourcils et nous fait rechercher les raisons de cette lenteur. Si le dépannage des problèmes de performance globale peut être une tâche complexe en fonction des causes, la compréhension des raisons de la lenteur de chargement d'une page donnée devrait être une évidence.
Nous savons aussi trop bien quels sont les silos dans le monde réel. Les équipes de marketing et de communication voient immédiatement qu'une page est devenue trop lente à charger, mais seuls les développeurs et les sysops ont les clés pour comprendre pourquoi.
C'est la raison pour laquelle nous avons décidé de développer un outil à la disposition des auteurs de contenu et des développeurs, qui fournit des informations claires et précises sur les raisons de la lenteur de la page: voici l'Analyseur de Performance.
Comment l'avons-nous construit?
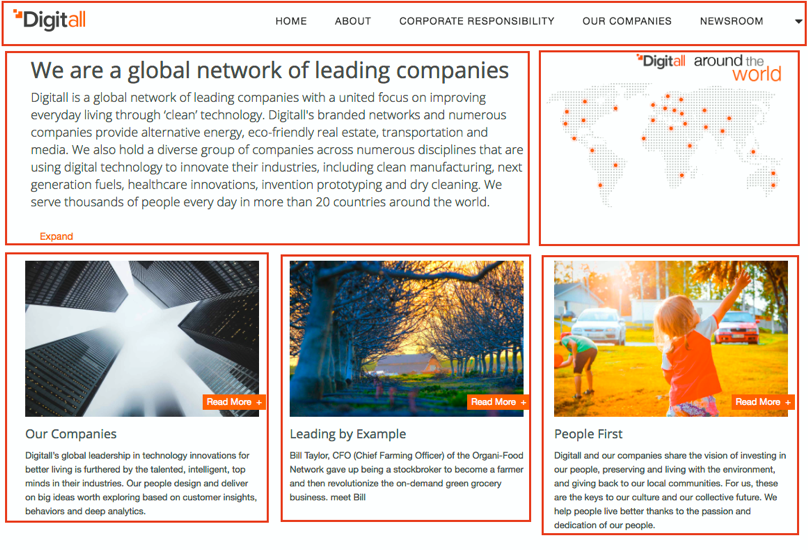
Au sein de Jahia DX, les pages sont composées d'un ou de plusieurs composants. Chaque composant est représenté par un fragment de cache dans la page. Voici un exemple de base d'une page qui contient 6 composants (un menu, un gros texte, une image de lien et trois composants de surbrillance)

Le temps de chargement de la page est la somme du temps de génération de chaque fragment de la page et de quelques facteurs supplémentaires (authentification, surcharge du serveur d'application ...). Pour pouvoir obtenir le temps de chargement de chaque fragment, les filtres de rendu sont utilisés afin de capturer l'horodatage de début et de fin de la génération de fragments.
Les filtres de rendu peuvent être exécutés à différentes étapes de la génération d'un fragment, ce qui rend notre travail vraiment facile.
Le petit défi était d'éviter de compter le temps deux fois: les fragments Jahia DX sont exécutés suivant une structure arborescente. Un fragment représentant une liste de contenu contenant deux éléments de nouvelles ne sera rendu que lorsque ses deux sous-noeuds auront été rendus. Nous avons dû prendre en compte la profondeur des fragments dans la structure de l'arbre pour obtenir des durées significatives.

Temps réel du parent = Temps total du parent - (Temps des enfants 1 + Temps des enfants 2)
Bien sûr, c'est un exemple basique. Les vraies structures d'une page Jahia DX peuvent contenir une cinquantaine de composants avec un niveau de profondeur de 10, ce qui rend l'utilisation d'un outil beaucoup plus pratique que de faire des calculs à la main.
Comment l'utiliser?
Pour commencer, vous devez installer le module Performance Analyzer sur votre instance Jahia DX et activer le module sur le site Web où vous souhaitez exécuter l'analyse.
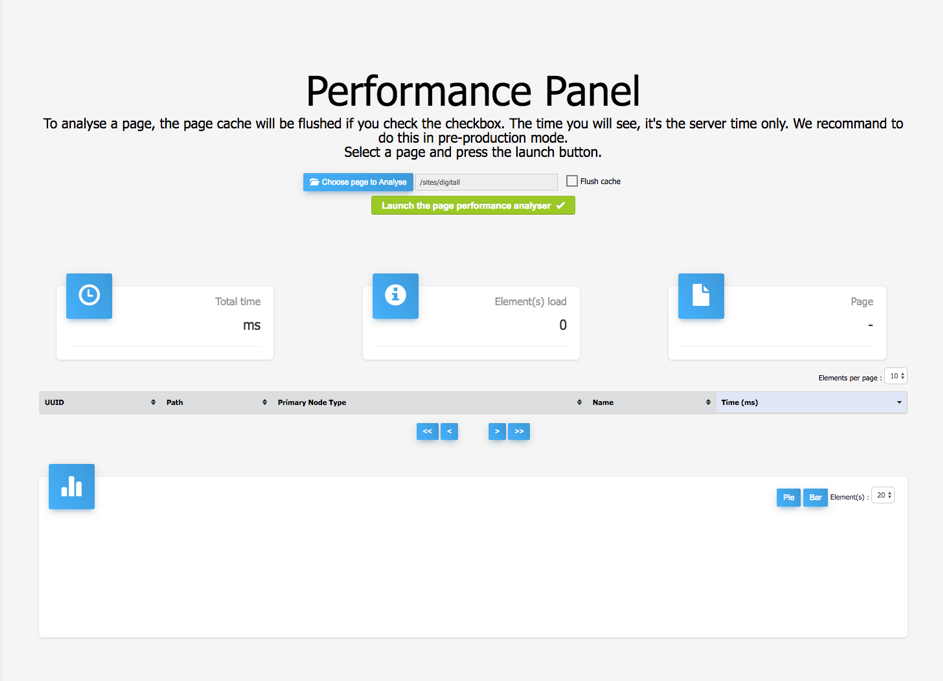
Vous trouverez une entrée "Performance Panel" sous "Paramètres du site".

Vous devez d'abord sélectionner une page ou un contenu. Pour ce faire, cliquez sur "Choose page to analyse".
L'option "flush cache" peut être utilisée pour que le cache de la page soit vidé avant de lancer l'analyseur. Certaines pages peuvent montrer des problèmes de performances lorsqu'elles ne sont pas en cache, tandis que l'utilisation du cache HTML natif les rendra plus rapides. En cas de doute, effectuer une comparaison des performances de la page avec et sans cache peut aider à résoudre les problèmes.
Lorsque vous êtes prêt, cliquez sur le bouton "Launch the page performance analyser".
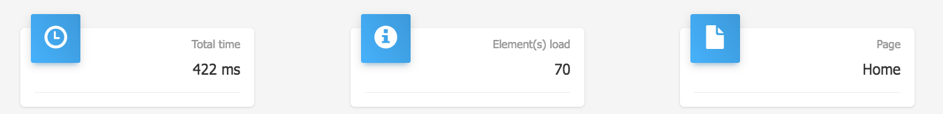
S'affichent alors en haut toutes les informations qui correspondent au temps total nécessaire pour charger tous les éléments, le nombre d'éléments et le nom de la page.

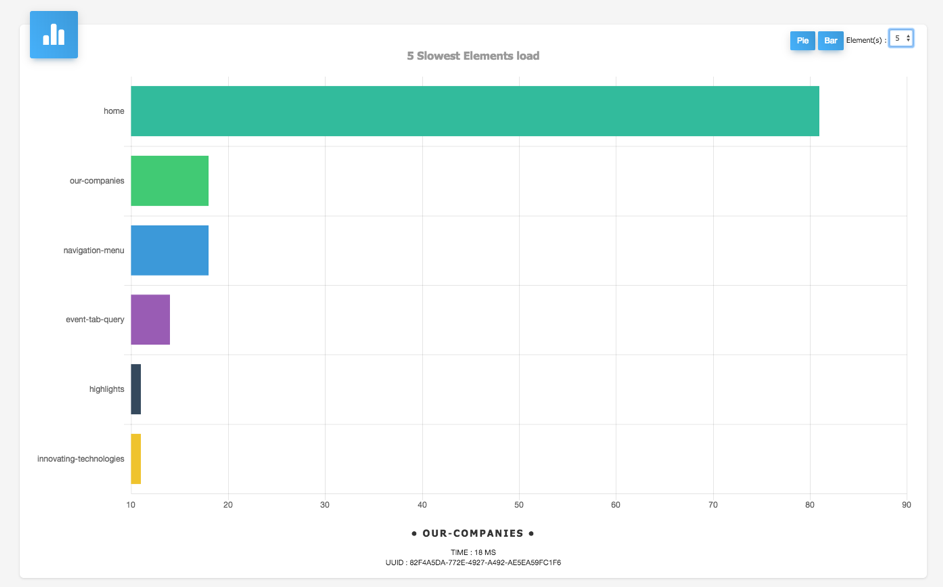
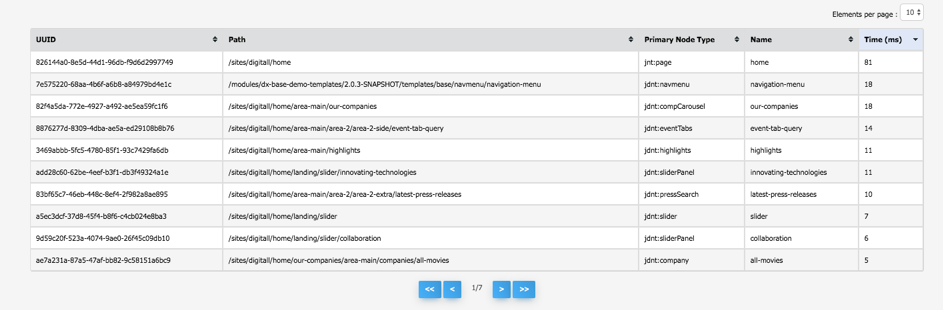
S'affiche ensuite une table avec toutes les informations sur les éléments. Vous pouvez ordonner la table et modifier le nombre d'éléments par page. Par défaut, les éléments les plus lents sont affichés en premier. Cela aide à trouver les éléments qui ralentissent le plus le chargement de la page.

Comme vous pouvez le voir dans le tableau et sur les graphiques, il y a un élément avec le nom de la page (ici home) et le type de noeud "jnt: page". Cette temps correspond aux éléments qui sont en dehors de la chaîne de rendu et hors de portée de cet outil. Par exemple, valve d'authentification, surcharge de Jahia DX en dehors de la chaîne de rendu, surcharge du serveur d'application, ...
Si le temps hors champ est significatif par rapport au reste des composants, cela signifie que les composants de la page ne sont pas les seules raisons de la lenteur d'affichage de la page. D'autres raisons doivent être étudiées, telles que les valves d'authentification, la latence du réseau ...
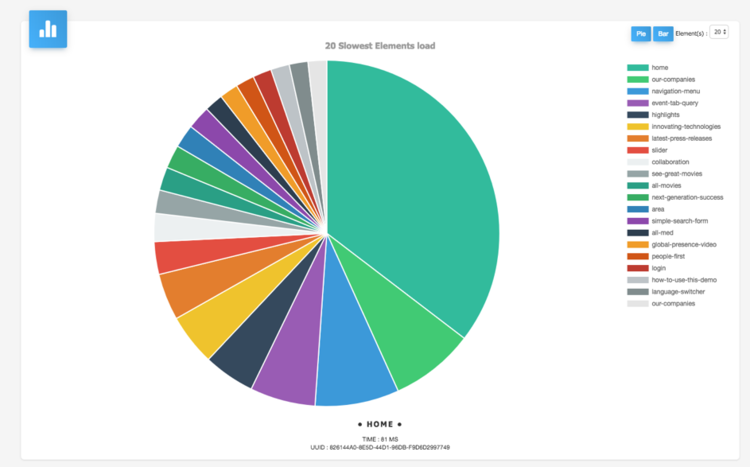
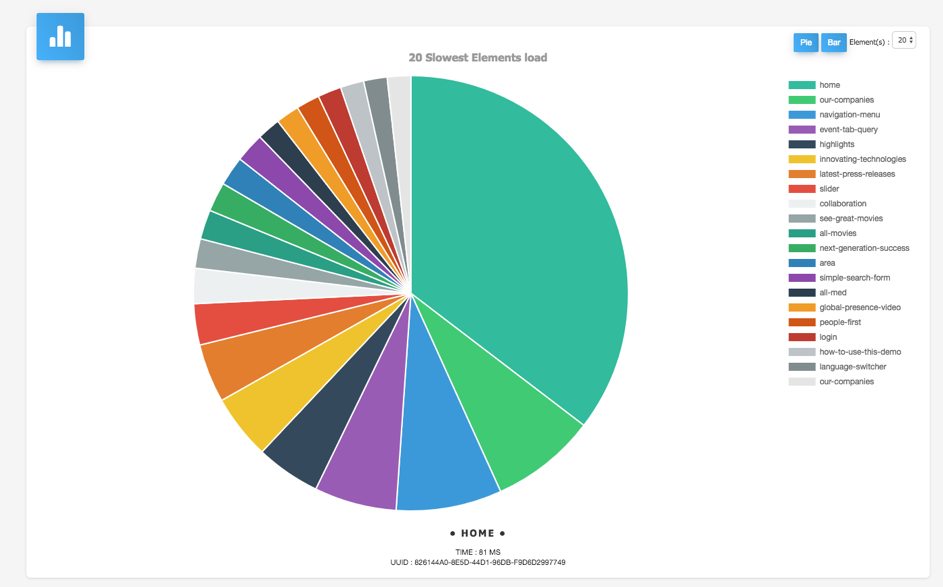
Au bas de la page s'affiche un graphique en camembert qui vous montre les 20 éléments les plus lents de la page:

Ces données peuvent être affichées sous forme d'un graphique à barre et le nombre d'éléments à afficher peut varier entre 5 et 20.